 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 CSS Qu'est-ce qu'une police d'icônes (IconFont) ? A quoi ça sert ?
CSS Qu'est-ce qu'une police d'icônes (IconFont) ? A quoi ça sert ?
CSS Qu'est-ce qu'une police d'icônes (IconFont) ? A quoi ça sert ?
Cet article présente principalement une police d'icône de méthode d'icône très facile à utiliser (IconFont). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Qu'est-ce qu'une police d'icônes ? Comme son nom l'indique, il s'agit d'une police, mais cette police n'affiche pas de texte spécifique, mais diverses icônes.
Diverses icônes sont souvent utilisées sur les sites Web. Dans le passé, l'utilisation des icônes sur les pages Web était principalement réalisée par des sprites (position de l'arrière-plan + mise à l'échelle de l'arrière-plan). Cependant, cette méthode présente de nombreux inconvénients. d'une part, le processus de mise à l'échelle est assez gênant. D'une part, si vous souhaitez modifier certaines icônes, vous devez trouver un concepteur pour les repenser, puis les ajouter à nouveau.
Les polices d'icônes peuvent résoudre les problèmes ci-dessus de manière très pratique et sont également très simples à utiliser. Puisqu'il s'agit d'une police, elle peut être référencée comme police. Il vous suffit de donner les caractères correspondants sans avoir à mesurer la position de l'image d'arrière-plan. Et changer la taille de l’icône nécessite uniquement de changer la taille de la police. Voici deux sites Web recommandés : (1) Bibliothèque d'icônes vectorielles Alibaba http://iconfont.cn/ (2) https://icomoon.io/ d'IcoMoon
Ce qui suit est la méthode spécifique d'utilisation d'IcoMoon
1 Ouvrez le site Web IcoMoon et cliquez sur IconMoon App.

2. Après ouverture, il y a une interface pour des icônes spécifiques. Vous pouvez ajouter vos propres icônes pour les générer, ou vous pouvez choisir les icônes données par lui. être une icône sous l'icône par défaut. ajouter des icônes de la bibliothèque Cliquez pour voir plus d'icônes parmi lesquelles choisir (à la fois gratuites et payantes).

3. Après avoir cliqué sur Générer la police, une interface pour l'icône actuellement sélectionnée sera générée et la fonction Générer la police dans le coin inférieur droit sera également générée. devenez Téléchargement , vous pouvez également définir les paramètres de téléchargement associés (par exemple : le laisser prendre en charge ie6/7 et ainsi de suite).
4. Une fois le téléchargement terminé, il y aura les fichiers suivants. Il est préférable de sauvegarder ces fichiers et de ne pas les supprimer à volonté.

5. Ensuite, la méthode spécifique d'utilisation de la police d'icône est donnée (vous pouvez également consulter le fichier CSS en utilisant vous-même la police d'icône - style.css Contenu associé)
(1) Copiez le dossier de polices dans le projet et déclarez la police (le code ici n'a pas besoin d'être mémorisé, car il est fondamentalement le même, copiez-le simplement directement)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}(2), utilisez la police
.IconMoon {
font-family: 'icomoon';
}(3), affichez spécifiquement l'icône correspondante
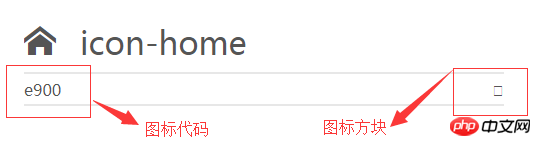
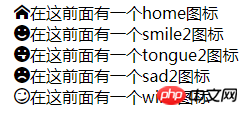
a, utilisez-la directement (très pratique, mais généralement ne l'utilisez pas, car vous ne pouvez le distinguer qu'en regardant les petits carrés) Il n'y a pas de différence entre ces icônes), par exemple, le petit carré au milieu de la balise
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
span est pas un vrai carré, mais correspond au carré à droite sous chaque icône de la page Démo.

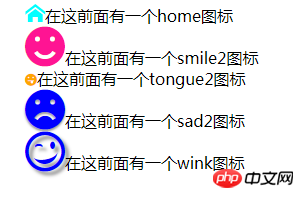
b. Utilisez le sélecteur de pseudo-éléments CSS avant d'ajouter
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
Le code CSS correspondant est
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}

Document
-
<li><span class="icon-home">在这前面有一个home图标</span></li>
<li><span class="icon-smile2">在这前面有一个smile2图标</span></li>
<li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li>
<li><span class="icon-sad2">在这前面有一个sad2图标</span></li>
<li><span class="icon-wink">在这前面有一个wink图标</span></li>
IconMoon App, puis cliquez sur Importer des icônes pour copier le fichier selection.json dans le répertoire de fichiers de polices que nous avons téléchargé précédemment. Je l'ai réutilisé sur la base de la sélection précédente, et il est très pratique à utiliser.
Résumé : Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour plus de didacticiels connexes, veuillez visiter leTutoriel vidéo sur les bases CSS , Tutoriel vidéo CSS3 !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





