interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication graphique détaillée de l'utilisation des tableaux et des styles associés dans le framework bootstrap
Explication graphique détaillée de l'utilisation des tableaux et des styles associés dans le framework bootstrap
Explication graphique détaillée de l'utilisation des tableaux et des styles associés dans le framework bootstrap
Le framework bootstrap est largement utilisé en raison de sa facilité d'utilisation, de sa belle mise en page et de sa mise en page réactive. Cet article utilise l'exemple de table bootstrap pour expliquer comment utiliser la table dans bootstrap, ainsi que les styles de table associés. . Il a une certaine valeur de référence, et les amis intéressés peuvent s'y référer.
Avant d'utiliser la mise en page du framework bootstrap, vous devez d'abord introduire les fichiers jQuery, CSS et JS pertinents. Si vous n'êtes pas clair, vous pouvez lire mon article précédent, Comment utiliser le framework bootstrap en HTML. pages , ou reportez-vous au Tutoriel vidéo Bootstrap.
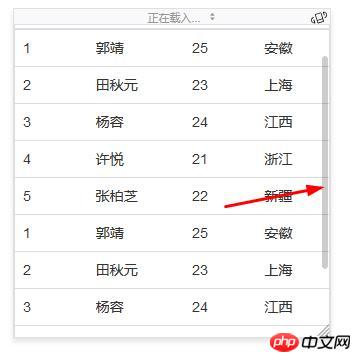
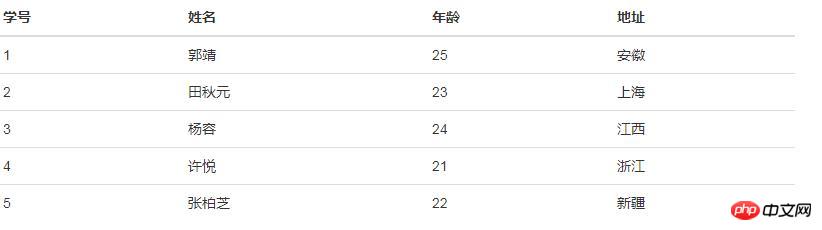
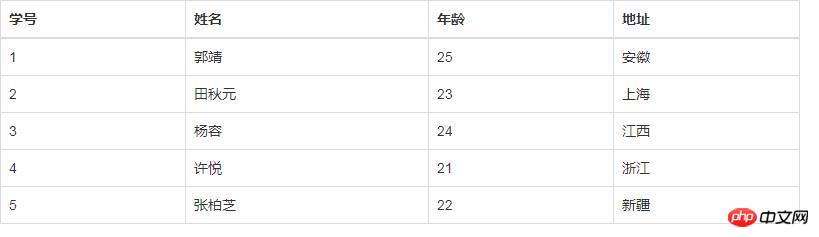
1. Tableau de base
Une fois la mise en page de base terminée, ajoutez le nom de la classe.table à la balise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Solutions à la table Bootstrap Code Bootstrap lors de l'utilisation de AJAX pour obtenir des données à partir du serveur: 1. Définissez le codage de caractères correct du code côté serveur (tel que UTF-8). 2. Définissez l'en-tête de demande dans la demande AJAX et spécifiez le codage des caractères accepté (accepte-charge). 3. Utilisez le convertisseur "Unescape" de la table bootstrap pour décoder l'entité HTML échappée en caractères originaux.







 6.
6.