interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple de code de classes de style CSS (barre de navigation, pagination, sélecteur hiérarchique)
Exemple de code de classes de style CSS (barre de navigation, pagination, sélecteur hiérarchique)
Exemple de code de classes de style CSS (barre de navigation, pagination, sélecteur hiérarchique)
Le contenu de cet article concerne l'exemple de code des classes de style CSS (barre de navigation, pagination, sélecteur de niveau). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. aide.
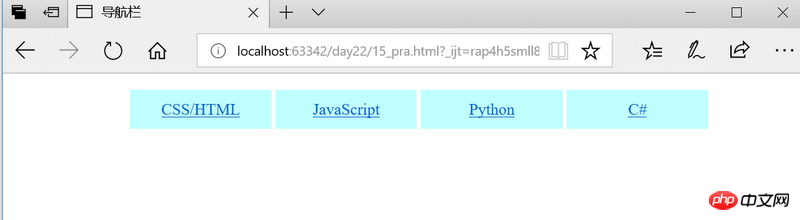
Barre de navigation
Avoir une barre de navigation facile à utiliser est important pour tout site Web.
Avec CSS, vous pouvez transformer des menus HTML ennuyeux en de superbes barres de navigation.
La barre de navigation nécessite du HTML standard comme base.
Dans notre exemple, la barre de navigation sera construite à l'aide d'une liste HTML standard.
Une barre de navigation est essentiellement une liste de liens, donc utiliser les éléments
- et
- est très approprié
Créer une barre de navigation horizontale
Il existe deux manières de créer une barre de navigation horizontale. Utilisez des éléments de liste en ligne ou flottants.
Les deux méthodes sont bonnes, mais si vous souhaitez que les liens aient la même taille, vous devez utiliser la méthode float.nbsp;html> <meta> <title>导航栏</title> <style> div{ width: 80%; margin: 0 auto; padding: 0; } ul{ list-style-type: none; } li{ display: inline-block; width: 24%; padding-top: 10px; padding-bottom: 10px; margin: 0 auto; text-align: center; background: #c0ffff; } </style> <div> <ul> <li><a>CSS/HTML</a></li> <li> <a>JavaScript</a> </li> <li> <a> Python</a> </li> <li> <a> C#</a> </li> </ul> </div>Copier après la connexion
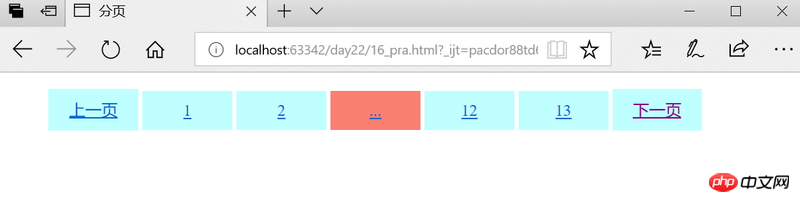
Créer une page web pour l'afficher en pages
Le contenu d'un web la page comporte souvent plus d'une page. Saut de page requis
nbsp;html> <meta> <title>分页</title> <style> ul{ list-style-type: none; } li{ display: inline-block; width: 12%; padding-top: 10px; padding-bottom: 10px; margin: 0 auto; text-align: center; background: #c0ffff; } li:hover{ background: salmon; } </style> <div> <ul> <li> <a>上一页</a> </li> <li> <a>1</a> </li> <li> <a>2</a> </li> <li> <a>...</a> </li> <li> <a>12</a> </li> <li> <a>13</a> </li> <li> <a>下一页</a> </li> </ul> </div>Copier après la connexion
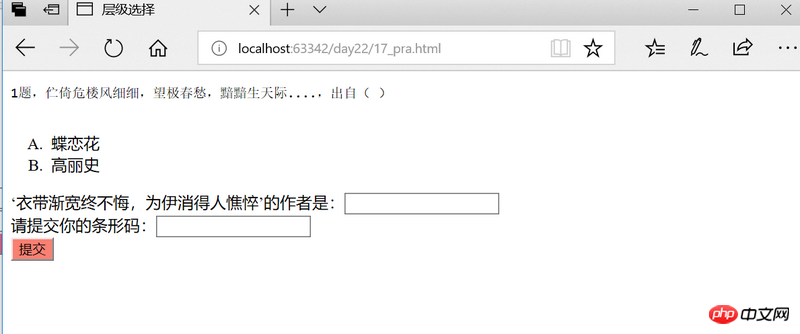
Sélecteur de niveau
Le Le sélecteur est utilisé pour sélectionner des éléments avec des éléments d'attribut et de valeur spécifiés.
[attribute=value]
Copier après la connexionnbsp;html> <meta> <title>层级选择</title> <style> ol pre { background: #888888; } input[type='submit']{ background: salmon; } </style> <pre class="brush:php;toolbar:false"> 1题,伫倚危楼风细细,望极春愁,黯黯生天际....,出自( )Copier après la connexion- 蝶恋花
- 高丽史

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.