
Cet article vous présentera la mise en page adaptative de CSS3 qui peut être calculée : calc(). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Pour commencer, nous devons comprendre ce qu'est calc(). calc() est une fonction CSS Vous pouvez utiliser calc() pour définir la marge, le remplissage, la largeur et d'autres attributs de l'élément
. Et vous Vous pouvez également utiliser une syntaxe calc()内部嵌套另一个calc()
clac() pour l'exprimer à l'aide d'une expression mathématique :
l'expression est une expression mathématique utilisée pour calculer la longueur . Expression dont le résultat sera utilisé comme valeur finale.
clac() utilise les quatre opérations arithmétiques "+", "-", "*" et "/", et peut utiliser des unités telles que le pourcentage, px, em, rem, etc., et peut mélanger une variété d'unités de calcul
Il convient de noter que
Si "0" est utilisé comme diviseur, l'analyseur HTML lèvera une exception
Quand "+. " et "-" sont utilisés, il doit y avoir des espaces avant et après comme calc (100%-15px) C'est faux
Il n'est pas nécessaire de laisser des espaces avant et après "*" et "/" , mais il est recommandé d'ajouter des espaces
Donnez deux exemples
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .box{
8 width: 500px;
9 height: 300px;
10 }
11 .left{
12 width: 250px;
13 background:#ccc;
14 float: left;
15 }
16 .right{
17 width: calc(100% - 250px);
18 float: right;
19 background: #333;
20 }
21 .left,.right{
22 height: 100%;
23 }
24 </style>
25 </head>
26 <body>
27
28 <p class="box">
29 <p class="left"></p>
30 <p class="right"></p>
31 </p>
32
33 </body>
34 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .demo{
8 width: 500px;
9 }
10 .box{
11 width: 100%;
12 height: 30px;
13 background: #ccc;
14 }
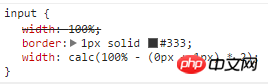
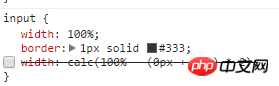
15 input{
16 width: 100%;
17 border:1px solid #333;
18 width: calc(100% - (0px + 1px) * 2);
19 }
20 </style>
21 </head>
22 <body>
23 <p class="demo">
24 <p class="box">
25 <input type="text">
26 </p>
27 </p>
28 </body>
29 </html>

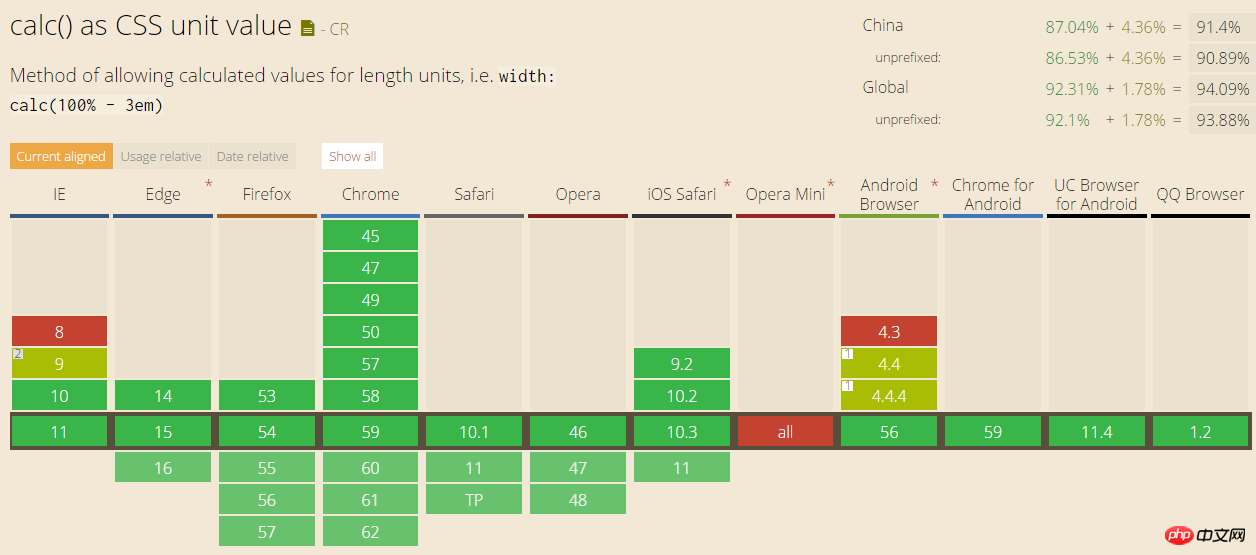
Si vous n'utilisez pas calc()


Le problème de compatibilité n'est pas grave non plus

Ce qui précède représente l'intégralité du contenu de cet article. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo de base CSS , Tutoriel vidéo CSS3 , bootstrap. tuto vidéo !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Supprimer les tables redondantes dans le tableau
Supprimer les tables redondantes dans le tableau
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 Quels sont les outils de vérification inversée des noms de domaine IP ?
Quels sont les outils de vérification inversée des noms de domaine IP ?
 Explication détaillée de l'utilisation de la fonction Oracle Substr
Explication détaillée de l'utilisation de la fonction Oracle Substr
 Les derniers prix des dix principales monnaies virtuelles
Les derniers prix des dix principales monnaies virtuelles
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 présentation du moteur MySQL
présentation du moteur MySQL