CSS3 implémente l'effet lumineux de la police (exemple de code)
Cet article vous présentera comment obtenir l'effet de lueur de police dans CSS3 (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
text-shadow
Cet attribut ajoute un effet d'ombre au texte
text-shadow: h-shadow v-shadow blur color;
h-shadow : La position de l'ombre horizontale (le décalage horizontal de l'ombre ), qui peut être une valeur négative, obligatoire
v-shadow : La position de l'ombre verticale (le décalage vertical de l'ombre), peut être une valeur négative, obligatoire
blur : La distance du flou de l'ombre (la valeur par défaut est 0), Facultatif
color : Couleur de l'ombre (la couleur par défaut est la couleur actuelle de la police), Facultatif
À première vue, l'ombre du texte L'attribut est uniquement utilisé pour définir l'ombre du texte et ne semble pas être obtenu. L'effet de lueur de la police ne peut pas être obtenu.
Ce n’est pas le cas. C’est la beauté de la propriété text-shadow.
Lorsque le décalage horizontal et le décalage vertical de l'ombre sont tous deux égaux à 0, l'ombre coïncide avec le texte
A ce moment, si vous augmentez la distance de flou de l'ombre, vous pouvez obtenir la police extérieure effet lumineux.
Bien sûr, afin de rendre la lueur extérieure plus cool, vous devez utiliser une autre fonctionnalité de text-shadow : définir plusieurs ombres en même temps (utilisez des virgules pour séparer plusieurs ombres)
Exemple de code
Code HTML
<p class="container">
<p>xinpureZhu</p>
</p>Code CSS
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
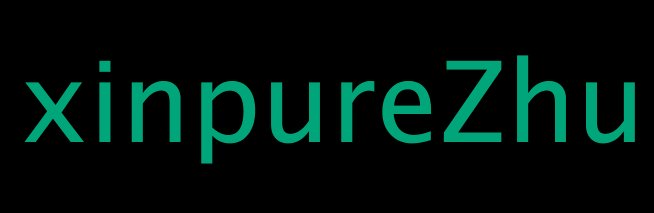
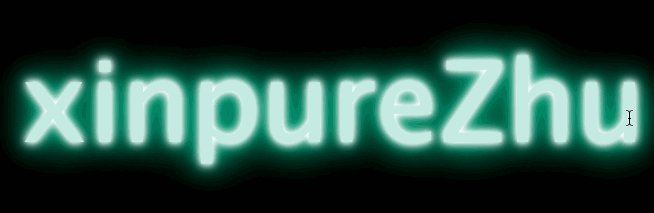
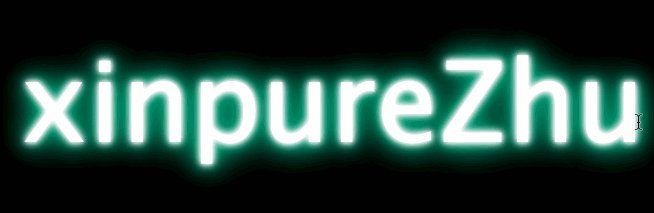
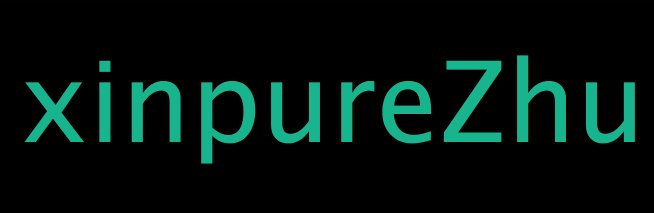
}Schéma de rendu

Résumé : Nous espérons que l'ensemble du contenu de cet article sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS3 !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Détails du chemin du dossier de polices Win10
Jan 03, 2024 pm 08:37 PM
Détails du chemin du dossier de polices Win10
Jan 03, 2024 pm 08:37 PM
Lors de la saisie de texte, de nombreux amis aiment ajouter leurs polices personnalisées préférées, mais ils ne savent pas où se trouve le chemin du dossier de polices du système win10 et ne peuvent pas ajouter de polices. Ce qui suit vous présentera le chemin du dossier spécifique. Chemin du dossier des polices Win10 : 1. Cliquez sur « Ce PC » sur le bureau. 2. Entrez le lecteur C du disque système. 3. Cliquez sur le dossier « Windows ». 4. Déroulez vers le bas pour trouver le dossier « Polices ». 5. Vous pouvez accéder à la bibliothèque de polices. Les amis qui ont d'autres questions peuvent y jeter un œil pour en savoir plus sur les problèmes courants liés aux polices Win10 ~
 Comment changer la police dans Outlook sur un téléphone mobile Apple
Mar 08, 2024 pm 04:46 PM
Comment changer la police dans Outlook sur un téléphone mobile Apple
Mar 08, 2024 pm 04:46 PM
Comment changer la police dans Outlook sur un téléphone mobile Apple ? Ouvrez d'abord le logiciel Outlook et cliquez sur le fichier dans le coin supérieur gauche de l'interface. Vous pouvez définir la police selon vos propres préférences. Une fois les paramètres terminés, cliquez sur le bouton OK. Nous allons jeter un coup d'oeil! Comment changer la police dans Outlook sur un téléphone mobile Apple 1. Ouvrez le logiciel Outlook et cliquez sur l'option "Fichier" dans le coin supérieur gauche de l'interface. 2. Dans la liste qui apparaît, recherchez « Options » et cliquez pour entrer. 3. Sur le côté gauche de la liste des options, cliquez sur « Mail ». 4. Ensuite, sélectionnez « Lettre et polices ». 5. Si vous souhaitez définir la police pour les nouveaux e-mails, les réponses aux e-mails ou la composition, cliquez sur l'option correspondante pour saisir les paramètres. 6. Définissez la police selon vos préférences personnelles. Une fois le réglage terminé, cliquez sur OK.
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment résoudre le problème de flou de police Win11
Jan 13, 2024 pm 09:00 PM
Comment résoudre le problème de flou de police Win11
Jan 13, 2024 pm 09:00 PM
Après la mise à jour du système Win11, certains amis ont trouvé que leurs polices Win11 étaient floues et très inconfortables à utiliser. Cela peut être dû à un bug dans la version du système, ou il se peut que nous ayons activé des effets spéciaux. Voyons comment le résoudre. Les polices Win11 sont floues : Méthode 1 : 1. Tout d'abord, cliquez avec le bouton droit sur cet ordinateur et ouvrez « Propriétés » 2. Entrez ensuite « Paramètres système avancés » dans le lien correspondant 3. Cliquez ensuite sur « Paramètres » dans Performances pour l'ouvrir. 4. Sous « Effets visuels », cochez « Ajuster pour obtenir les meilleures performances » et cliquez sur « OK » pour enregistrer. Méthode 2 : 1. Cliquez avec le bouton droit sur un espace vide du bureau et ouvrez « Paramètres d'affichage ». 2. Cliquez sur « Zoom » sous Zoom et mise en page 3. Cliquez ensuite sur « Taille du texte » sous les paramètres pertinents.
 Comment ajuster la police, le style et la taille du Bloc-notes dans Windows 11
Sep 23, 2023 pm 11:25 PM
Comment ajuster la police, le style et la taille du Bloc-notes dans Windows 11
Sep 23, 2023 pm 11:25 PM
De nombreux utilisateurs souhaitent modifier la police dans le Bloc-notes sous Windows 11 car la police par défaut est trop petite ou difficile à lire pour eux. Changer les polices est simple et rapide, et dans ce guide, nous vous montrerons comment personnaliser le Bloc-notes et modifier la police en fonction de vos besoins. Quelle police le Bloc-notes Windows 11 utilise-t-il par défaut ? En ce qui concerne les options de police par défaut, le Bloc-notes utilise la police Consolas et la taille de police par défaut est définie sur 11 pixels. Comment modifier la taille et le style de la police du Bloc-notes dans Windows 11 ? Utilisez le menu Edition du Bloc-notes pour cliquer sur le bouton de recherche et saisir le bloc-notes. Sélectionnez Bloc-notes dans la liste des résultats. Dans le Bloc-notes, cliquez sur le menu Edition et sélectionnez Polices. Vous devriez maintenant voir les paramètres dans le volet de gauche
 Comment changer la police du Xiaomi 11_Comment changer la police du Xiaomi 11
Mar 25, 2024 pm 07:26 PM
Comment changer la police du Xiaomi 11_Comment changer la police du Xiaomi 11
Mar 25, 2024 pm 07:26 PM
1. Ouvrez les paramètres du téléphone et cliquez sur [Afficher]. 2. Cliquez sur [Police]. 3. Sélectionnez la police que vous aimez ou cliquez sur [Plus de polices] pour télécharger l'application.
 Comment agrandir la police du téléphone mobile Vivo et où la définir
Feb 24, 2024 pm 06:16 PM
Comment agrandir la police du téléphone mobile Vivo et où la définir
Feb 24, 2024 pm 06:16 PM
Comment agrandir la taille de la police du téléphone mobile Vivo ? Où puis-je la définir ? Dans le téléphone mobile Vivo, vous pouvez agrandir la taille de la police, mais la plupart des utilisateurs ne savent pas comment définir la taille de la police du téléphone mobile Vivo. , l'éditeur vous explique comment agrandir la taille de la police du téléphone mobile vivo. Méthode tutoriels graphiques, les utilisateurs intéressés viennent y jeter un œil ! Tutoriel d'utilisation du téléphone mobile Vivo Comment agrandir la taille de la police du téléphone mobile Vivo Où la définir 1. Ouvrez d'abord la fonction [Paramètres] dans le téléphone mobile Vivo et cliquez dessus 2. Accédez ensuite à l'interface des paramètres et recherchez le bouton ; Fonction [Affichage et luminosité] ; 3. Accédez ensuite à la page dans l'image ci-dessous et cliquez sur le service [Taille et épaisseur de police] ; 4. Enfin, faites glisser la ligne horizontale dans l'image ci-dessous pour ajuster la taille de la police.
 Explication détaillée de la méthode d'installation des polices Win11
Dec 27, 2023 pm 05:16 PM
Explication détaillée de la méthode d'installation des polices Win11
Dec 27, 2023 pm 05:16 PM
Certains amis ne trouvent pas où sont installées leurs polices après avoir installé les polices win11, ils soulèvent donc la question de l'emplacement d'installation des polices win11. En fait, nous pouvons entrer dans la gestion des polices dans la personnalisation pour trouver l'emplacement où les polices sont installées. un coup d'oeil ci-dessous. Emplacement d'installation de la police Win11 : 1. Tout d'abord, cliquez avec le bouton droit sur un espace vide du bureau et ouvrez les paramètres « Personnalisation ». 2. Saisissez ensuite les paramètres de gestion de l'installation « Police ». 3. Recherchez la police souhaitée et saisissez-la. 4. Si vous ne le trouvez pas, vous pouvez également effectuer une recherche directement ci-dessus. 5. Après avoir entré la police, vous pouvez voir l'emplacement d'installation de la police win11 dans « Fichier de police » sous les métadonnées. 6. Si nous souhaitons désinstaller la police, cliquez sur Désinstaller ici.




