 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser le framework bootstrap dans les pages HTML (explication graphique et textuelle détaillée)
Comment utiliser le framework bootstrap dans les pages HTML (explication graphique et textuelle détaillée)
Comment utiliser le framework bootstrap dans les pages HTML (explication graphique et textuelle détaillée)
Il existe de nombreux frameworks de développement front-end, tels que layui, MUI, bootstrap, etc., alors pouvez-vous utiliser le framework bootstrap pour écrire des pages ? Cet article vous expliquera comment utiliser le framework bootstrap. Il a une certaine valeur de référence. Les amis intéressés peuvent y jeter un œil.
Bootstrap est un framework frontal basé sur HTML, CSS et JavaScript, qui peut être utilisé pour développer rapidement des applications Web et des sites Web, et tous les principaux navigateurs prennent en charge Bootstrap. Le framework est largement utilisé car il contient presque une bibliothèque complète de styles destinés aux mobiles, permet une conception réactive et est facile à utiliser. Ensuite, nous présenterons directement comment utiliser le framework bootstrap. Tutoriels vidéo recommandés : Tutoriel bootstrap
Site officiel du framework bootstrap : http://v3.bootcss.com
Première étape : Entrez sur le site officiel, téléchargez le package Bootstrap et cliquez pour télécharger bootstrap. Vous avez le choix entre trois fichiers. Généralement, nous téléchargeons simplement le premier.


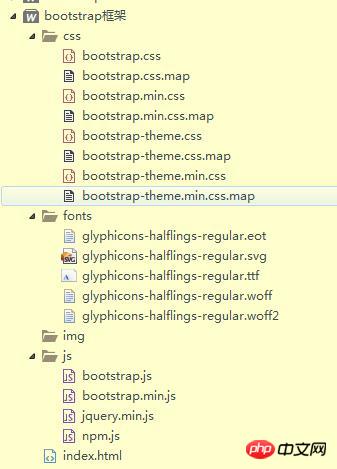
Étape 2 : Une fois le téléchargement réussi, il y aura un fichier compressé et vous pourrez voir un dossier après décompression contient du CSS, des polices et du JS, puis importez ces fichiers dans l'éditeur, et le travail de base est terminé. (Principal : vous ne pouvez pas modifier le chemin par défaut du bootstrap à volonté, sinon une erreur se produira)


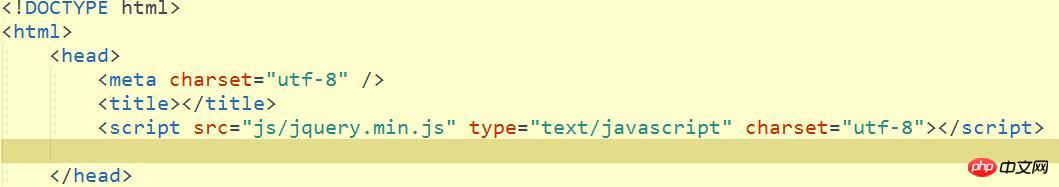
Étape 3 : Créez un nouveau fichier HTML et introduisez d'abord la bibliothèque jQuery sous la balise

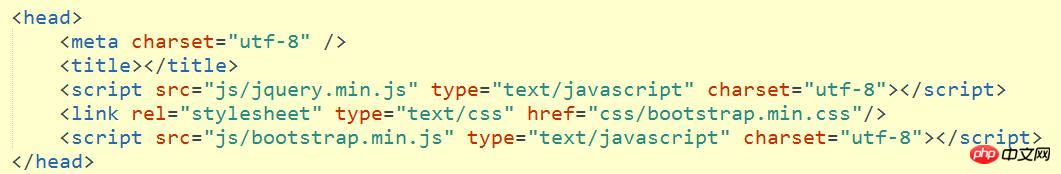
Étape 4 : Après avoir introduit jQuery, utilisez le lien pour introduire les fichiers CSS, et enfin utilisez le script pour introduire les fichiers JavaScript (remarque : l'ordre des fichiers l'introduction ne peut pas être fausse, jQuery d'abord, puis CSS et enfin JavaScript), comme le montre l'image

Étape 5 : Vous pouvez maintenant écrire le page, il vous suffit d'appliquer le nom de classe défini par CSS dans bootstrap. Si vous avez des questions, veuillez visiter le site officiel de bootstrap. Ensuite, utilisons les boutons comme démonstration. Définissez la classe sur btn btn-success dans la balise


Certaines personnes peuvent se demander si aucun style n'est ajouté à la page, comment a-t-elle obtenu son style ? En fait, le style CSS a été encapsulé dans le fichier CSS importé et est appelé directement au moment de l'exécution. Si vous n'êtes pas satisfait du style d'amorçage par défaut, vous pouvez rechercher le nom de classe correspondant et le modifier selon votre style préféré.
Ce qui précède décrit en détail comment utiliser le framework bootstrap. Cela semble simple, mais il est facile de faire des erreurs. J'espère que les débutants pourront l'essayer par eux-mêmes pour voir si l'effet peut être obtenu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





