Explication des classes de style CSS (avec exemples)
Cet article vous apporte une explication des classes de style CSS (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Présentation CSS
CSS fait référence aux feuilles de style en cascade
Les styles définissent comment afficher les éléments HTML
Les styles sont généralement stockés dans les styles Dans le Les styles de tableau
sont ajoutés au HTML 4.0 pour résoudre le problème de séparation du contenu et de la présentation
Les feuilles de style externes peuvent grandement améliorer l'efficacité du travail
Les feuilles de style externes sont généralement stockées dans des fichiers CSS
De nombreuses définitions de styles peuvent être cascadé dans une balise
HTML a été initialement conçue pour définir le contenu du document. En utilisant des balises telles que
, , , l'intention initiale du HTML était d'exprimer des informations telles que "Ceci est un titre", "Ceci est un paragraphe", "Ceci est un tableau". . Dans le même temps, la mise en page du document est complétée par le navigateur sans utiliser de balises de formatage. Tous les principaux navigateurs prennent en charge les feuilles de style en cascade
Compréhension de div et span
div est une balise html, un bloc -level (affichant une ligne seule), il n'a aucune signification lorsqu'il est utilisé seul, et doit être utilisé en conjonction avec CSS. Il est principalement utilisé pour la mise en page
span est un élément de niveau ; la balise html, un élément Linked interne (affiche une ligne), elle n'a aucune signification lorsqu'elle est utilisée seule, doit être utilisée en combinaison avec du CSS, principalement pour modifier le style du contenu inclus
Sélecteur de classe
Avant d'utiliser le sélecteur de classe, vous devez marquer le document du siècle afin que le sélecteur de classe puisse fonctionner. <p></p>
.name{text-align:center}Copier après la connexion Plus loin dans le document, sélectionnez explicitement la balise à utiliser en incluant l'attribut 'class' associé au style et en spécifiant l'un des styles prédéfinis comme valeur 'name'. dans des situations spécifiques<p></p>
<p></p>
Copier après la connexion
nbsp;html>
<meta>
<title>类选择器</title>
<style>
.sheen{font-size: large;color: salmon}
</style>
<div>
Sie sprechen gut Deutsch.
</div>
<div>
Was machen Sie hier in Berlin?Arbeiten Sie hire?
</div>
<div>
Nein,ich studiere.
</div>
Copier après la connexion

Sélecteur d'ID
Les sélecteurs d'ID sont similaires aux sélecteurs de classe dans la mesure où ils sont précédés d'un signe # - également connu sous le nom de damier ou de signe dièse. Comme pour les sélecteurs de classe, les sélecteurs génériques peuvent être ignorés dans les sélecteurs d'ID. L'ID est un identifiant unique et ne peut être utilisé qu'une seule fois
nbsp;html>
<meta>
<title>ID选择器</title>
<style>
#sheen{font-size: x-large;color: rosybrown}
#star{font-size: large;color: #c0ffff}
#clotho{font-size: xx-large;color: darkgreen}
</style>
<div>
Sheen:Sie sprechen gut Deutsch.
</div>
<div>
Star:Was machen Sie hier in Berlin?Arbeiten Sie hire?
</div>
<div>
Clotho:Nein,ich studiere.
</div>
Copier après la connexion

Sélecteur de balises
nbsp;html>
<meta>
<title>标签选择器</title>
<style>
div{margin: 0 auto;border: 1px;color: darkgreen;font-size: larger;text-align: center}
</style>
<h3 id="使用CSS">使用CSS</h3>
<div>
类选择器
</div>
<div>ID选择器</div>
<div>标签选择器</div>
Copier après la connexion

Définir le style du lien
Il existe de nombreuses propriétés CSS qui peuvent définir le style du lien (telles que couleur, famille de polices, arrière-plan, etc.). La particularité des liens est la possibilité de les styliser en fonction de l'état dans lequel ils se trouvent.
Quatre états de liens :
a:lien - lien ordinaire non visité
a:visité - lien que l'utilisateur a visité
a:survol - le pointeur de la souris est au-dessus du lien
a :active - Le moment où le lien est cliqué
Introduction du style CSS
Méthode d'introduction : <p></p>1). style="style introduit en ligne">2). Introduction interne : le style écrit dans la balise style à l'intérieur de la balise head ;
3). Introduction externe : séparez le style css dans un fichier, via Lié au fichier html actuel.
Priorité des trois méthodes d'introduction : Principe de proximité<p></p>//CSS文件
div {
width: 80%;
margin: 0 auto;
padding: 0;
}
ul {
list-style-type: none
}
li {
display: inline-block;
width: 20%;
background: snow;
color: #333333;
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
font-size: large;
text-transform: capitalize;
}
li:hover {
background: green;
color: snow;
}
a:hover {
color: snow;
}Copier après la connexion<!--HTML文件-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
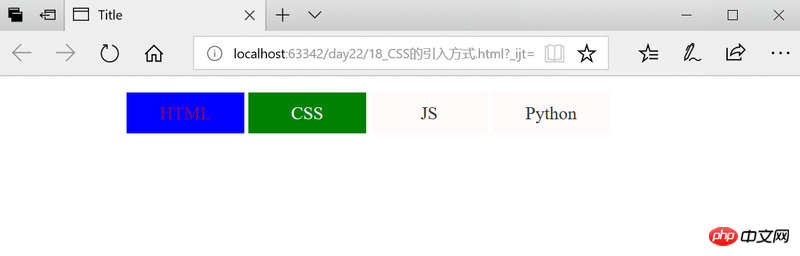
<title>Title</title>
<style>
li {
background: red;
}
</style>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div>
<ul>
<li style="background: blue">
<a href="http://www.w3school.com.cn/h.asp" style="text-decoration: none">HTML</a>
</li>
<li>CSS</li>
<li>JS</li>
<li>python</li>
</ul>
</div>
</body>
</html>Copier après la connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.