 interface Web
interface Web
 js tutoriel
js tutoriel
 Solution au problème de rotation et de compression des téléchargements d'images mobiles
Solution au problème de rotation et de compression des téléchargements d'images mobiles
Solution au problème de rotation et de compression des téléchargements d'images mobiles
Cet article vous apportera des solutions aux problèmes de rotation et de compression des images téléchargées sur les appareils mobiles. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Avant-propos
Lorsque vous prenez des photos et téléchargez des images via la balise d'entrée de la page Web sur votre téléphone mobile, certains téléphones mobiles auront le problème de la rotation de l'image à 90 degrés inclut l'iPhone et les téléphones Samsung individuels. Ce problème ne se produit que lorsque ces téléphones sont pris verticalement et que les photos prises horizontalement s'affichent normalement. Par conséquent, vous pouvez résoudre ce problème en faisant pivoter l’angle de la caméra de votre téléphone pour faire pivoter la photo.
Orientation
Ce paramètre n'est pas disponible sur toutes les photos, mais les photos prises par les téléphones portables possèdent ce paramètre.
| 旋转角度 | 参数值 |
|---|---|
| 0° | 1 |
| 顺时针90° | 6 |
| 逆时针90° | 8 |
| 180° | 3 |
L'affichage est normal lorsque le paramètre est à 1, alors l'affichage est normal pour ces plans horizontaux, c'est à dire que sur un téléphone portable avec Orientation = 1, le paramètre pour les plans verticaux est 6.
Pour obtenir le paramètre Orientation, vous pouvez l'exploiter via la bibliothèque exif.js. exif.js a de nombreuses fonctions et est également très volumineux. Il fait 30 Ko avant non compressé, ce qui a un grand impact sur le chargement des pages mobiles. Et j'ai seulement besoin d'obtenir les informations d'orientation, j'ai donc supprimé du code de la bibliothèque exif.js et réduit le code à quelques Ko.
exif.js obtient l'orientation :
EXIF.getData(file, function() {
var Orientation = EXIF.getTag(this, 'Orientation');
});le fichier est le fichier téléchargé par le formulaire de fichier d'entrée. Le fichier téléchargé peut être prévisualisé via fileReader.readAsDataURL(file). Si vous n'êtes pas sûr de cela, vous pouvez vérifier : HTML5 Advanced Series : téléchargement et téléchargement de fichiers
Rotation.
La rotation nécessite la méthode rotate() de Canvas.
ctx.rotate(angle);
Le paramètre de la méthode de rotation est l'arc de rotation. L'angle doit être converti en radians : degrés * Math.PI / 180
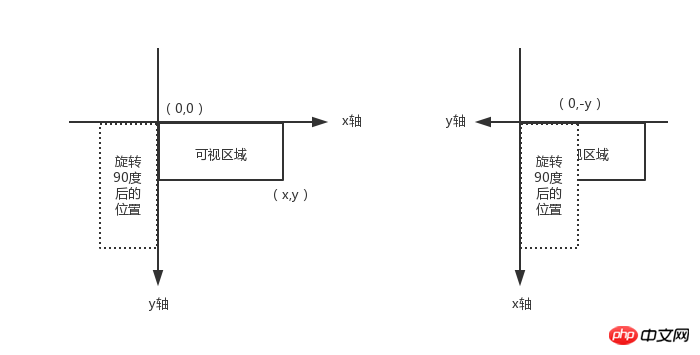
Le point central de rotation est au point de départ du canevas par défaut, c'est-à-dire (0, 0). Le principe de rotation est le suivant :

Après avoir fait pivoter le diagramme schématique
, si vous exécutez drawImage() à partir du point (0, 0), la position dessinée sera la position après rotation de 90 degrés dans l'image de gauche, qui n'est pas dans la zone visible . Après la rotation, l'axe des coordonnées tourne également. Si vous souhaitez l'afficher dans la zone visible, vous devez déplacer les unités du point (0, 0) dans la direction opposée à l'axe y. Le point de départ à ce moment-là. est (0, -y ).
De même, le point de départ après une rotation de -90 degrés est (-x, 0), et le point de départ après une rotation de 180 degrés est (-x, -y).
Compression
La photo prise par le téléphone portable est trop grande, et la photo encodée en base64 sera plus grande que la photo originale, alors téléchargez-le. La compression est très nécessaire. Les téléphones mobiles d'aujourd'hui ont des pixels si élevés que la largeur et la hauteur des photos prises sont de plusieurs milliers de pixels. L'utilisation de Canvas pour le rendu des photos sera relativement lente.
Par conséquent, la première étape consiste à limiter la largeur et la hauteur de la photo téléchargée, à déterminer si la largeur ou la hauteur dépasse une certaine plage, puis à compresser la largeur et la hauteur de manière égale.
var ratio = width / height;if(imgWidth > imgHeight && imgWidth > xx){
imgWidth = xx;
imgHeight = Math.ceil(xx / ratio);
}else if(imgWidth yy){
imgWidth = Math.ceil(yy * ratio);
imgHeight = yy;
}La deuxième étape consiste à compresser la qualité de la photo via la méthode canvas.toDataURL(). La méthode
canvas.toDataURL("image/jpeg", 1);toDataURL() renvoie un URI de données contenant l'affichage de l'image. Utilisez deux paramètres, le premier paramètre est le format de l'image, la valeur par défaut est image/png. Le deuxième paramètre est la qualité de compression. Lorsque le format d'image spécifié est image/jpeg ou image/webp, vous pouvez sélectionner la qualité d'image de 0 à 1.
Résumé
Sur la base de ce qui précède, l'exemple de code inclut une adresse de bibliothèque exif.js simplifiée : file-demo
Principal Le code de base est le suivant :
<input><img src="/static/imghw/default1.png" data-src="blank.gif" class="lazy" alt="Solution au problème de rotation et de compression des téléchargements d'images mobiles" >
<script></script>
<script>
var ipt = document.getElementById('files'),
img = document.getElementById('preview'),
Orientation = null;
ipt.onchange = function () {
var file = ipt.files[0],
reader = new FileReader(),
image = new Image();
if(file){
EXIF.getData(file, function() {
Orientation = EXIF.getTag(this, 'Orientation');
});
reader.onload = function (ev) {
image.src = ev.target.result;
image.onload = function () {
var imgWidth = this.width,
imgHeight = this.height; // 控制上传图片的宽高
if(imgWidth > imgHeight && imgWidth > 750){
imgWidth = 750;
imgHeight = Math.ceil(750 * this.height / this.width);
}else if(imgWidth < imgHeight && imgHeight > 1334){
imgWidth = Math.ceil(1334 * this.width / this.height);
imgHeight = 1334;
}
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
canvas.width = imgWidth;
canvas.height = imgHeight;
if(Orientation && Orientation != 1){
switch(Orientation){
case 6: // 旋转90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(Math.PI / 2);
// (0,-imgHeight) 从Solution au problème de rotation et de compression des téléchargements dimages mobiles那里获得的起始点
ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
break;
case 3: // 旋转180度
ctx.rotate(Math.PI);
ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
break;
case 8: // 旋转-90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(3 * Math.PI / 2);
ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
break;
}
}else{
ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
}
img.src = canvas.toDataURL("image/jpeg", 0.8);
}
}
reader.readAsDataURL(file);
}
}</script>Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript, le Tutoriel vidéo jQuery, le Tutoriel bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment gérer la compression d'image lors de l'enregistrement d'images distantes à l'aide de PHP ?
Jul 15, 2023 pm 03:57 PM
Comment gérer la compression d'image lors de l'enregistrement d'images distantes à l'aide de PHP ?
Jul 15, 2023 pm 03:57 PM
Comment gérer la compression d'image lors de l'enregistrement d'images distantes à l'aide de PHP ? Dans le développement réel, nous devons souvent obtenir des images du réseau et les enregistrer sur le serveur local. Cependant, certaines images distantes peuvent être trop volumineuses, ce qui nous oblige à les compresser pour réduire l'espace de stockage et augmenter la vitesse de chargement. PHP fournit des extensions puissantes pour gérer la compression d'images, dont les plus couramment utilisées sont la bibliothèque GD et la bibliothèque Imagick. La bibliothèque GD est une bibliothèque de traitement d'images populaire qui fournit de nombreuses fonctions pour créer, éditer et enregistrer des images. Voici une utilisation
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Comment utiliser les opérations gestuelles mobiles dans les projets Vue
Oct 08, 2023 pm 07:33 PM
Comment utiliser les opérations gestuelles mobiles dans les projets Vue
Oct 08, 2023 pm 07:33 PM
Comment utiliser les opérations gestuelles mobiles dans les projets Vue Avec la popularité des appareils mobiles, de plus en plus d'applications doivent offrir une expérience interactive plus conviviale sur le terminal mobile. L'opération gestuelle est l'une des méthodes d'interaction courantes sur les appareils mobiles, qui permet aux utilisateurs d'effectuer diverses opérations en touchant l'écran, telles que le glissement, le zoom, etc. Dans le projet Vue, nous pouvons implémenter des opérations gestuelles mobiles via des bibliothèques tierces. Ce qui suit explique comment utiliser les opérations gestuelles dans le projet Vue et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire un
 Comment utiliser JavaScript pour obtenir un effet de rotation d'image ?
Oct 20, 2023 pm 07:09 PM
Comment utiliser JavaScript pour obtenir un effet de rotation d'image ?
Oct 20, 2023 pm 07:09 PM
Comment utiliser JavaScript pour obtenir un effet de rotation d’image ? Dans le développement Web, nous rencontrons souvent des scénarios dans lesquels des effets de rotation d'images doivent être obtenus, tels que l'affichage d'images de produits avec rotation à 360°, la réalisation d'effets de carrousel d'images, etc. JavaScript est un langage de script puissant qui peut facilement obtenir cet effet de rotation d'image. Ce qui suit présentera une méthode pour obtenir des effets de rotation d'image basés sur JavaScript et fournira des exemples de code spécifiques. Tout d’abord, nous créons une structure HTML simple
 Résoudre le problème des points multi-touch sur le terminal mobile Vue
Jun 30, 2023 pm 01:06 PM
Résoudre le problème des points multi-touch sur le terminal mobile Vue
Jun 30, 2023 pm 01:06 PM
Dans le développement mobile, nous rencontrons souvent le problème du toucher multi-doigts. Lorsque les utilisateurs utilisent plusieurs doigts pour faire glisser ou zoomer sur l'écran d'un appareil mobile, la manière de reconnaître et de répondre avec précision à ces gestes constitue un défi de développement important. Dans le développement de Vue, nous pouvons prendre certaines mesures pour résoudre le problème du toucher multi-doigts sur le terminal mobile. 1. Utilisez le plug-in vue-touch vue-touch est un plug-in gestuel pour Vue, qui peut facilement gérer les événements tactiles à plusieurs doigts du côté mobile. Nous pouvons installer vue-to via npm
 Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP
Jul 29, 2023 pm 04:21 PM
Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP
Jul 29, 2023 pm 04:21 PM
Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP Introduction : Dans les applications Web modernes, le téléchargement et l'affichage d'images sont des exigences fonctionnelles courantes. Le framework CakePHP fournit aux développeurs des fonctions puissantes et des outils pratiques, rendant simple et efficace le téléchargement et l'affichage d'images. Cet article vous expliquera comment utiliser le framework CakePHP pour télécharger et afficher des images. Étape 1 : Créer un formulaire de téléchargement de fichier. Tout d'abord, nous devons créer un formulaire dans le fichier d'affichage pour que les utilisateurs puissent télécharger des images. Ce qui suit est un exemple de
 Utilisez uniapp pour implémenter la fonction de rotation d'image
Nov 21, 2023 am 11:58 AM
Utilisez uniapp pour implémenter la fonction de rotation d'image
Nov 21, 2023 am 11:58 AM
Utilisez uniapp pour implémenter la fonction de rotation d'image. Dans le développement d'applications mobiles, nous rencontrons souvent des scénarios dans lesquels les images doivent être pivotées. Par exemple, l'angle doit être ajusté après la prise d'une photo, ou un effet similaire à la rotation d'un appareil photo après la prise. une photo est réalisée. Cet article expliquera comment utiliser le framework uniapp pour implémenter la fonction de rotation d'image et fournira des exemples de code spécifiques. uniapp est un framework de développement multiplateforme basé sur Vue.js, qui peut développer et publier simultanément des applications pour plusieurs plateformes telles que iOS, Android et H5. Implémenté dans uniapp
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





