
Cet article vous présentera comment obtenir l'effet de retournement d'image en CSS3 (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
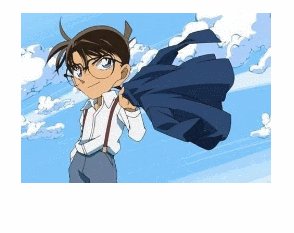
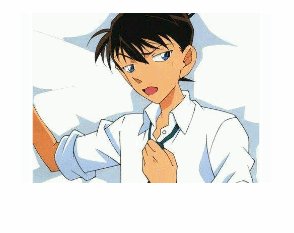
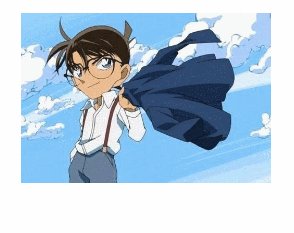
Les rendus spécifiques sont les suivants :

En plus du retournement et du positionnement 3D, la principale technologie utilisée utilise également un nouvel attribut backface-visibility : visible|hidden;
Cet attribut est principalement utilisé pour définir si l'arrière de l'élément est visible.
Les étapes spécifiques sont les suivantes :
1 Écrivez le corps principal de la page,
<p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
2 Superposez les deux images ensemble par positionnement
. p img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}3. Définissez le verso de la première image pour qu'il soit invisible
p img:first-child {
z-index: 1;
backface-visibility: hidden;
}4. Ajoutez une rotation de 180 degrés
p:hover img {
transform: rotateY(180deg);
}Enfin, donnez le code complet
. 🎜>Document <p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo sur les bases CSS , Tutoriel vidéo CSS3 !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment résoudre le code d'erreur de vapeur E87
Comment résoudre le code d'erreur de vapeur E87
 Quelles sont les méthodes de détection des vulnérabilités ASP ?
Quelles sont les méthodes de détection des vulnérabilités ASP ?
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 La différence entre Java et Java
La différence entre Java et Java
 Commande de fermeture du port CMD
Commande de fermeture du port CMD
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin