
Cet article vous présentera le composant de groupe de liste, le composant de panneau et le composant intégré réactif dans BootStrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile. Si vous souhaitez obtenir et en savoir plus sur les didacticiels vidéo sur le bootstrap, vous pouvez également visiter : tutoriel bootstrap !
Le composant de groupe de listes est un composant utilisé pour afficher un ensemble de listes
Exemple de base :
<ul class="list-group"> <li class="list-group-item">我是第一行</li> <li class="list-group-item">我是第二行</li> <li class="list-group-item">我是第三行</li> <li class="list-group-item">我是第四行</li> </ul>

Article de la liste plus médaille
<ul class="list-group"> <li class="list-group-item">我是第一行 <span class="badge">10</span> </li> <li class="list-group-item">我是第二行</li> </ul>

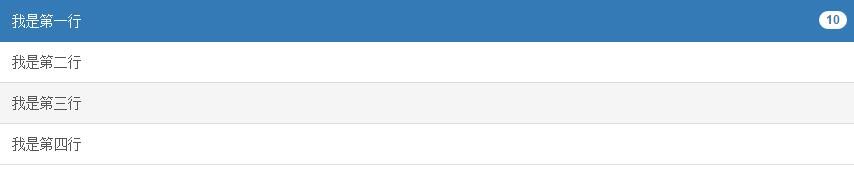
Lien de liste et préféré
<p class="list-group"> <a class="list-group-item active">我是第一行 <span class="badge">10</span> </a> <a class="list-group-item">我是第二行</a> <a class="list-group-item">我是第三行</a> <a class="list-group-item">我是第四行</a> </p>
La première ligne est le statut préféré

La troisième ligne est l'état lorsque la souris la survole
<p class="list-group"> <button class="list-group-item active">我是第一行 <span class="badge">10</span> </button> <button class="list-group-item">我是第二行</button> <button class="list-group-item">我是第三行</button> <button class="list-group-item">我是第四行</button> </p>
Le style est similaire à la liste des hyperliens.
Classe de scénarios
<ul class="list-group"> <li class="list-group-item list-group-item-danger">我是第一行</li> <li class="list-group-item list-group-item-info">我是第二行</li> </ul>

Couleurs paramétrables : succès, avertissement, danger, info
Contenu personnalisé
<p href="#" class="list-group-item active"> <h3>我是标题</h3> <p>我是一段文本</p> </p>
Le composant panneau est un composant conteneur qui stocke le contenu.
Exemple de base : panneau
<p class="panel panel-success"> <p class="panel-body">这里是内容区域</p> </p>

Panneau avec en-tête : panneau-en-tête
<p class="panel panel-success"> <p class="panel-heading">这个是标题啊</p> <p class="panel-body">这里是内容区域</p> </p>

Définissez l'élément de titre : panel-title
<p class="panel panel-success"> <p class="panel-heading"> <h3 class="panel-title">这是标题</h3> </p> <p class="panel-body">这里是内容区域</p> </p>
Semblable à l'effet ci-dessus, la police du titre n'est qu'un taille plus grande
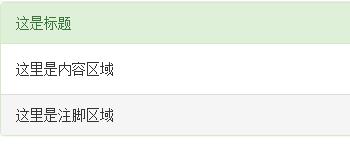
Panneau avec pied de page : panneau-pied de page
<p class="panel panel-success"> <p class="panel-heading">这是标题</h3></p> <p class="panel-body">这里是内容区域</p> <p class="panel-footer">这里是注脚区域</p> </p>

Effet de situation
panneau de panneau - par défaut / succès / avertissement / danger / info / primaire
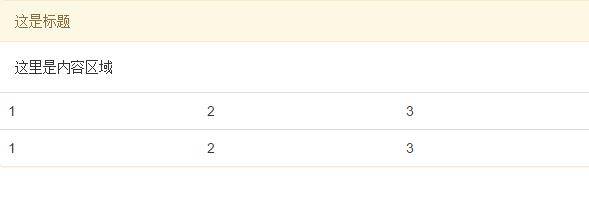
Panneau de table
<p class="panel panel-warning"> <p class="panel-heading">这是标题</h3></p> <p class="panel-body">这里是内容区域</p> <table class="table"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> </p>

Panneau de liste
<p class="panel panel-warning"> <p class="panel-heading">这是标题</h3></p> <p class="panel-body">这里是内容区域</p> <ul class="list-group"> <li class="list-group-item">1</li> <li class="list-group-item">2</li> <li class="list-group-item">3</li> <li class="list-group-item">4</li> <li class="list-group-item">5</li> </ul> </p>

crée automatiquement un contenu fixe en fonction de la largeur du conteneur externe de le ratio de contenu intégré, permettant au navigateur de déterminer automatiquement la taille du contenu et de l'adapter à tous les appareils
Ces règles peuvent être directement appliquées à