 interface Web
interface Web
 js tutoriel
js tutoriel
 Une introduction à six frameworks d'interface utilisateur basés sur l'écosystème Vue
Une introduction à six frameworks d'interface utilisateur basés sur l'écosystème Vue
Une introduction à six frameworks d'interface utilisateur basés sur l'écosystème Vue
Dans cet article, le site Web PHP chinois recommande six frameworks d'interface utilisateur basés sur l'écosystème Vue. Ils sont tous très bons. Les amis dans le besoin peuvent s'y référer.
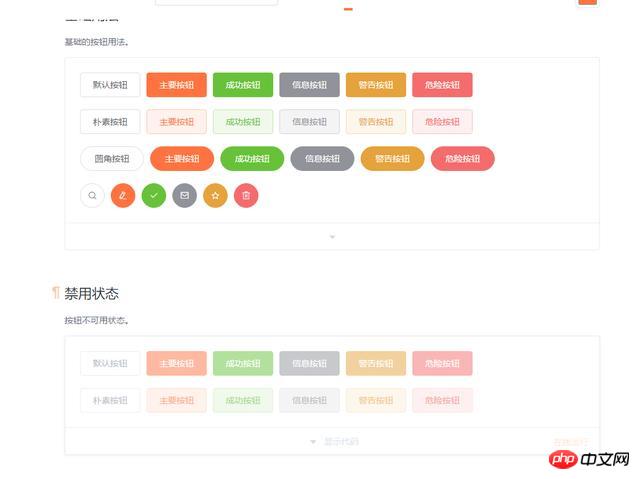
1. elementUI

Il n'est pas surprenant que ce soit le premier endroit où ce framework d'interface utilisateur est open source par Eleme. une fois sorti, il a conquis le cœur d’un grand nombre de programmeurs. Sur github, le nombre d'étoiles atteint 29,8k, ce qui explique déjà tout. C'est largement suffisant pour développer des pages côté PC. Si vous êtes un développeur Vue mais que vous n'avez jamais utilisé l'interface utilisateur d'élément, vous n'êtes certainement pas un développeur Vue qualifié.
2. iview

Ce framework d'interface utilisateur est basé sur elementUI. , vous pouvez créer une application basée sur iview+vue en utilisant simplement la souris, éliminant ainsi les problèmes liés aux commandes adroites. La dernière version est la 3.x. Il est recommandé aux étudiants qui en ont assez du framework elementUI d'essayer ceci. Fondamentalement, même un novice peut comprendre les documents et exemples présents sur le site officiel.
3. zanUI

Un framework d'interface utilisateur mobile open source par l'équipe Youzan, pour le développement d'applications mobiles de e-commerce , de nombreux composants de page écrite peuvent être utilisés directement. Bien sûr, le style de zanUI est également très beau. Bien entendu, il existe également des composants PC et des mini-programmes. Il existe trois versions de zanUI, vantUI pour mobile, zentUI pour PC et Vant Weapp pour les mini-programmes.
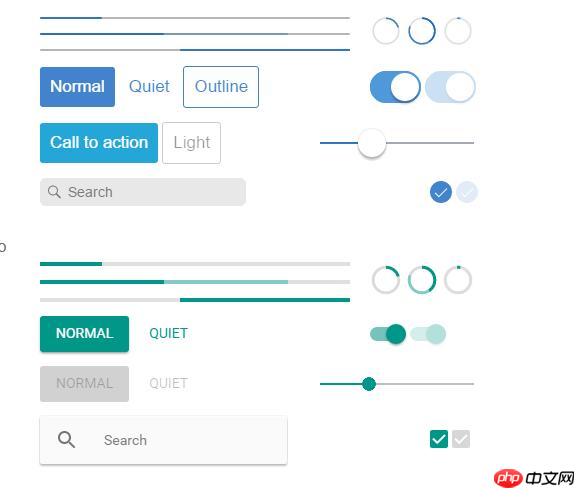
4. onsenUI

Ce cadre d'interface utilisateur est développé à l'étranger, de sorte que de nombreuses conceptions d'interface utilisateur s'adressent aux utilisateurs étrangers. peut ne pas sembler très beau aux utilisateurs, mais en tant qu'application axée sur les marchés étrangers, ce cadre d'interface utilisateur vaut toujours la peine d'être utilisé.
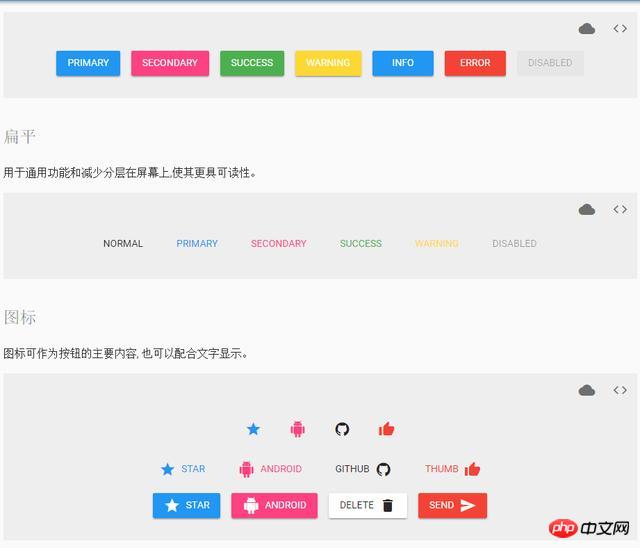
5. mintUI

Il s'agit d'un framework d'interface utilisateur mobile décent, adapté à la plupart des scénarios mobiles.
6. museUI

Ce framework est en tout cas assez unique, ce genre de framework UI qui ne suit pas le. la tendance est déjà C'est rare, mais il est toujours recommandé de l'utiliser dans des applications axées sur les marchés étrangers.
Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus passionnant sur vue, veuillez faire attention aux autres colonnes connexes en PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Cette série d'articles a été réécrite à la mi-2017 avec des informations à jour et de nouveaux exemples. Dans cet exemple JSON, nous examinerons comment nous pouvons stocker des valeurs simples dans un fichier à l'aide du format JSON. En utilisant la notation de paire de valeurs clés, nous pouvons stocker n'importe quel type
 10 Highlighters de syntaxe jQuery
Mar 02, 2025 am 12:32 AM
10 Highlighters de syntaxe jQuery
Mar 02, 2025 am 12:32 AM
Améliorez votre présentation de code: 10 surligneurs de syntaxe pour les développeurs Partager des extraits de code sur votre site Web ou votre blog est une pratique courante pour les développeurs. Le choix du bon surligneur de syntaxe peut améliorer considérablement la lisibilité et l'attrait visuel. T
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 10 tutoriels JavaScript & jQuery MVC
Mar 02, 2025 am 01:16 AM
10 tutoriels JavaScript & jQuery MVC
Mar 02, 2025 am 01:16 AM
Cet article présente une sélection organisée de plus de 10 didacticiels sur les cadres JavaScript et JQuery Model-View-Controller (MVC), parfait pour augmenter vos compétences en développement Web au cours de la nouvelle année. Ces tutoriels couvrent une gamme de sujets, de Foundatio
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était





