
Le contenu de cet article explique comment utiliser l'arrière-plan CSS pour dessiner des graphiques (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Je crois que dans votre travail quotidien, il vous sera inévitablement demandé d'ajouter des images d'arrière-plan spéciales à certains éléments. À ce moment-là, vous prenez généralement PS et vous le faites. Sans oublier que cette méthode est gênante, c'est déjà bien si l'interface utilisateur la coupe pour vous, mais sinon, vous pouvez le faire vous-même. Il peut également y avoir des situations dans lesquelles vous devrez découper une image entière de très grande taille. En tant que "excellent" front-end, conformément au concept d'avoir suffisamment de nourriture et de vêtements par vous-même, permettez-moi de vous présenter comment utiliser l'arrière-plan pour dessiner ces images spéciales
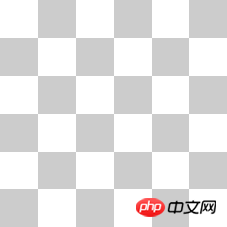
Jetons d'abord un coup d'œil à ce que apparaît généralement

Lorsque vous rencontrez cette situation, la solution habituelle est de couper l'image ci-dessous

puis transmettez-la. Utilisez CSS pour obtenir
<div></div>
<style>
.box{
width: 500px;
height: 500px;
background: url('imgurl');
background-size: 20%;
}
</style>Bien sûr, ne coupez pas l'image maintenant, utilisez simplement CSS pour le faire
.box{
width: 500px;
height: 500px;
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb),
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0,
linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px,
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
background-size: 100px 100px;
background-color: #fff;
}Nous pouvons voir que nous obtiendrons exactement le même effet qu'en coupant l'image
Ensuite, voyons pourquoi le CSS ci-dessus est écrit comme ceci
Tout d'abord, comprenons le contexte : linéaire-gradient ( ). En arrière-plan, les dégradés CSS3 (dégradés) peuvent être considérés comme une image d'arrière-plan, qui peut être comprise comme background: url() , et l'image d'arrière-plan peut être multiple, en conséquence nous pouvons écrire plusieurs dégradés linéaires et les assembler dans un bloc d'image indépendant en contrôlant leur couleur. L'actualisation de la taille de l'arrière-plan peut être séparée par des virgules et le dégradé linéaire correspondant sera défini dans une boucle.
Ce qu'il faut noter ici, c'est que le dégradé linéaire est dessiné de l'arrière vers l'avant, ce qui signifie que la couleur à l'avant couvrira la couleur à l'arrière.
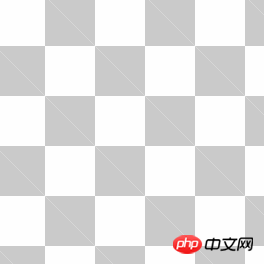
En analysant l'arrière-plan de la grille ci-dessus, je pense qu'il peut être vu comme une grille 4x4 recouverte de deux grilles grises 1x1. Chaque grille grise peut être assemblée à partir des motifs de base de

, nous avons donc les
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px;
 suivants
suivants
Il y a un problème ici, il y a des écarts entre les petits triangles, utilisez donc les graphiques

pour rejoindre eux encore.
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
Enfin, nous pouvons obtenir le même fond de grille que ci-dessus.
Plus d'exemples
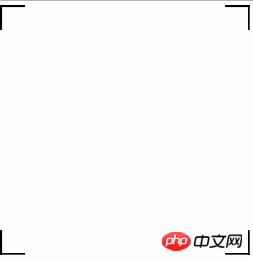
Parfois, l'arrière-plan dont nous avons besoin peut ne pas nécessiter de répétition et les graphiques sont irréguliers
Par exemple :

À ce stade, nous devons définir chaque coin du graphique séparément.
.box{
width: 500px;
height: 500px;
background: linear-gradient(black, black) left top,
linear-gradient(black, black) left top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) left bottom,
linear-gradient(black, black) left bottom;
background-repeat: no-repeat;
background-size: 4px 20px, 20px 4px;Le principe est en fait de définir la position et la taille de chaque graphique grâce à un dessin en dégradé linéaire, et enfin vous pouvez obtenir l'image souhaitée.
À l'avenir, lorsque nous rencontrerons des images d'arrière-plan spéciales, nous pourrons les implémenter via CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!