 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la combinaison de fonctions et du curry en JavaScript (avec exemples)
Explication détaillée de la combinaison de fonctions et du curry en JavaScript (avec exemples)
Explication détaillée de la combinaison de fonctions et du curry en JavaScript (avec exemples)
Cet article vous apporte une explication détaillée de la combinaison de fonctions JavaScript et du curry (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Nous connaissons tous le principe de responsabilité unique, en fait, S (SRP, principe de responsabilité unique) dans SOLID orienté objet. En programmation fonctionnelle, chaque fonction est une unité et ne doit faire qu’une seule chose. Mais le monde réel est toujours complexe, et lorsqu’on mappe le monde réel à la programmation, une seule fonction n’a pas beaucoup de sens. À ce stade, la composition fonctionnelle et le curry sont nécessaires.
Appels chaînés
Si vous avez utilisé jQuery, vous savez tous ce que sont les appels chaînés. Par exemple, $('.post').eq(1).attr('data-test', 'test') Certaines des méthodes de chaîne et de tableau natives de JavaScript peuvent également écrire des appels chaînés. . Style :
'Hello, world!'.split('').reverse().join('') // "!dlrow ,olleH"Tout d'abord, l'appel en chaîne est basé sur des objets Chacune des méthodes ci-dessus split, reverse, joinSi l'objet précédent détaché "Bonjour le monde ! " est Impossible de jouer.
En programmation fonctionnelle, les méthodes sont indépendantes des données. On peut écrire ce qui précède de manière fonctionnelle :
const split = (tag, xs) => xs.split(tag)
const reverse = xs => xs.reverse()
const join = (tag, xs) => xs.join(tag)
join('',reverse(split('','Hello, world!'))) // "!dlrow ,olleH"Vous me direz certainement, vous plaisantez. En quoi est-ce mieux que les appels enchaînés ? Cela repose toujours sur les données. Sans transmettre « Bonjour tout le monde ! », votre série de combinaisons de fonctions ne fonctionnera pas. Le seul avantage est que les différentes méthodes peuvent être réutilisées. Pas de panique, il y aura tellement de contenu plus tard et je vais l'optimiser pour vous (bêtement). Avant de procéder à la transformation, nous introduisons d'abord deux concepts, l'application partielle et le curry.
Application partielle
L'application partielle est un processus qui traite les paramètres de la fonction. Elle reçoit certains paramètres puis renvoie une fonction qui reçoit moins de paramètres. Cela fait partie de l'application. Nous utilisons bind pour l'implémenter :
const addThreeArg = (x, y, z) => x + y + z; const addTwoArg = addThreeNumber.bind(null, 1) const addOneArg = addThreeNumber.bind(null, 1, 2) addTwoArg(2, 3) // 6 addOneArg(7) // 10
Ce qui précède utilise bind pour générer deux autres fonctions, qui acceptent respectivement les paramètres restants. Cela fait partie de l'application. Bien sûr, vous pouvez le faire d'autres manières.
Problèmes avec certaines applications
Le principal problème avec certaines applications est que le type de fonction qu'elles renvoient ne peut pas être directement déduit. Comme mentionné précédemment, certaines applications renvoient une fonction qui accepte moins de paramètres sans spécifier le nombre de paramètres renvoyés. C'est quelque chose d'implicite, vous devez regarder le code. Ce n'est qu'alors que vous saurez combien de paramètres la fonction renvoyée reçoit.
Curried
Définition du Curried : Vous pouvez appeler une fonction sans lui passer tous les paramètres d'un coup. Cette fonction renverra une fonction pour recevoir les prochains paramètres et .
const add = x => y => x + y const plusOne = add(1) plusOne(10) // 11
Une fonction curry renvoie une fonction qui ne reçoit qu'un seul paramètre, et le type de fonction renvoyé est prévisible.
Bien sûr, dans le développement actuel, il existe de nombreuses fonctions qui ne sont pas curryées. Nous pouvons utiliser certaines fonctions de l'outil pour les convertir :
const curry = (fn) => { // fn可以是任何参数的函数
const arity = fn.length;
return function $curry(...args) {
if (args.length <p>Vous pouvez également utiliser la bibliothèque open source Ramda. méthode du curry. </p><h3 id="Oh-le-curry-A-quoi-ça-sert">Oh, le curry. A quoi ça sert ? </h3><p>Par exemple</p><pre class="brush:php;toolbar:false">const currySplit = curry((tag, xs) => xs.split(tag))
const split = (tag, xs) => xs.split(tag)
// 我现在需要一个函数去split ","
const splitComma = currySplit(',') //by curry
const splitComma = string => split(',', string)Vous pouvez voir que lorsqu'une fonction curry génère une nouvelle fonction, cela n'a rien à voir avec les données. En comparant les deux processus de génération de nouvelles fonctions, celui sans curry est relativement verbeux.
Composition de la fonction
Donnez d'abord le code :
const compose = (...fns) => (...args) => fns.reduceRight((res, fn) => [fn.call(null, ...res)], args)[0];
En fait, compose fait un total de deux choses :
Recevoir une fonction Groupe, renvoie une fonction, n'exécute pas la fonction immédiatement
Fonction combinaison, combine les fonctions qui lui sont transmises de gauche à droite.
Certains étudiants ne connaissent peut-être pas très bien le réduireRight ci-dessus, je vais vous donner un exemple de 2 yuans et 3 yuans :
const compose = (f, g) => (...args) => f(g(...args)) const compose3 = (f, g, z) => (...args) => f(g(z(...args)))
Les appels de fonction proviennent de. de gauche à droite, le flux de données est également le même de gauche à droite. Bien sûr, vous pouvez définir de droite à gauche, mais cela n'a pas de sens sémantique.
Bien, optimisons maintenant l'exemple initial :
const split = curry((tag, xs) => xs.split(tag))
const reverse = xs => xs.reverse()
const join = curry((tag, xs) => xs.join(tag))
const reverseWords = compose(join(''), reverse, split(''))
reverseWords('Hello,world!');Est-ce beaucoup plus simple et plus facile à comprendre ? Le reverseWords ici est aussi le style de code Pointfree dont nous avons parlé précédemment. Elle ne repose pas sur des données ou un état externe, c'est une fonction combinée.
Pointfree J'ai présenté la programmation fonctionnelle JS - le concept dans l'article précédent, et j'ai également expliqué ses avantages et ses inconvénients. Les amis intéressés peuvent y jeter un œil.
Loi associative de combinaison de fonctions
Révisez d'abord les connaissances de l'école primaire sur la loi associative d'addition : a+(b+c)=(a+b)+c. Je ne vais pas l'expliquer, vous devriez pouvoir comprendre.
Avec le recul, les combinaisons de fonctions ont en fait des lois associatives :
compose(f, compose(g, h)) === compose(compose(f, g), h);
C'est un avantage pour notre programmation. Nos combinaisons de fonctions peuvent être combinées et mises en cache à volonté :
const split = curry((tag, xs) => xs.split(tag))
const reverse = xs => xs.reverse()
const join = curry((tag, xs) => xs.join(tag))
const getReverseArray = compose(reverse, split(''))
const reverseWords = compose(join(''), getReverseArray)
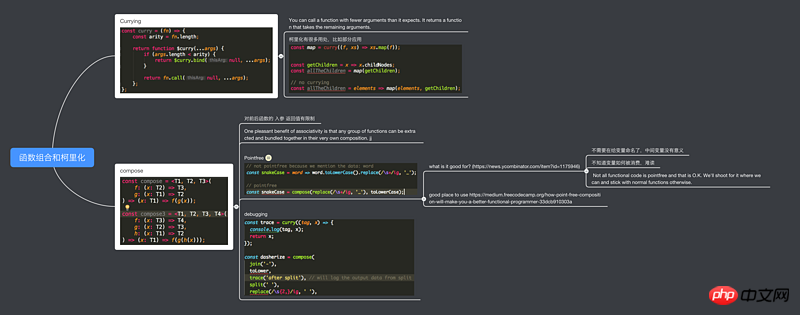
reverseWords('Hello,world!');Supplément de carte cérébrale :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Quels sont les avantages de l'utilisation des expressions lambda C++ pour la programmation fonctionnelle ?
Apr 17, 2024 am 10:18 AM
Quels sont les avantages de l'utilisation des expressions lambda C++ pour la programmation fonctionnelle ?
Apr 17, 2024 am 10:18 AM
Les expressions lambda C++ apportent des avantages à la programmation fonctionnelle, notamment : Simplicité : les fonctions en ligne anonymes améliorent la lisibilité du code. Réutilisation du code : les expressions Lambda peuvent être transmises ou stockées pour faciliter la réutilisation du code. Encapsulation : fournit un moyen d'encapsuler un morceau de code sans créer de fonction distincte. Cas pratique : filtrer les nombres impairs dans la liste. Calculer la somme des éléments d'une liste. Les expressions Lambda offrent la simplicité, la réutilisabilité et l'encapsulation de la programmation fonctionnelle.
 Erreurs et pièges courants de la programmation fonctionnelle Golang
Apr 30, 2024 pm 12:36 PM
Erreurs et pièges courants de la programmation fonctionnelle Golang
Apr 30, 2024 pm 12:36 PM
Il existe cinq erreurs et pièges courants dont il faut être conscient lors de l'utilisation de la programmation fonctionnelle dans Go : Évitez toute modification accidentelle des références et assurez-vous que les variables nouvellement créées sont renvoyées. Pour résoudre les problèmes de concurrence, utilisez des mécanismes de synchronisation ou évitez de capturer un état mutable externe. Utilisez la fonctionnalisation partielle avec parcimonie pour améliorer la lisibilité et la maintenabilité du code. Gérez toujours les erreurs dans les fonctions pour garantir la robustesse de votre application. Tenez compte de l'impact sur les performances et optimisez votre code à l'aide de fonctions en ligne, de structures de données aplaties et de lots d'opérations.
 Comment optimiser les programmes fonctionnels Golang en utilisant l'évaluation paresseuse ?
Apr 16, 2024 am 09:33 AM
Comment optimiser les programmes fonctionnels Golang en utilisant l'évaluation paresseuse ?
Apr 16, 2024 am 09:33 AM
L'évaluation paresseuse peut être implémentée dans Go en utilisant des structures de données paresseuses : en créant un type de wrapper qui encapsule la valeur réelle et ne l'évalue qu'en cas de besoin. Optimisez le calcul des séquences de Fibonacci dans les programmes fonctionnels, en différant le calcul des valeurs intermédiaires jusqu'à ce que cela soit réellement nécessaire. Cela peut éliminer les frais généraux inutiles et améliorer les performances des programmes fonctionnels.
 Expressions Python Lambda : abrégées, concises, puissantes
Feb 19, 2024 pm 08:10 PM
Expressions Python Lambda : abrégées, concises, puissantes
Feb 19, 2024 pm 08:10 PM
Les expressions pythonLambda sont un outil puissant et flexible pour créer du code concis, lisible et facile à utiliser. Ils sont parfaits pour créer rapidement des fonctions anonymes qui peuvent être transmises comme arguments à d'autres fonctions ou stockées dans des variables. La syntaxe de base d'une expression Lambda est la suivante : lambdaarguments:expression Par exemple, l'expression Lambda suivante ajoute deux nombres : lambdax,y:x+y Cette expression Lambda peut être transmise à une autre fonction en tant qu'argument comme suit : defsum( x ,y):returnx+yresult=sum(lambdax,y:x+y,1,2)Dans cet exemple
 L'ère de l'IA de JS est arrivée !
Apr 08, 2024 am 09:10 AM
L'ère de l'IA de JS est arrivée !
Apr 08, 2024 am 09:10 AM
Introduction à JS-Torch JS-Torch est une bibliothèque JavaScript d'apprentissage en profondeur dont la syntaxe est très similaire à celle de PyTorch. Il contient un objet tensoriel entièrement fonctionnel (peut être utilisé avec des dégradés suivis), des couches et des fonctions d'apprentissage en profondeur et un moteur de différenciation automatique. JS-Torch convient à la recherche sur l'apprentissage profond en JavaScript et fournit de nombreux outils et fonctions pratiques pour accélérer le développement de l'apprentissage profond. Image PyTorch est un framework d'apprentissage profond open source développé et maintenu par l'équipe de recherche de Meta. Il fournit un riche ensemble d'outils et de bibliothèques pour créer et former des modèles de réseaux neuronaux. PyTorch est conçu pour être simple, flexible et facile à utiliser, et ses fonctionnalités de graphique de calcul dynamique font
 Expressions Python Lambda : découvrir la puissance des fonctions anonymes
Feb 24, 2024 am 09:01 AM
Expressions Python Lambda : découvrir la puissance des fonctions anonymes
Feb 24, 2024 am 09:01 AM
L'expression lambda en python est une autre forme syntaxique de fonction anonyme. C'est une petite fonction anonyme qui peut être définie n'importe où dans le programme. Une expression lambda se compose d'une liste de paramètres et d'une expression, qui peut être n'importe quelle expression Python valide. La syntaxe d'une expression Lambda est la suivante : lambdaargument_list:expression Par exemple, l'expression Lambda suivante renvoie la somme de deux nombres : lambdax,y:x+y. Cette expression Lambda peut être transmise à d'autres fonctions, telles que la carte. () fonction : nombres=[ 1,2,3,4,5]result=map(lambda
 Comparaison de Golang et Node.js dans le développement back-end
Jun 03, 2024 pm 02:31 PM
Comparaison de Golang et Node.js dans le développement back-end
Jun 03, 2024 pm 02:31 PM
Go et Node.js présentent des différences en termes de typage (fort/faible), de concurrence (goroutine/boucle d'événement) et de garbage collection (automatique/manuel). Go a un débit élevé et une faible latence, et convient aux backends à charge élevée ; Node.js est bon pour les E/S asynchrones et convient à une concurrence élevée et à des requêtes courtes. Les cas pratiques des deux incluent Kubernetes (Go), la connexion à une base de données (Node.js) et les applications Web (Go/Node.js). Le choix final dépend des besoins de l'application, des compétences de l'équipe et des préférences personnelles.





