Implémenter des lignes ondulées et des cubes avec CSS (avec code)
Le contenu de cet article concerne la réalisation de lignes ondulées et de cubes avec CSS (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Un projet récent a réussi à dessiner un effet de ligne ondulée. Ici, il est réalisé en utilisant un dégradé linéaire, c'est-à-dire en dessinant un cercle, puis en utilisant la couleur d'arrière-plan pour couvrir une partie du cercle Utilisation de la perspective d'attribut CSS3 Ajouter une rotation pour réaliser un cube
1.css pour implémenter des lignes ondulées
- html
<p class="card-list">
<p class="wave-container">
<p class="wave"></p>
<!-- 实现波浪线的p -->
<p class="wave-left-decorate"></p>
<p class="wave-right-decorate"></p>
</p>
</p>- css
.card-list{
display: flex;
padding: 20px;
width: 100%;
}
.wave-container{
position: relative;
margin-right: 28px;
width: 20%;
}
.wave{
width: 100%;
height: 90px;
background: linear-gradient(to right, rgb(85, 181, 255), rgb(207, 224, 232));
}
/* 波浪线 */
.wave-left-decorate{
position: absolute;
top: -4px;
width: 90px;
height: 8px;
transform-origin: center left;
transform: rotate(90deg);
background: radial-gradient(circle, #fff 2px, #fff, transparent 3px, transparent 4px, transparent 4px, transparent);
background-size: 8px 8px;
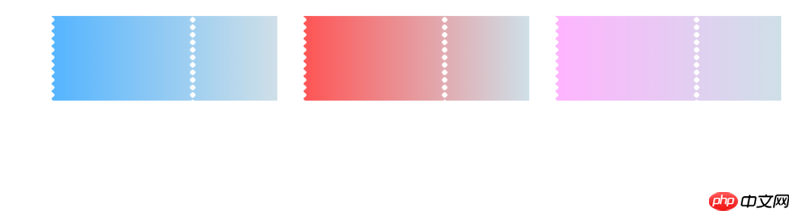
}- Rendu
2. Implémenter le cube
- fichier html
<p class="content">
<p class="leftContent">
<p class="leftContentItem">
<p class="itemImg">
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
</p>
</p>
</p>
</p>- fichier CSS
.content{
position: relative;
display: flex;
margin: 0 auto;
padding-top: 50px;
width: 1200px;
height: 380px;
background: url(../images/bg2.jpg) no-repeat;
background-size: 1200px 100%;
}
.content .leftContent{
margin-right: 25px;
padding-left: 45px;
padding-bottom: 30px;
box-sizing: border-box;
}
/* 旋转的图片 */
.content .leftContent .leftContentItem{
width: 350px;
height: 350px;
/* 设置景深 */
perspective: 1000px;
/* 设置背景颜色在中间为椭圆形 */
/*background: radial-gradient(ellipse at center, #430d6d 0%, #000 100%);*/
}
.leftContent .leftContentItem .itemImg{
position: absolute;
left: 20%;
top: 20%;
width: 200px;
height: 200px;
/* 实现3D呈现 */
transform-style: preserve-3d;
transform: rotateX(-20deg) rotateY(-20deg);
-webkit-animation: 6s imgRotate linear infinite;
-o-animation: 6s imgRotate linear infinite;
animation: 6s imgRotate linear infinite;
}
.leftContent .leftContentItem .itemImg *{
position: absolute;
width: 100%;
height: 100%;
box-shadow: 0 0 25px rgba(0, 128, 0, .4);
}
.leftContentItem .itemImg .leftContentImg{
position: absolute;
width: 100%;
height: 100%;
}
/* 分别对各个面进行旋转、平移操作 */
.leftContentItem .itemImg .leftContentImg:nth-child(1){
transform: translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(2){
transform: rotateX(180deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(3){
transform: rotateY(-90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(4){
transform: rotateY(90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(5){
transform: rotateX(90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(6){
transform: rotateX(-90deg) translateZ(100px);
}
@-webkit-keyframes imgRotate {
from{
transform: translateZ(-100px) rotateX(0) rotateY(0);
}
to{
transform: translateZ(-100px) rotateX(360deg) rotateY(360deg);
}
}- Rendu

- L'essentiel est de définir la profondeur de champ, puis de faire pivoter et de traduire chaque surface
Tutoriel vidéo CSS3. j'espère que cela vous sera utile.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et







