 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment changer la couleur du bouton radio en utilisant CSS (code ci-joint)
Comment changer la couleur du bouton radio en utilisant CSS (code ci-joint)
Comment changer la couleur du bouton radio en utilisant CSS (code ci-joint)
Le contenu de cet article concerne l'implémentation de la méthode CSS pour changer la couleur du bouton radio (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le vendeur vous a-t-il déjà demandé : "Pouvez-vous changer la couleur de ce bouton radio ! Laissez-le correspondre à la couleur du thème !", et vous avez ensuite souffert du fait que la couleur native ne prend pas en charge le changement. la couleur, et finalement vous avez été obligé d'en fabriquer une de fortune par vous-même. Si nous abandonnons input[type=radio] et en développons un nouveau, nous constatons qu'il est très fastidieux de simuler des états sélectionnés, non sélectionnés, indisponibles et autres, et c'est encore plus ennuyeux lorsqu'il s'agit de groupes de boutons radio. peut utiliser label, ::before, : vérifié et tabindex, puis l'ajout d'une petite quantité de script JavaScript peut simuler un bouton radio "natif" de style plus riche. Essayons ensemble !
En savoir plus sur le bouton radio
Étant donné que notre objectif est de changer la couleur du bouton radio et d'autres fonctionnalités et comportements d'apparence pour être cohérents avec le bouton radio d'origine, alors nous devons d'abord comprendre les caractéristiques d'apparence et les comportements d'origine du bouton radio.
1. Caractéristiques d'apparence
1.1. Style normal
margin: 3px 3px 0px 5px; border: none 0; padding: 0; box-sizing: border-box; display: inline-block; line-height: normal; position: static;
Remarque : nous devons nous assurer que les caractéristiques de mise en page sont conformes à l'apparence d'origine, sinon il y a de fortes chances d'utiliser une radio personnalisée. remplacement du bouton Cela affectera la disposition globale et conduira finalement à être obligé d'ajuster les caractéristiques de disposition des autres éléments pour obtenir une coordination globale, élargissant ainsi la portée de la modification.
1.2. Style ciblé
outline-offset: 0px; outline: -webkit-focu-ring-color auto 5px;
Remarque : Le style ciblé ici ne prend effet que via la touche Tab du clavier. Si vous cliquez sur la souris, bien que le bouton radio ait obtenu le focus, Les styles ci-dessus ne prendront pas effet.
1.3. Style défini sur désactivé
color: rgb(84, 84, 84);
2. Caractéristiques comportementales
Les caractéristiques comportementales du bouton radio sont évidemment sélectionnées ou non, et l'événement de changement d'état sélectionné, Nous devons donc continuer à proposer des change événements en externe.
Il convient également de noter que lorsque le bouton radio est sélectionné à l'aide de la touche Tab du clavier, appuyer sur la touche Space sélectionnera le bouton radio.
Avec la compréhension ci-dessus, nous pouvons commencer à coder !
Pas de bêtises, juste du code

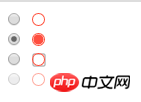
Dans l'image ci-dessus, le côté gauche est la radio native et le côté droit Sur le côté se trouve notre bouton radio personnalisé. De haut en bas, les styles sont non sélectionnés, sélectionnés, concentrés et désactivés.
Partie CSS
label.radio {
/* 保证布局特性保持一致 */
margin: 3px 3px 0px 5px;
display: inline-block;
box-sizing: border-box;
width: 12px;
height: 12px;
}
.radio__appearance{
display: block; /* 设置为block则不受vertical-align影响,从而不会意外影响到.radio的linebox高度 */
position: relative;
box-shadow: 0 0 0 1px tomato; /* box-shadow不像border那样会影响盒子的框高 */
border-radius: 50%;
height: 90%;
width: 90%;
text-align: center;
}
label.radio [type=radio] + .radio__appearance::before{
content: "";
display: block;
border-radius: 50%;
width: 85%;
height: 85%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transition: background .3s;
}
label.radio [type=radio]:checked + .radio__appearance::before{
background: tomato;
}
label.radio [type=radio][disabled] + .radio__appearance{
opacity: .5;
}
label.radio:focus{
outline-offset: 0px;
outline: #999 auto 5px;
}
/* 通过鼠标单击获得焦点时,outline效果不生效 */
label.radio.clicked{
outline: none 0;
}
/* 自定义单选框的行为主要是基于原生单选框的,因此先将原生单选框隐藏 */
label.radio input {
display: none;
}Partie HTML
<!-- 未选中状态 --> <label> <input> <i></i> </label> <br> <!-- 选中状态 --> <label> <input> <i></i> </label> <br> <!-- disabled状态 --> <label> <input> <i></i> </label>
Partie JavaScript
var radios = document.querySelectorAll(".radio")
radios.forEach(radio => {
// 模拟鼠标点击后:focus样式无效
radio.addEventListener("mousedown", e => {
var tar = e.currentTarget
tar.classList.add("clicked")
var fp = setInterval(function(){
if (document.activeElement != tar){
tar.classList.remove("clicked")
clearInterval(fp)
}
}, 400)
})
// 模拟通过键盘获得焦点后,按`Space`键执行选中操作
radio.addEventListener("keydown", e => {
if (e.keyCode === 32){
e.target.click()
}
})
})Cette implémentation comporte 3 points à noter :
1. Transmettez l'événement de clic de souris à l'entrée associée[type=radio] via l'étiquette, afin que vous puissiez masquer le bouton radio en toute sécurité et utiliser ses propres caractéristiques. Cependant, en raison des limitations du contrôle d'étiquette lui-même, par exemple, il ne s'agit pas d'un élément focalisable par défaut, donc les événements des touches du clavier ne peuvent pas être transférés au bouton radio. Même si la fonctionnalité tabindex est ajoutée, un JS manuscrit est nécessaire pour l'implémenter. it;
2. Lorsque tabindex est supérieur ou égal à When 0, cela signifie que l'élément peut obtenir le focus. Lorsqu'il est égal à 0, cela signifie que l'ordre d'obtention du focus est organisé en fonction de l'emplacement de. l'élément. S'il est supérieur à 0, cela signifie que plus l'élément est petit, le focus sera obtenu en premier
3 Puisque l'affichage du bouton radio est en ligne, donc le bouton radio le sera ; affecter la hauteur de la boîte de ligne. Lorsque les éléments du bouton radio personnalisé sont en bloc, si le paramètre d'alignement vertical est légèrement imprudent, la zone de ligne où se trouve l'élément interne sera surélevée, ce qui entraînera la hauteur de la zone de ligne où se trouve le bouton radio personnalisé. pour devenir plus grand. Par conséquent, l'affichage des éléments internes est réglé sur blocage, ce qui désactive directement l'alignement vertical et améliore la contrôlabilité.
Obtenu grâce à l'opacité :0
Ci-dessus, nous associons display:none's input[type=radio] à l'étiquette pour simplifier l'ordre personnalisé en utilisant input[type=radio] Le implémentation de la zone de sélection, mais nécessite toujours l'écriture manuscrite JS pour implémenter les caractéristiques comportementales d'appuyer sur la touche Espace pour sélectionner. Existe-t-il un autre moyen d'éviter des problèmes ? Nous voulons simplement que les utilisateurs ne voient pas le bouton radio natif, alors pouvons-nous simplement le définir sur opacity:0 ? !
Partie CSS
.radio {
/* 保证布局特性保持一致 */
margin: 3px 3px 0px 5px;
display: inline-block;
box-sizing: border-box;
width: 13px;
height: 13px;
}
/* 自定义单选框的行为主要是基于原生单选框的,因此先将原生单选框透明,且沾满整个父元素 */
.radio input {
opacity: 0;
position: absolute;
z-index: 1; /* 必须覆盖在.radio__appearance上才能响应鼠标事件 */
width: 100%;
height: 100%;
}
.radio__container-box{
position: relative;
width: 100%;
height: 100%;
}
.radio__appearance{
display: block; /* 设置为block则不受vertical-align影响,从而不会意外影响到.radio的linebox高度 */
position: relative;
box-shadow: 0 0 0 1px tomato; /* box-shadow不像border那样会影响盒子的框高 */
border-radius: 50%;
height: 90%;
width: 90%;
text-align: center;
}
.radio [type=radio] + .radio__appearance::before{
content: "";
display: block;
border-radius: 50%;
width: 85%;
height: 85%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transition: background .3s;
}
.radio [type=radio]:checked + .radio__appearance::before{
background: tomato;
}
.radio [type=radio][disabled] + .radio__appearance{
opacity: .5;
}
.radio:focus-within .radio__appearance{
outline-offset: 0px;
outline: #999 auto 5px;
}
/* 通过鼠标单击获得焦点时,outline效果不生效 */
.radio.clicked .radio_appearance{
outline: none 0;
}Partie HTML
<!-- 未选中状态 --> <span> <span> <input> <i></i> </span> </span> <br> <!-- 选中状态 --> <span> <span> <input> <i></i> </span> </span> <br> <!-- disabled状态 --> <span> <span> <input> <i></i> </span> </span>
Partie JavaScript
var radios = document.querySelectorAll(".radio")
radios.forEach(radio => {
// 模拟鼠标点击后:focus样式无效
radio.addEventListener("mousedown", e => {
var tar = e.currentTarget
tar.classList.add("clicked")
var fp = setInterval(function(){
if (!tar.contains(document.activeElement){
tar.classList.remove("clicked")
clearInterval(fp)
}
}, 400)
})
})Résumé
Pour case à cocher Nous pouvons modifiez-le simplement légèrement, puis encapsulez-le un peu via des frameworks tels que VUE et React pour fournir une API plus simple, qui sera plus pratique à utiliser.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





