Introduction à l'unité de longueur CSS em
Cet article vous présente une introduction à l'unité em de longueur CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Pourquoi utiliser em
em est aussi une unité en CSS, similaire à px. Beaucoup de gens se demanderont pourquoi em est encore utilisé après avoir eu px, et em est plus difficile à utiliser que px.
em est principalement utilisé dans une mise en page flexible. Voici une petite châtaigne pour illustrer la puissance de em
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.top {
height: 80px;
background-color: black;
}
.main {
width: 960px;
background-color: #ccc;
margin: 0 auto;
overflow: hidden;
}
.left {
width: 30%;
height: 100%;
background-color: aqua;
border: 1px solid red;
float: left;
font-size: 16px;
line-height: 18px;
}
.right {
width: 60%;
height: 100%;
font-size: 1em;
line-height: 1.125em;
background-color: deeppink;
border: 1px solid red;
float: right;
}
</style></head><body>
<p class="top"></p>
<p class="main">
<p class="left">
<ul>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
</ul>
</p>
<p class="right">
<ul>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
</ul>
</p>
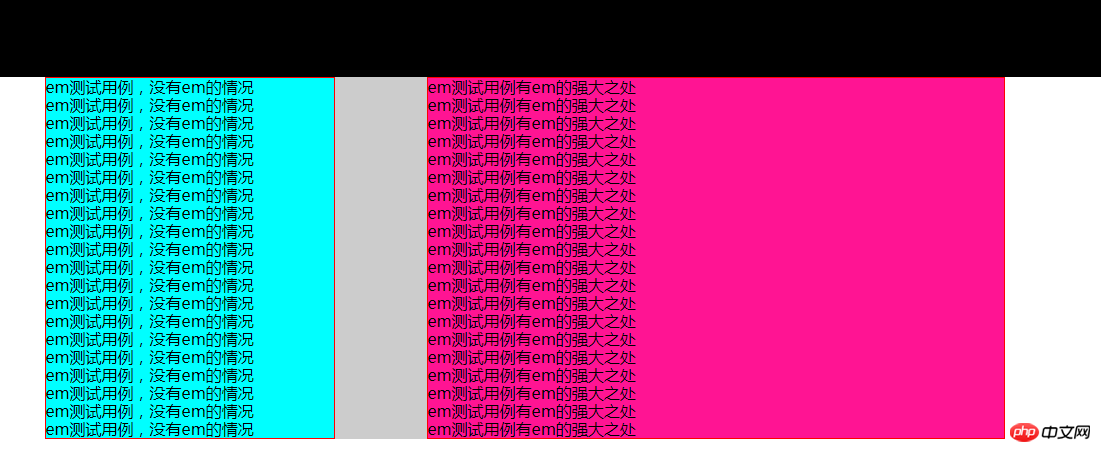
</p></body></html>Voici une mise en page approximative d'une page Web, utilisant la différence em et px.
Dans des circonstances normales, em et px se ressemblent. Comme indiqué ci-dessous

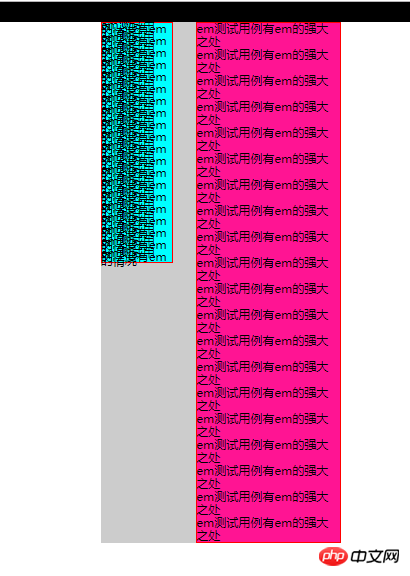
Ensuite, maintenez la touche Ctrl enfoncée et appuyez continuellement sur la touche « - » (signe moins) pour réduire la page. Il y aura une différence très évidente lorsqu'elle est réduite à 25 % (le navigateur Chrome est utilisé ici. Si d'autres navigateurs ne rencontrent pas cette situation, vous pouvez modifier manuellement la taille de la police dans le navigateur. Vous pouvez le voir en augmentant la taille de la police. Une situation similaire se produit) comme indiqué ci-dessous

Vous pouvez voir que le côté gauche utilisant px s'est complètement réduit et que le texte spécifique ne peut pas être vu. Le texte de droite utilisant em est toujours clairement visible. La principale raison de ce phénomène est que em est une taille relative, et son utilisation n'aura pas beaucoup d'impact sur l'agrandissement ou la réduction de la page.
Comme il s'agit d'une taille relative, il y aura une taille de référence. La taille de référence de em est la taille de police de l'élément actuel. À ce stade, une autre question se posera. Puisque la taille de police de l'élément actuel est utilisée comme référence, qu'est-ce qui est utilisé comme référence lorsque la police actuelle est en unités em ? À ce stade, la taille de la police de son élément parent est utilisée comme référence.
Ainsi, lorsque la page entière utilise em comme taille de police, 1em dans la page est la taille de police par défaut du navigateur de 16px
2. em Utilisation spécifique :
1. Définissez le corps{font-size : 1em}
Après avoir défini la taille de la police du corps, puisque la police du corps hérite de la valeur par défaut du navigateur. 16px, puis tant que em est utilisé sur la page Web, alors 1em=16px2 Commencez à calculer la taille spécifique de l'élément
(1) Si la taille de la police de l'élément est héritée du calque supérieur, c'est-à-dire 16px, alors 1em=16px à l'intérieur de l'élément ; par conséquent, la méthode de calcul est la suivanteValeur em requise = élément actuel La valeur px/la valeur de la taille de police px de l'élément parent (généralement 16px)
Par exemple : 1px=1/16=0,0625em, 18px=18/16= 1,125em(2) Si la taille de police de l'élément est définie par vous-même
La valeur em de la taille de police de l'élément actuel = taille de police de l'élément actuel px/taille de police de l'élément parent px
Autres valeurs em requises par l'élément actuel = valeur px de l'élément actuel/taille de police de l'élément lui-même px
Ce qui suit est passé à des exemples pour une explication détaillée<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
font-size: 1em;
}
.son1 {
font-size: 2em;
height: 5em;
width: 5em;
border: 0.0625em solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p>
</body>
</html>

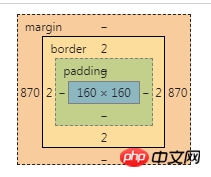
La valeur em de la taille de police du courant élément (2) = taille de police de l'élément actuel px (32)/taille de police de l'élément parent px (16) )
la hauteur et la largeur sont de 5em, le px correspondant est de 5*32=160px (à votre tour, vous pouvez vérifier la formuleles autres valeurs em requises par l'élément actuel (5)=valeur px de l'élément actuel(160)/ La taille de la police de l'élément lui-même px(32))
Remarque : il doit également être ajouté dans ie5/6 html { font-size : 100%} pour garantir une mise en page élastique (mais actuellement, ie5/6 ne l'a fondamentalement pas, et ceci est basé sur l'article《Les incroyables mises en page Em & Elastic avec CSS》 Comme je l'ai appris, je n'ai pas découvert quel est le problème spécifique, je vais d'abord l'écrire et l'utiliser. lorsque je rencontre des situations similaires à l'avenir)
3、rem的使用
rem使用方法和em类似,不过rem是相对于根元素的大小(即html的字体大小),而不是自身的大小。2中的栗子中的.son1 的相关带em的属性全改为rem 代码如下
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=\, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.son1 {
font-size: 2rem;
height: 5rem;
width: 5rem;
border: 0.0625rem solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
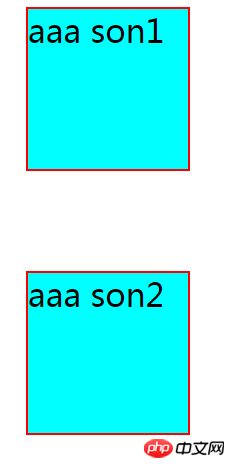
</p></body></html>结果图为:

因为.son1 中的单位全改为rem,参考对象为html字体的大小即为16px,所以.son1字体大小为2*16=32px ,宽度和高度为5*16=80px,边框为1px
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






