 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment créer une barre de navigation d'effets spéciaux en utilisant du CSS pur ?
Comment créer une barre de navigation d'effets spéciaux en utilisant du CSS pur ?
Comment créer une barre de navigation d'effets spéciaux en utilisant du CSS pur ?
Cet article explique comment utiliser du CSS pur pour créer des barres de navigation d'effets spéciaux. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
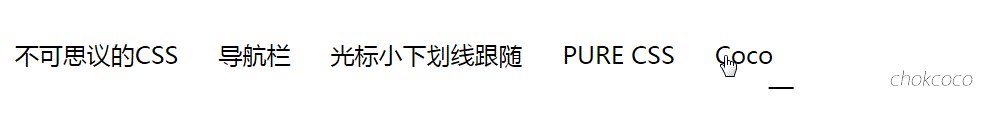
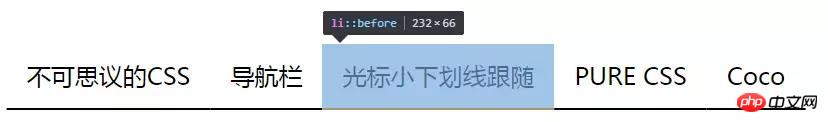
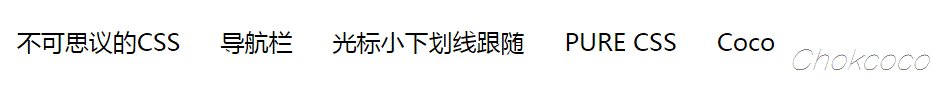
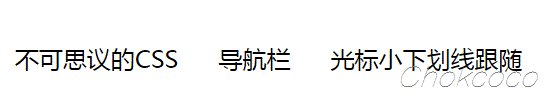
Prenez d'abord une photo et voyez l'effet :

Vous pouvez prendre un moment avant de continuer à lire ce qui suit. Essayez de réfléchir aux effets ci-dessus ou essayez-le vous-même pour voir si vous pouvez obtenir intelligemment les effets ci-dessus sans utiliser JS.
OK, continuez. Cet effet est un petit problème similaire que j'ai rencontré dans le processus de développement commercial. En fait, même si j'utilise Javascript, ma première réaction est que cela me semble très gênant. Je me demandais donc s'il était possible d'obtenir cet effet en utilisant uniquement CSS ?
Définir les exigences
Nous définissons des règles simples, les exigences sont les suivantes :
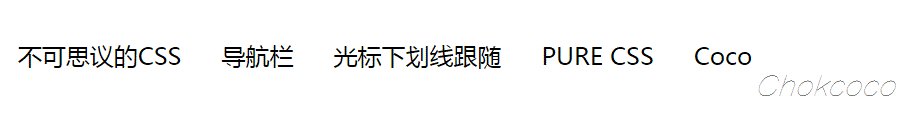
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
La largeur du li de la colonne de navigation est non corrigé
Lors du passage du li gauche de la navigation au li droit, le soulignement se déplace de gauche à droite. De la même manière, lorsqu'on passe du li droit de la navigation au li gauche, le soulignement se déplace de droite à gauche.
Mise en œuvre des exigences
Quand j'ai vu cet effet pour la première fois, j'ai senti que l'animation suivante était impossible à réaliser avec CSS seul. Si vous souhaitez l'implémenter en utilisant uniquement CSS, vous devez trouver un autre moyen et utiliser des méthodes intelligentes. D'accord, utilisons quelques astuces pour obtenir cet effet étape par étape en utilisant CSS. Analyser les difficultés :
La largeur n'est pas fixe
La première difficulté est que la largeur de li n'est pas fixe. Par conséquent, nous devrons peut-être faire toute une histoire sur la largeur de li lui-même. Puisque la largeur de chaque li n’est pas nécessairement la même, la longueur du soulignement correspondant doit y être cohérente. Naturellement, on pensera à utiliser sa bordure-bas.
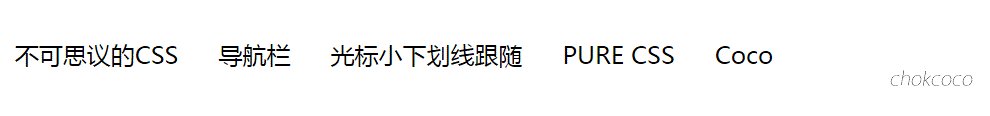
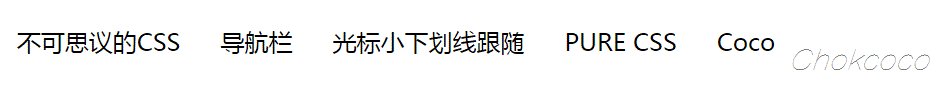
li { border-bottom: 2px solid #000;}Ensuite, cela peut ressembler à ceci maintenant (les li sont connectés ensemble et les espaces entre les li sont générés à l'aide du remplissage) :


Bien sûr, il n'y a pas de soulignement ici au début, nous devrons donc peut-être les masquer.
li { border-bottom: 0px solid #000;}Renversez-le et utilisez des pseudo-éléments
Cela ne semble pas fonctionner, car après avoir masqué, au survol du li, une animation de soulignement est requise, et le li lui-même ne peut pas être déplacé. Par conséquent, nous envisageons d’utiliser des pseudo-éléments. Applique un trait de soulignement à chaque pseudo-élément li.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}Considérez l'animation de la première étape ci-dessous. Lors du survol, le soulignement doit se déplacer d'un côté pour se développer. Par conséquent, nous utilisons le positionnement absolu pour définir la largeur du pseudo-élément de li à 0. Lors du survol, la largeur est de width : 0 -> width : 100%, et le CSS est le suivant :
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
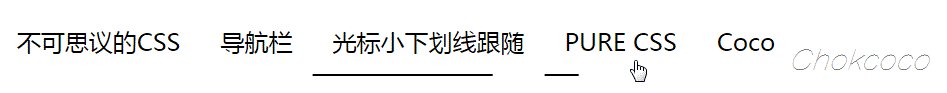
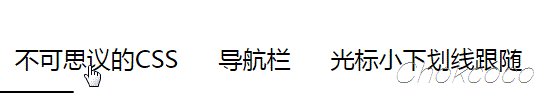
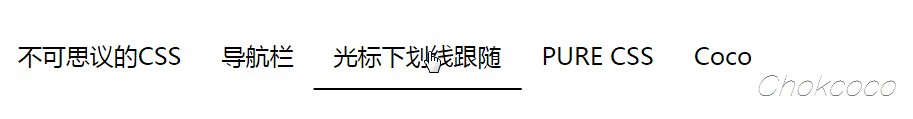
}, L'effet suivant :

Déplacez-vous de gauche à gauche, déplacez-vous de droite à droite
OK, je me sens un pas de plus vers le succès. Il reste maintenant une question des plus difficiles :
Comment faire en sorte que la ligne suive le mouvement du curseur, de sorte qu'en passant du li gauche de la navigation au li droit, le soulignement se déplace de gauche à droite . De la même manière, lorsqu'on passe du li droit de la navigation au li gauche, le soulignement se déplace de droite à gauche.
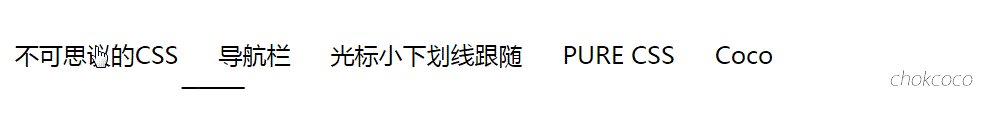
Regardons de plus près l'effet actuel :

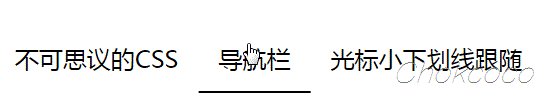
Lors du passage du premier li au deuxième li, le premier li est souligné. Le sens de récupération est incorrect. Par conséquent, nous devons peut-être décaler la position initiale du soulignement et le régler à gauche : 100 %, pour qu'à chaque fois que le soulignement est rétracté, le premier li soit correct :
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
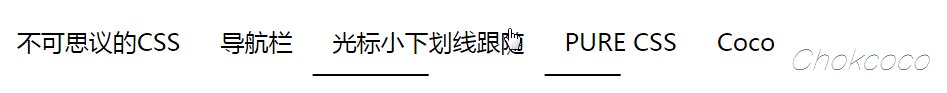
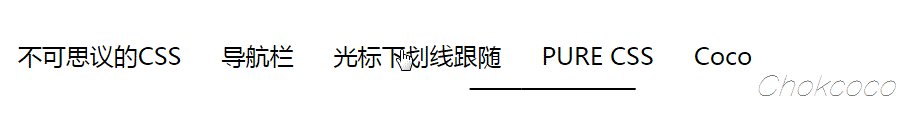
}Regardez le effet :

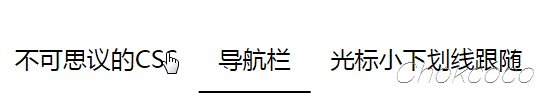
Eh bien, comparez attentivement les deux images. Le deuxième effet est en fait de ramasser les graines de sésame et de perdre la pastèque. La direction du premier li est correcte, mais la direction de déplacement du soulignement du deuxième li est encore une fois fausse.
Magic~ Selector
Nous avons donc besoin de toute urgence d'une méthode qui puisse changer le mouvement de soulignement du li suivant sans changer le mouvement de soulignement du survol actuel (Quelle bouchée).
C'est vrai, ici nous pouvons utiliser le sélecteur ~ pour terminer cette mission difficile, qui est aussi la partie la plus importante de cet exemple.
Pour le li actuellement survolé, le positionnement du soulignement du pseudo-élément correspondant est à gauche : 100%, tandis que pour li:hover ~ li::before, leur positionnement est à gauche : 0. Le code CSS est à peu près le suivant :
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
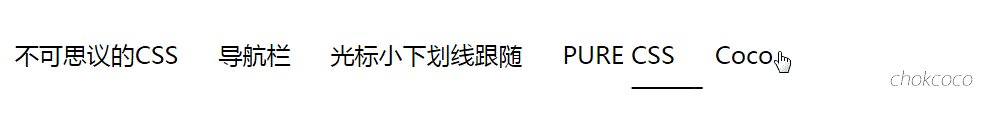
}À ce stade, l'effet souhaité est obtenu ! Saupoudrer de fleurs. Jetez un œil :

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。(以上非原创,转自网络)
完整代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
*{margin:0;padding:0;}
a{text-decoration:none;color:#000;}
ul{margin-top:100px;}
li{float:left;list-style:none;padding:0 20px;cursor:pointer;position:relative;}
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #4C7C9C;
transition: 0.2s all linear;
z-index:-1;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}
</style>
<body>
<ul>
<li><a href="http://www.baidu.com">11111</a></li>
<li><a href="http://www.taobao.com">22222</a></li>
<li><a href="http://www.sina.com">33333</a></li>
<li><a href="http://www.jd.com">44444</a></li>
<li><a href="http://www.360.com">55555</a></li>
</ul>
</body>
</html>实际项目中若li里面有a标签出现不能点击的情况,注意检查伪类和li的层级关系,设置好各自z-index值。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程,更多相关教程请访问 CSS3视频教程!
更多炫酷CSS3、javascript特效代码,尽在:javascript特效大全
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





