
Cet article vous apporte une explication détaillée des instructions de processus en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Aperçu au début
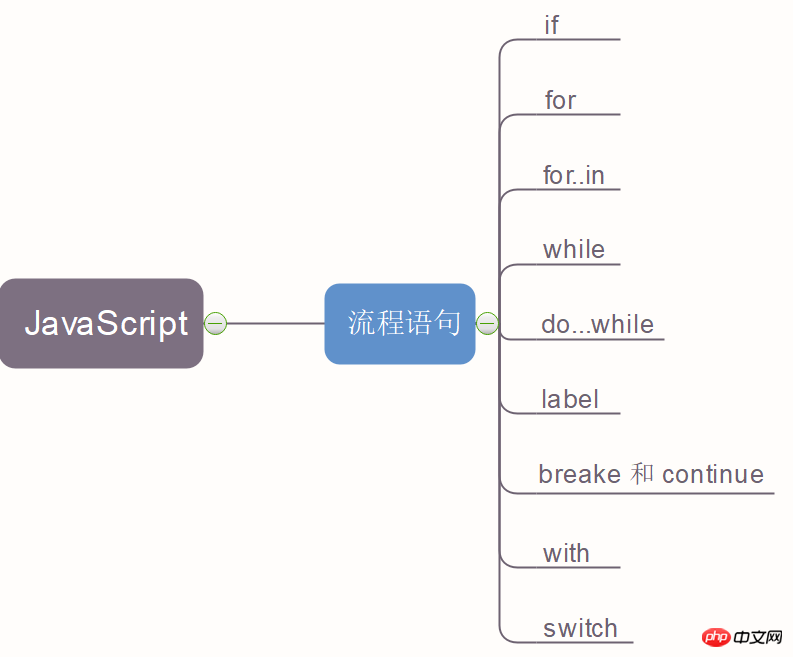
Cette conférence explique principalement les instructions de processus JavaScript, et son contenu général comprend les éléments suivants :
Parmi eux, les instructions couramment utilisées if, while, do .. while, for ne sera pas abordé dans cet article. L'accent sera mis sur for..in.., label, break et continue, whth, switch et autres déclarations

Deuxième zone de contenu
(1) Phrases couramment utilisées
Depuis les phrases suivantes sont relativement courants, cet article n'en discutera pas1 Instruction conditionnelle instruction if 2 Instruction de boucle instruction while, do.while. déclaration, pour déclaration(2) pour..dans.. déclaration
1 Définition pour...dans... est. une instruction itérative utilisée pour énumérer les attributs d'objets, sa syntaxe est définie comme :for (propName in expression) statement
for (var propName in expression) statement
var i = 5;
var arr = new Array();
for (var n = 0; n < i; n++) {
arr[n] = i;
}
for (var propName in arr) {
alert(propName);// 0,1,2,3,4
}var userInfo = { name: 'Alan_beijing', age: 38, address: 'china-shanghai' };
for (var property in userInfo) {
alert(property);//name,age,address5
}(3) label
1. Définition En JavaScript, l'instruction label représente une instruction label, qui est généralement utilisée avec une instruction de boucle pour représenter une instruction de boucle Aller à l'emplacement spécifié.1 label:statement
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//55(4) pause et continuation
1. DéfinitionLa pause et la continuation sont exprimées dans le corps de la boucle, selon des spécifications spécifiques conditions Quittez le corps de la boucle, mais il y a une différence entre les deux. break signifie quitter tout le corps de la boucle, et continuer signifie quitter le corps de la boucle qui remplit les conditions. Exemple 1 : Le code suivant quittera toute la boucle lorsque i=5 sera exécuté.var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
break;
}
num++;
}
alert(num);//5var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
continue;
}
num++;
}
alert(num);//9
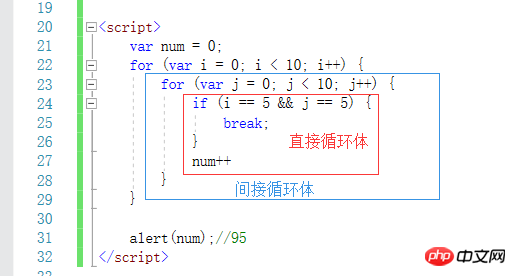
var num = 0;
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
continue;
}
num++
}
}
alert(num);//99var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//55(5) avec
1 .Definition with définit la portée du code sur un objet spécifique. Son objectif principal est de simplifier l'écriture multiple du même objet et d'améliorer la réutilisation.1 with (expression) statement
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
with (person) {
return name +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,China-shanghaifunction GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
person.age = 35;
with (person) {
var sex = "男";
var age = 40;
return name + "," + sex + "," + age +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,男,40,China-shanghai(6) interrupteur
Définition L'interrupteur. L'instruction est ce que nous appelons habituellement une instruction switch, et elle est très adaptée aux situations multi-conditions.switch (expression) {
case value: statement
break;
case value: statement
break;
default:statement
}如下代码,根据城市名称,查询城市类别
//根据不同城市,判断其属于几线城市
function CityType(address) {
switch (address) {
case "Shanghai": alert("中国一线城市");
break;
case "Shenzhen": alert("中国一线城市");
break;
case "Beijing": alert("中国一线城市");
break;
default: alert("中国非一线城市");
}
}
CityType("Shenzhen");//中国一线城市2 注意点
(1)switch本质与if是一样的,都是解决多条件多分支问题;
(2)使用switch语句的真正目的是避免使用过多的if..else if ...else....语句;
三 总结
本篇文章主要结合代码介绍了JavaScript的流程语句及其使用,重点结束了with,switch,for...in..,label,break和continue等语句,需要注意的是,在JavaScript中,流程语句都没有块级作用域,至于什么是块级作用域,将在接下来的文章中与大家分享。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




