
Ce que cet article vous apporte est une explication détaillée de la façon de créer une page d'enregistrement de connexion avec bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le contenu de ce chapitre est d'utiliser bootstrap pour créer une page d'enregistrement de connexion et d'utiliser jquery-validate pour la vérification du formulaire.
Technologie : bootstrap, font-awesome, jquery-validate
Caractéristiques : mise en page réactive, validation de formulaire, taille d'écran adaptative de l'image d'arrière-plan ;
Objectif : Apprendre des connaissances à partir de combats réels.
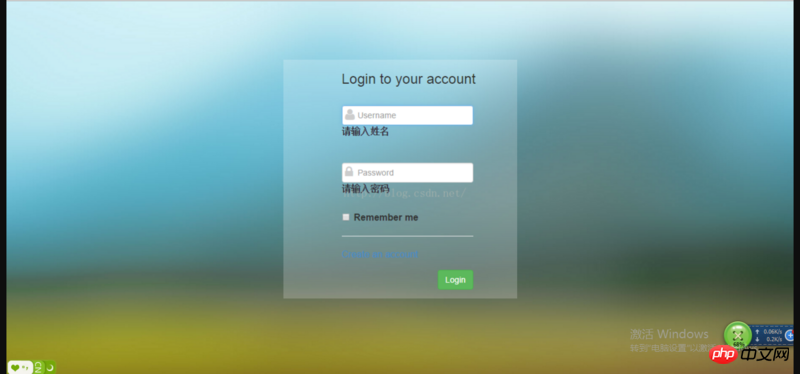
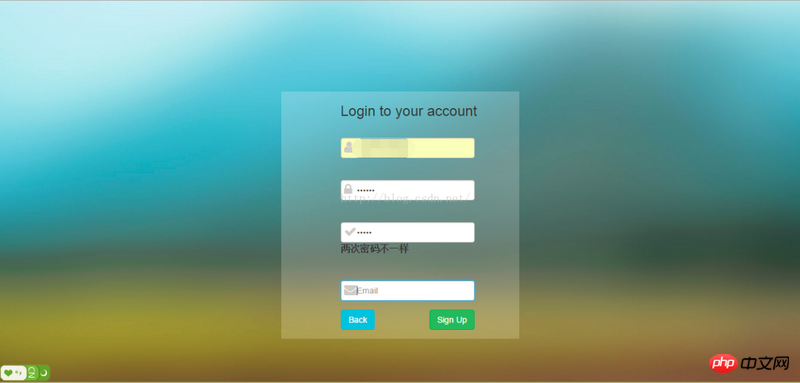
Rendu : 

code html :
Les ressources tierces sont importées via cdn ; bien sûr, vous pouvez également les télécharger vous-même et les importer localement.
nbsp;html>
<meta>
<title>bootstrap案例</title>
<!--用百度的静态资源库的cdn安装bootstrap环境-->
<!-- Bootstrap 核心 CSS 文件 -->
<link>
<!--font-awesome 核心我CSS 文件-->
<link>
<!-- 在bootstrap.min.js 之前引入 -->
<script></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script></script>
<!--jquery.validate-->
<script></script>
<script></script>
<style>
body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
<!--
基础知识:
网格系统:通过行和列布局
行必须放在container内
手机用col-xs-*
平板用col-sm-*
笔记本或普通台式电脑用col-md-*
大型设备台式电脑用col-lg-*
为了兼容多个设备,可以用多个col-*-*来控制;
-->
<div>
<div>
<form>
<h3>Login to your account</h3>
<div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<label>
<input> Remember me
</label>
<hr>
<a>Create an account</a>
</div>
<div>
<input>
</div>
</div>
</form>
</div>
<div>
<form>
<h3>Login to your account</h3>
<div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<input>
<input>
</div>
</div>
</form>
</div>
</div>
<script></script>
Code js :
$().ready(function() {
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
$("#register_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
rpassword: {
equalTo: "#register_password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
rpassword: {
equalTo: "两次密码不一样"
},
email: {
required: "请输入邮箱",
email: "请输入有效邮箱"
}
}
});
});
$(function() {
$("#register_btn").click(function() {
$("#register_form").css("display", "block");
$("#login_form").css("display", "none");
});
$("#back_btn").click(function() {
$("#register_form").css("display", "none");
$("#login_form").css("display", "block");
});
});Parlons maintenant des points de connaissance utilisés :
①disposition bootstrap :
bootstrap utilise la disposition en grille. Utilisez col-x-x Conditions d'utilisation : Il peut être utilisé sous .container et .row La structure est la suivante :
<div> <div> <div></div> <div></div> </div> <div>...</div> </div>
col-xs-* : moins de 768px, téléphone portable<.>col-sm-* : plus grand que 768 px, tablettes
col-md-* : plus grand que 998px, ordinateurs ordinaires, ordinateurs portables, etc.
col-lg-* : plus grand que 1200px, généralement de grands ordinateurs de bureau
Peut être utilisé en même temps pour obtenir des effets sur plusieurs appareils
Offset : col-
-offset-
② Forme :
③Utilisation de font-awesome :
<i></i>
④vérification du formulaire jquery-validate :
La première étape : importez d'abord des ressources tierces jquery-validate,
Étape 2 : Créez le formulaire et initialisez validate
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});minlength : indique que la longueur est de . au moins 5, et maxlength est html5 pris en charge, il n'est donc pas nécessaire de le définir ici
equalTo : signifie la même chose que XX, suivi de la première valeur, "#id" ou ".class"
message : suivi par le contenu correspondant Informations textuelles d'invite.
⑤ Taille de l'écran adaptative en arrière-plan :
Ce qui précède représente l'intégralité du contenu de cet article. Pour plus de didacticiels vidéo gratuits liés au bootstrap, vous pouvez suivre la colonne
sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Algorithme du complément négatif
Algorithme du complément négatif
 utilisation de la fonction rowcount
utilisation de la fonction rowcount
 Diagramme de base de données
Diagramme de base de données
 Comment vérifier les liens morts d'un site Web
Comment vérifier les liens morts d'un site Web
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Le rôle de l'interface clonable
Le rôle de l'interface clonable
 Comment utiliser la recherche magnétique BTbook
Comment utiliser la recherche magnétique BTbook