
Le contenu de cet article est un résumé des connaissances pertinentes sur les formulaires en HTML (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Lorsque les utilisateurs seront familiarisés avec la production de pages Web statiques, ils ressentiront sa fonction unique et voudront créer des sites Web dynamiques et interactifs. Les formulaires sont un élément souvent utilisé dans les sites Web dynamiques. Les formulaires constituent une partie importante du HTML et servent de pont de communication entre les administrateurs de sites Web et les utilisateurs.
balise de formulaire - from
est une balise double. Les données contenues dans l'étiquette incluent les contrôles de formulaire et les données d'accompagnement nécessaires, telles que les étiquettes de contrôle, les scripts de traitement des données, etc. Il existe principalement 5 attributs de base tels que le nom du formulaire, le traitement des données et la méthode de transmission des données. Parmi eux, le traitement du programme et la méthode de transmission des données du formulaire sont essentiels.
Attribut de traitement du programme - action
Le formulaire lui-même est inutile Les informations renseignées par l'utilisateur doivent être traitées par le programme. le formulaire est Définit le fichier de destination auquel le formulaire doit être soumis. Après avoir reçu les informations, le fichier de destination est généralement connecté à un programme pour traiter les données.
La valeur de l'attribut peut être un programme ou l'adresse URL d'un script
##L'attribut de nom du formulaire --name
est utilisé pour nommer le formulaire. Il est recommandé de donner à chaque formulaire un nom correspondant à sa fonction afin d'éviter toute confusion lorsque les informations sont soumises au programme d'arrière-plan pour traitement.
##Méthode de transmission des données--méthode
définit la méthode d'envoi des données du formulaire. Les données sont envoyées à la page spécifiée par l'attribut 'action', qui est principalement traitée sur le serveur. côté. Il peut être envoyé sous forme de variable URL (method='get') ou de publication HTTP (method='post').
#Contrôle de type d'entrée
Les éléments de formulaire sont également appelés contrôles de formulaire. Ils sont divisés en type d'entrée et en type de menu déroulant en fonction de la méthode de remplissage. Défini avec la balise <input>
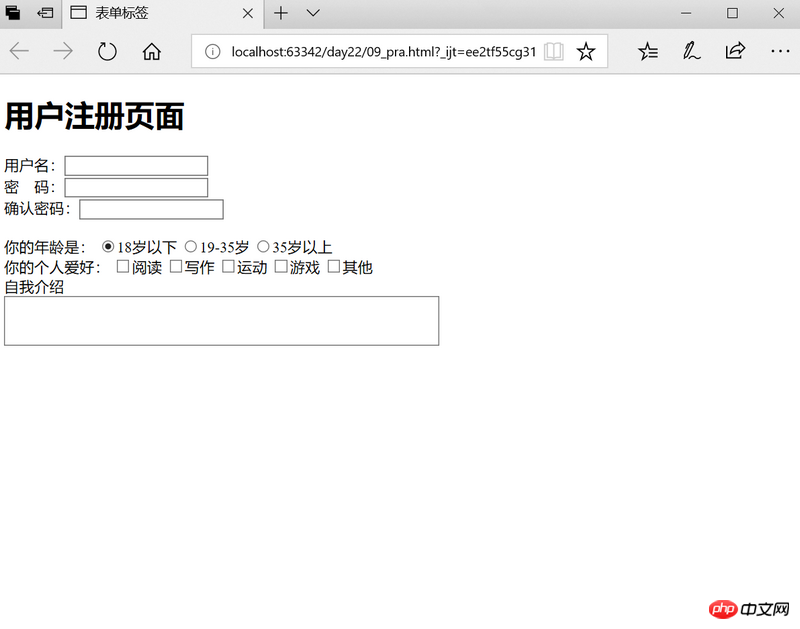
Zone de texte--texte
La zone de saisie de texte la plus courante, dans la zone de connexion, la zone de discussion, etc. Afficher sous forme de zone de texte sur une seule ligne sur la page
<input>
Si vous souhaitez que la zone de texte soit en lecture seule, vous pouvez utiliser le paramètre « lecture seule »
<input>
Boîte de mot de passe - mot de passe
Masquer le contenu de la zone de saisie et les caractères saisis seront remplacés par '*' Les boutons radio sont utilisés lorsqu'il y a plusieurs options et qu'une seule peut être sélectionnée . Pour spécifier qu'une option est sélectionnée par défaut, utilisez l'attribut 'checked' pour la définir. Il ne peut y avoir qu’un seul jeu de boutons radio. Pour le transmettre au gestionnaire, l'attribut value doit être défini.
<input>
Checkbox--checkbox
est une boîte d'options qui peut sélectionner plusieurs options, ou plusieurs options peuvent être sélectionnées par défaut.
<input>
Zone de texte--textarea
est principalement utilisée pour saisir du texte multiligne, couramment utilisé dans les messages et les zones de commentaires. Numéro de ligne du champ de texte 'rows', numéro de colonne du champ de texte 'cols'
<input>
<textarea> </textarea>
nbsp;html> <meta> <title>表单标签</title>
.  Bouton standard - bouton
Bouton standard - bouton
Un petit bloc gris commun qui doit être associé au script correspondant pour traiter la « valeur » peut définir la valeur sur. être affiché sur le texte du bouton, 'onclick' peut implémenter certaines fonctions de gestion de la souris.
Bouton d'envoi et bouton de réinitialisation--
est un type spécial de bouton qui ne nécessite pas de réglage de paramètres et peut également être utilisé pour traiter les données du formulaire. De manière générale, le bouton de soumission et le bouton de réinitialisation apparaissent en même temps.
<input>
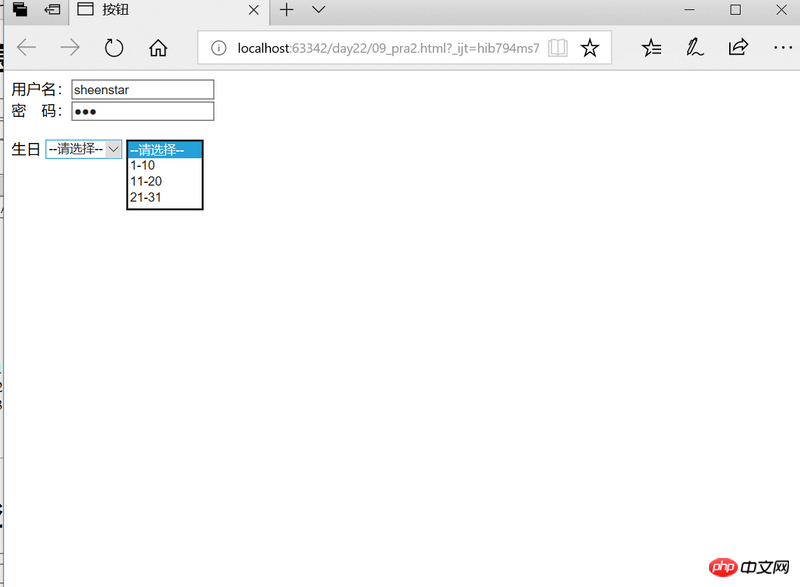
Contrôle de la liste de menus
Le menu déroulant<input> <input>
peut économiser de l'espace sur la page.
Ce qui précède représente l'intégralité du contenu de cet article. Pour des connaissances pertinentes sur le HTML, vous pouvez vous référer au
<select> <option>选项一</option> <option>选项二</option> <option>选项三</option> </select>
nbsp;html> <meta> <title>按钮</title>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!