
Les listes déroulantes sont souvent utilisées dans la mise en page. En tant que développeur Web front-end, savez-vous comment créer des menus déroulants HTML ? Cet article partagera avec vous les codes du menu déroulant HTML et CSS. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Lors de la création de menus déroulants HTML, de nombreux attributs CSS sont utilisés, tels que : survol, style de liste, flotteur, attribut d'affichage, etc. Si vous n'êtes pas sûr, vous pouvez lire mes articles précédents, avoir été présenté auparavant, ou visitez le Tutoriel vidéo CSS3.
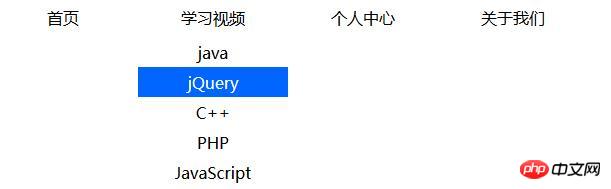
Exemple de démonstration : Faites une navigation. Lorsque la souris passe sur "Learning Video", les catégories de cours pertinentes seront affichées, telles que JavaScript, C++, etc. Le code spécifique est le suivant :
Partie HTML :
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">学习视频</a>
<ul>
<li><a href="#">java</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</li>
<li><a href="#">个人中心</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>Partie CSS :
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; margin:0 auto;}
#nav ul{ list-style:none;}
#nav ul li{width: 150px; float:left; line-height:40px; text-align:center; position:relative;}
#nav ul li a{ text-decoration:none; color:#000; display:block;text-align: center;}
#nav ul li a:hover{ color:#FFF; background:#333}
#nav ul li ul{ position:absolute; display:none;}
#nav ul li ul li{ float:none; line-height:30px; text-align:left;}
#nav ul li ul li a{ width:100%;}
#nav ul li ul li a:hover{ background-color:#06f;}
#nav ul li:hover ul{ display:block}Rendu :

Ce qui précède présente principalement comment créer un menu déroulant avec HTML et CSS , qui est souvent utilisé au travail. Les amis dans le besoin peuvent l'utiliser directement ou le modifier selon leur style préféré. J'espère que cet article vous sera utile.
【Tutoriels associés recommandés】
1 Tutoriel vidéo HTML
2 Tutoriel vidéo CSS
3. tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!