 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction au processus de production des composants vue (avec code)
Introduction au processus de production des composants vue (avec code)
Introduction au processus de production des composants vue (avec code)
Cet article vous apporte une introduction au processus de production des composants vue (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
La composantation est une partie très importante du développement front-end. La dissocier de l'entreprise peut améliorer le taux de réutilisation du code du projet. Ce qui est plus important, c'est que nous pouvons également le conditionner et le publier. Comme le dit le proverbe, le pouvoir du collectif est grand. C'est précisément grâce aux nombreux contributeurs open source que le monde actuel est possible.
Un ingénieur qui ne veut pas construire de roues ne peut pas être un porteur qualifié. Jetons un coup d'œil au processus des composants vue, du développement à l'empaquetage et à la publication, et configurons la page d'accueil de Github.
Cet article prend le composant vue-clock2 comme exemple, bienvenue sur star^_^~~ Adresse du projetCadre cible : vue
Outil de packaging : webpack
Source de version : npm
Hébergement du code : github
Structure du projet
|-- node_modules |-- src | |-- index.js | |-- vue-clock.vue |-- docs | |-- index.html | |-- index.css |-- dist
src : code lié au composant.
node_modules : package de dépendances de composants.
docs : documentation, le composant peut être aussi simple qu'une seule page, ou vuepress peut être utilisé.
dist : le contenu du composant packagé. Généralement, l'entrée principale de package.json pointe vers le fichier dans ce dossier.
Développement de composants
Le développement de composants Vue est relativement simple Créez un fichier vue-clock.vue pour implémenter la logique pertinente du composant.
Ce composant implémente principalement un style d'horloge qui affiche l'heure correspondante en fonction de l'entrée de l'attribut time.
<p>
</p><p></p>
<p></p>
<p></p>
<b>
<span>{{h}}</span>
</b>
Dessinez le style d'une horloge à travers les éléments et faites pivoter chaque point temporel en fonction de l'attribut css3的transform.
Étant donné que l'aiguille des heures de l'horloge ne passe pas directement au point suivant, vous devez calculer l'angle de rotation de l'aiguille de l'horloge à différentes minutes.
À l'avenir, le cas où aucune heure n'est spécifiée sera ajouté, l'heure actuelle sera affichée et automatiquement mise à jour toutes les minutes.
export default {
data() {
return {
timeList: [12, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
hourRotate: "rotatez(0deg)",
minuteRotate: "rotatez(0deg)"
};
},
props: ["time"],
watch: {
time() {
this.show();
}
},
methods: {
show() {
this.showTime();
if (this._timer) clearInterval(this._timer);
if (!this.time) {
this._timer = setInterval(() => {
this.showTime();
}, 60 * 1000);
}
},
showTime() {
let times;
if (this.time) {
times = this.time.split(":");
} else {
const now = new Date();
times = [now.getHours(), now.getMinutes()];
}
let hour = +times[0];
hour = hour > 11 ? hour - 12 : hour;
let minute = +times[1];
let hourAngle = hour * 30 + minute * 6 / 360 * 30;
let minuteAngle = minute * 6;
this.hourRotate = `rotatez(${hourAngle}deg)`;
this.minuteRotate = `rotatez(${minuteAngle}deg)`;
}
},
mounted() {
this.show();
},
destroyed() {
if (this._timer) clearInterval(this._timer);
}
};Il existe également certains styles de disposition des horloges, qui peuvent être visualisés directement dans le projet. vue-clock.vue
Ensuite, nous devons lancer le composant afin qu'il puisse être introduit et utilisé dans le projet.
// src/index.js
import Clock from './vue-clock.vue';
export default Clock;
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('clock', Clock);
}Ici, la partie développement du composant est terminée. Prenez une tasse de café et vérifiez le code. Nous allons l'emballer et le publier sur npm.
Package et version
Confirmez la sortie du fichier de configuration de webpack avant l'empaquetage.
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-clock.min.js',
library: 'Clock',
libraryTarget: 'umd',
umdNamedDefine: true
}Emballez les fichiers de composants dans le dossier dist.
npm run build
version npm
Configurer package.json
{
"name": "vue-clock2",
"description": "Vue component with clock",
"version": "1.1.2",
"author": "bestvist",
"keywords": [
"vue",
"component",
"clock",
"time"
],
"main": "dist/vue-clock.min.js",
"license": "MIT",
"homepage": "https://bestvist.github.io/vue-clock2/"
}Connectez-vous à npm
Si vous utilisez le miroir Taobao , La source miroir doit d'abord être corrigée.
npm config set registry https://registry.npmjs.org/
// 查看登录人 npm whoami // 登录 npm login // 发布 npm publish
Si vous voyez des informations similaires, cela signifie que la sortie est réussie.
npm notice + vue-clock2@1.1.2
Page d'accueil de Github
Téléchargez le projet sur github pour l'hébergement et configurez une README.md documentation de base.
Le composant ayant été publié sur npm, plusieurs badges peuvent être configurés dans le README.
// npm 版本 [npm version](https://img.shields.io/npm/v/vue-clock2.svg) // npm 下载量 [npm download](https://img.shields.io/npm/dt/vue-clock2.svg)
Pour plus de configurations de badges, veuillez consulter les boucliers
Décrivez ensuite l'introduction et l'utilisation des composants :
安装:
npm install vue-clock2
使用:
<template>
<clock></clock>
</template>
<script>
import Clock from 'vue-clock2';
export default {
components: { Clock },
data () {
return {
time: '10:40'
}
}
}
</script>Interaction plus détaillée ou description des attributs Laissez la documentation gérer cela.
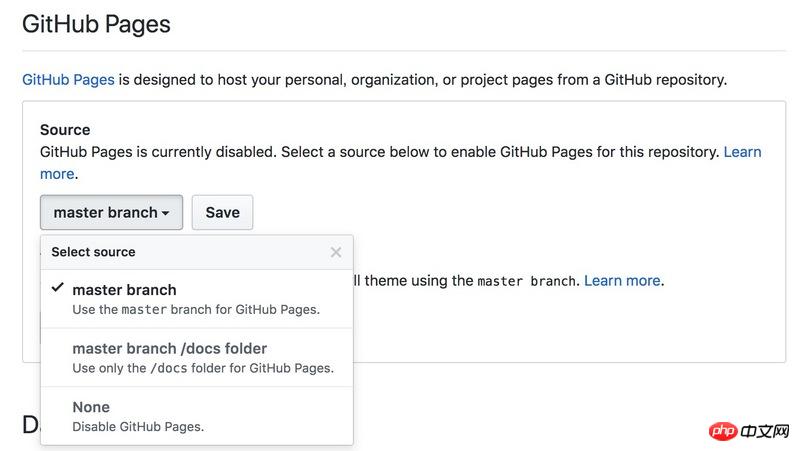
Spécifiez les pages GitHub via les paramètres du projet github

La description de la documentation du composant doit inclure :
Méthode d'introduction des composants
Méthode d'utilisation des composants
Un exemple simple
Description de l'attribut du composant Description
Résumé
Développement-> HébergementLe processus de production d'une roue de composants a été grossièrement introduit. l'article peut vous aider.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Parlons de la façon de créer une branche protégée et de soumettre un PR dans Gitlab
Mar 30, 2023 pm 09:01 PM
Parlons de la façon de créer une branche protégée et de soumettre un PR dans Gitlab
Mar 30, 2023 pm 09:01 PM
Cet article concerne l'apprentissage de Gitlab, explique comment créer une branche protégée et soumettre un PR à votre leader. J'espère que cela sera utile à tout le monde !
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Comment installer GitHub Copilot sur Windows 11/10
Oct 21, 2023 pm 11:13 PM
Comment installer GitHub Copilot sur Windows 11/10
Oct 21, 2023 pm 11:13 PM
GitHubCopilot est le prochain niveau pour les codeurs, avec un modèle basé sur l'IA qui prédit et complète automatiquement votre code. Cependant, vous vous demandez peut-être comment installer ce génie de l'IA sur votre appareil afin que votre codage devienne encore plus facile ! Cependant, utiliser GitHub n’est pas vraiment facile et le processus de configuration initiale est délicat. Par conséquent, nous avons créé ce didacticiel étape par étape sur la façon d'installer et d'implémenter GitHub Copilot dans VSCode sous Windows 11, 10. Comment installer GitHubCopilot sur Windows Ce processus comporte plusieurs étapes. Alors, suivez les étapes ci-dessous maintenant. Étape 1 – Vous devez avoir la dernière version de Visual Studio installée sur votre ordinateur
 Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Lorsque je travaillais sur le site miroir chatgpt, j'ai découvert que certains sites miroir n'avaient pas d'effets de curseur de machine à écrire, mais seulement une sortie de texte. Ne voulaient-ils pas le faire ? Je veux le faire de toute façon. Je l'ai donc étudié attentivement et j'ai réalisé l'effet de la machine à écrire et du curseur. Je vais maintenant partager ma solution et mes rendus ~.
 Intervieweur : La différence entre @Configuration et @Component
Aug 15, 2023 pm 04:29 PM
Intervieweur : La différence entre @Configuration et @Component
Aug 15, 2023 pm 04:29 PM
L’appel de la méthode annotée @Bean dans la classe @Configuration renvoie le même exemple ; l’appel de la méthode annotée @Bean dans la classe @Component renvoie une nouvelle instance.
 Processus d'installation de Git sur Ubuntu
Mar 20, 2024 pm 04:51 PM
Processus d'installation de Git sur Ubuntu
Mar 20, 2024 pm 04:51 PM
Git est un système de contrôle de version distribué rapide, fiable et adaptable. Il est conçu pour prendre en charge des flux de travail distribués et non linéaires, ce qui le rend idéal pour les équipes de développement de logiciels de toutes tailles. Chaque répertoire de travail Git est un référentiel indépendant avec un historique complet de toutes les modifications et la possibilité de suivre les versions même sans accès au réseau ni serveur central. GitHub est un référentiel Git hébergé sur le cloud qui fournit toutes les fonctionnalités du contrôle de révision distribué. GitHub est un référentiel Git hébergé sur le cloud. Contrairement à Git qui est un outil CLI, GitHub dispose d'une interface utilisateur graphique basée sur le Web. Il est utilisé pour le contrôle de version, ce qui implique de collaborer avec d'autres développeurs et de suivre les modifications apportées aux scripts et aux scripts au fil du temps.
 Classement des frameworks et technologies JavaScript 2023
Apr 10, 2023 pm 02:11 PM
Classement des frameworks et technologies JavaScript 2023
Apr 10, 2023 pm 02:11 PM
En bref : JavaScript + React + Redux dominent toujours. Idéalement associé à Next.js et Vercel. L'IA progresse rapidement et le Web3 connaît une forte croissance. Il y a eu beaucoup de changements au cours de la dernière année, et on a l'impression que tout est prêt à être perturbé, mais bien qu'il s'agisse de l'année la plus perturbatrice que j'ai jamais vue, la plus grande surprise de l'écosystème-cadre de cette année est à quel point il a peu changé. Même si de nombreux nouveaux acteurs arrivent sur le marché (bravo SolidJS), les grands gagnants de l'année dernière dominent toujours cette année et ne semblent montrer aucun signe d'abandon sur le marché du travail (données à l'appui). Alors qu’est-ce qui a changé ? L'IA accélère les développeurs lorsque j'ai réalisé ma première fois en 2020





