 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de l'utilisation de l'attribut CSS pointer-events
Explication détaillée de l'utilisation de l'attribut CSS pointer-events
Explication détaillée de l'utilisation de l'attribut CSS pointer-events
Cet article présente principalement l'utilisation des attributs CSS pointer-events. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Dans le développement front-end, nous sommes en contact direct avec les utilisateurs. Nous devons faire de notre mieux pour que les utilisateurs se sentent à l'aise et agréables à utiliser, et obtiennent une sensation de natif. L'animation est la méthode la plus couramment utilisée.
L'exigence ici est la conception de la couche élastique. Cette couche élastique espère être comme la couche élastique du natif. Elle apparaît lorsque vous cliquez sur le bouton, se ferme lorsque vous cliquez sur le masque ou le bouton, et a. effets d'animation lors de son apparition et de sa fermeture (fondu, glissement, etc.).

Problème
Lors de la fermeture du calque contextuel, prenez l'effet d'animation fadeOut comme exemple . Voici Utiliser le processus d'opacité de 1 -> 0 pour simuler le processus d'animation qui disparaît progressivement. Le conteneur est le conteneur le plus externe du composant de la couche élastique :
.container {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
animation: .5s fadeOut forwards;
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}Le problème est que lorsque l'opacité est de 0. , seuls les éléments du conteneur sont transparents et invisibles, le conteneur existe toujours dans le nœud dom. Lorsque nous lions un événement close au masque du calque élastique, puisque le z-index du conteneur est très grand, l'événement click sera déclenché sur le masque.
Événements de fin de transition et de fin d'animation
Afin de résoudre les problèmes ci-dessus et d'améliorer l'expérience utilisateur, nous pouvons écouter les événements de fin de transition et de fin d'animation et d'autres effets d'animation avant exécution du conteneur Node masqué (affichage : aucun). De cette façon, il n’y aura aucun problème d’interception des événements de clic par le masque.
Introduction
En utilisant les effets d'animation générés par la technologie CSS, nous pouvons capturer les événements de fin d'animation ou de transformation en JS : les événements de transitionend et d'animationend sont des événements standard du navigateur. L'événement transitionend sera déclenché après la fin de la transition CSS. L'événement
animationend est déclenché lorsqu'une animation CSS se termine (à l'exclusion des cas où elle s'est terminée avant la fin, comme lorsque l'élément est devenu invisible ou que l'animation a été supprimée de l'élément).
Exemple de code :
/*
* 在container元素上监听transitionend事件
* 然后指定一个函数, 例如 showMessage()
*/
function showMessage() {
console.log('Transition 已完成');
}
var element = document.getElementById("container");
element.addEventListener("transitionend", showMessage, false);Compatibilité des navigateurs
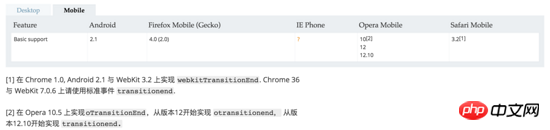
Prenons l'événement transitionend comme exemple, l'événement animationend est similaire.

On peut voir que le préfixe webkit doit toujours être utilisé dans les navigateurs WebKit, nous devons donc détecter les événements séparément en fonction des différents navigateurs.
Inconvénients
Mon exigence est que ce composant contextuel puisse être appelé fréquemment, c'est-à-dire qu'une fois que l'utilisateur ferme la fenêtre contextuelle, elle sera rouverte .
Utilisez cette solution pour basculer entre display:none et display:block en écoutant l'événement de fin d'animation, mais cela augmentera le coût de rendu du navigateur (redessin et redistribution), et le navigateur doit être pris en compte. La compatibilité nécessite détecter les événements séparément selon différents navigateurs.
Propriété CSS pointer-events
Existe-t-il une solution plus élégante et plus simple ? Présentons notre protagoniste : les événements-pointeurs.
Il convient de noter que ces événements de pointeur sont différents des événements de pointeur (événements et interfaces associées utilisés pour gérer l'entrée du pointeur matériel à partir de périphériques (y compris la souris, le stylet, l'écran tactile, etc.)).
Introduction
La propriété 'pointer-events' spécifie dans quelles circonstances un élément graphique donné peut être l'élément cible d'un événement de pointeur. Elle affecte les circonstances dans lesquelles les éléments suivants sont traités :
événements d'interface utilisateur tels que les clics de souris
pseudo-classes dynamiques (c'est-à-dire :hover, :active et :focus; [CSS2], section 5.11)
hyperliens
En bref, la propriété CSS pointer-events spécifie dans quelles circonstances (le cas échéant) un élément graphique spécifique peut être la cible d'événements de souris.
Spécification
Son extension aux éléments HTML, bien que présente dans les premières versions du module d'interface utilisateur de base CSS niveau 3, a été poussée à son niveau 4.
Il est principalement destiné au SVG, mais a été étendu à d'autres éléments HTML.
Syntaxe
/* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visibleStroke; /* SVG only */ pointer-events: visible; /* SVG only */ pointer-events: painted; /* SVG only */ pointer-events: fill; /* SVG only */ pointer-events: stroke; /* SVG only */ pointer-events: all; /* SVG only */
Par exemple, pointer-events : visibleFill;
Cela s'applique uniquement au SVG, uniquement lorsque l'attribut de visibilité du element est Lorsqu'il est visible et que le pointeur de la souris est à l'intérieur de l'élément, l'élément deviendra la cible de l'événement de souris. L'attribut fill n'affecte pas le traitement de l'événement.
Les autres attributs applicables uniquement au SVG ne seront pas décrits en détail. Vous pouvez vous y référer ici.
Ici, nous accordons plus d'attention aux deux valeurs d'attribut [auto|none]. Ces deux valeurs d'attributsont également intéressantes à utiliser sur d'autres éléments html.
Lorsque la valeur est auto. L'effet sur les performances est le même que lorsque l'attribut pointer-events n'est pas spécifié. Pour le contenu SVG, cette valeur a le même effet que visiblePainted.
Lorsque la valeur est none, l'élément ne sera jamais la cible d'événements de souris. En d'autres termes, la valeur none signifie que l'événement de souris "pénètre" l'élément et spécifie tout ce qui est "en dessous" de l'élément.
Compatibilité des navigateurs

On peut voir que pointer-events est compatible avec la plupart des navigateurs mobiles et n'a aucune exigence de préfixe.
Points à noter
Lorsque la valeur pointer-events est nulle, cela ne signifie pas nécessairement que l'événement d'écoute d'événement de l'élément ne sera jamais déclenché. Si son élément enfant a l'attribut pointer-events explicitement défini et spécifie qu'il peut être la cible d'un événement de souris, alors le processus de déclenchement sera propagé à l'élément parent via le bouillonnement d'événements, et l'événement d'écoute d'événement de l'élément parent sera déclenché. .
Résumé
Lorsque le composant de couche élastique peut être appelé fréquemment, utilisez la solution d'événements de pointeur, c'est-à-dire lorsque le masque ou le bouton est cliqué et fermé, définissez l'animation du conteneur Effet et événements de pointeur : aucun, lorsque le calque élastique apparaît, définissez les événements de pointeur : auto. De cette façon, le problème peut être résolu en modifiant simplement les propriétés CSS.
Ce qui précède est l'intégralité du contenu de l'attribut CSS pointer-events qui vous a été présenté. J'espère qu'il vous sera utile pour votre apprentissage. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS , Tutoriel vidéo CSS3 !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Collection de codes d'effets spéciaux CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





