
Ce que cet article vous apporte, c'est l'analyse (image) de la relation entre la fenêtre d'affichage et les attributs associés. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Pas grand chose à dire, allons droit au but
Ceux qui ont une compréhension générale des viewports doivent savoir qu'il existe trois types de viewports
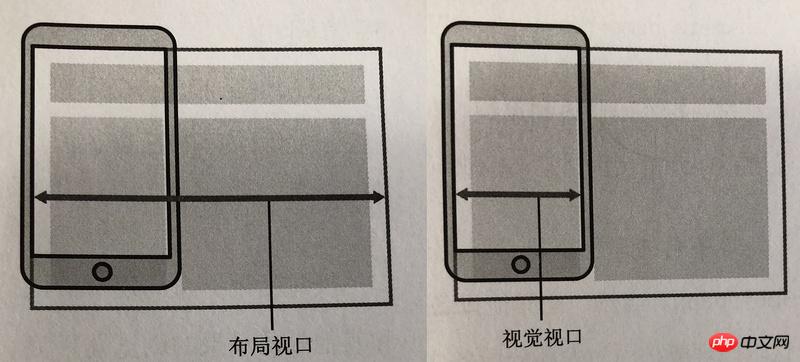
Fenêtre de mise en page
fenêtre visuelle
fenêtre idéale
correspondant Il y a 5 propriétés associées
width : Définissez la largeur de la fenêtre de mise en page sur une valeur spécifique
initial-scale : Définissez l'initialisation de la page Le niveau de zoom et largeur de la fenêtre de présentation.
échelle minimale : définir le niveau de zoom minimum
échelle maximale : définir le niveau de zoom maximum
évolutif par l'utilisateur : s'il faut empêcher l'utilisateur de zoomer

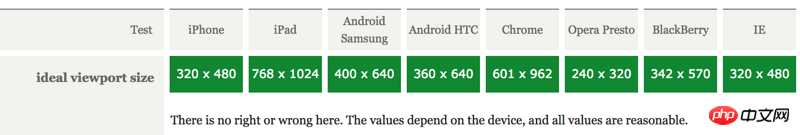
Pourquoi il n'y a pas de fenêtre idéale : parce que la fenêtre idéale est le navigateur Il est normal que la fenêtre idéale définie par vous-même soit incohérente sur les différents appareils de navigation.

La largeur habituelle pour les appareils mobiles est comprise entre 240 et 640 pixels, mais pour de nombreux sites Web de bureau, la largeur est le tout au-dessus de 800 pixels. Une barre latérale de 35 % semble normale sur un ordinateur de bureau, mais sera très étroite sur un téléphone mobile. Afin de résoudre ce problème. De nombreux fabricants de navigateurs mobiles conçoivent la largeur de la fenêtre d'affichage pour qu'elle soit beaucoup plus large que la taille de l'écran, allant de 768 à 1 024, mais la largeur courante est de 980 px.
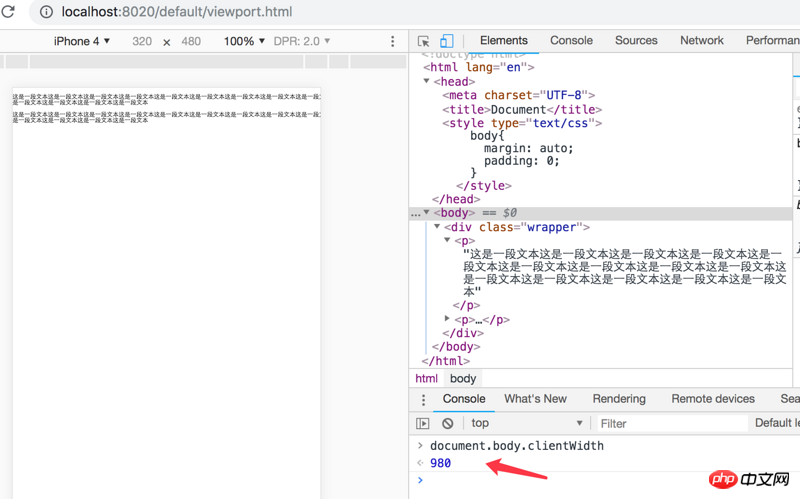
L'image ci-dessous est la largeur correspondant au terminal mobile lorsqu'aucune méta viewport n'est ajoutée (elle est également de 980 sur iPhone 8p)

Lorsque le navigateur rencontre un site Web qui n'est pas optimisé pour les mobiles, le navigateur réduira le site Web autant que possible afin que l'utilisateur puisse voir l'intégralité du site Web.
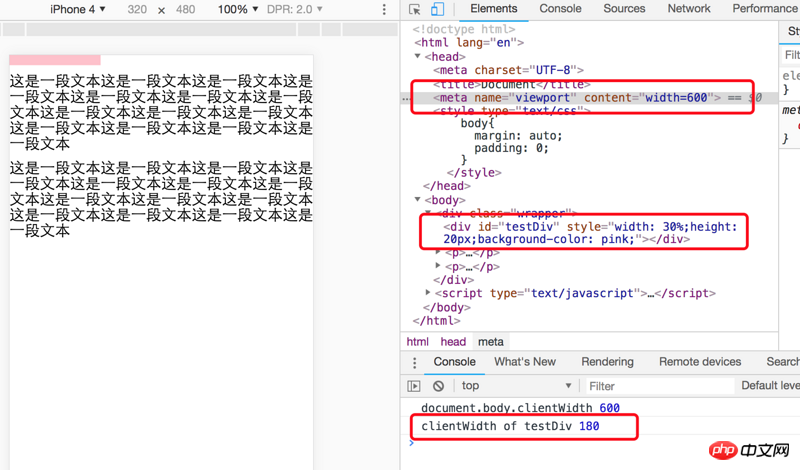
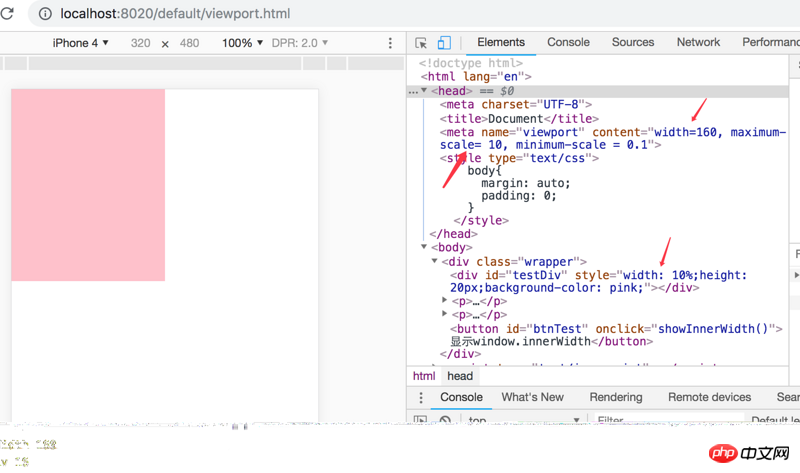
La largeur dans la méta de la fenêtre est utilisée pour définir la fenêtre de présentation. En plus de la largeur commune du périphérique, elle peut également être définie sur une valeur fixe, telle que 600.
La mise en page CSS est calculée en fonction de la fenêtre de mise en page et est contrainte par celle-ci.
Comme indiqué ci-dessous, la largeur de la barre rose est basée sur 600 * 30% = 180

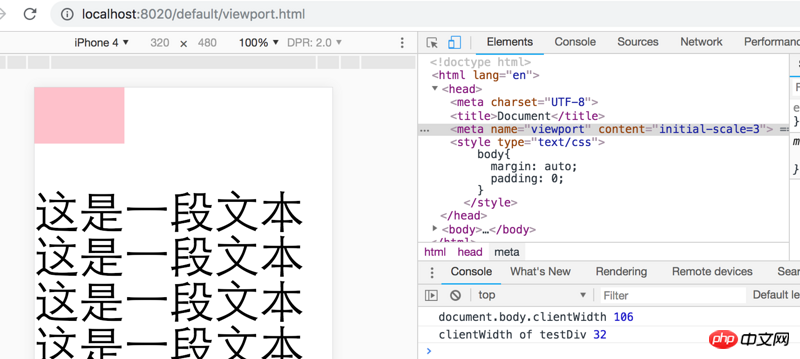
initial- Scale est également utilisé pour définir la fenêtre de présentation, qui est différente de l'échelle minimale et de l'échelle maximale.
Largeur de la fenêtre de mise en page = largeur idéale de la fenêtre/échelle initiale, donc la largeur de la fenêtre de mise en page dans l'image ci-dessous est égale à 106

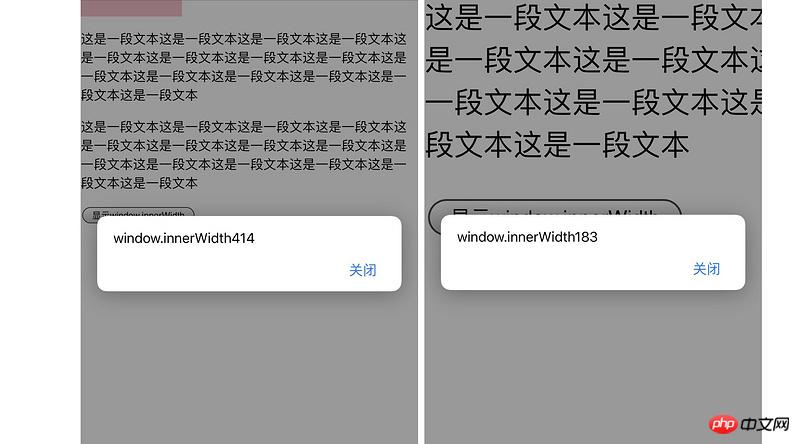
La fenêtre d'affichage visuelle fait référence à la zone du site Web que l'utilisateur consulte. Les utilisateurs peuvent utiliser la fenêtre visuelle en zoomant, sans affecter la fenêtre de mise en page
Dans des circonstances normales, la fenêtre visuelle n'est pas importante pour les développeurs, mais si elle est vraiment nécessaire, la fenêtre peut être utilisé. innerWidth/Height peut obtenir la valeur visuellement acceptable actuelle (il y aura des problèmes avec Android webkit2 et les navigateurs proxy)

En parlant de la fenêtre de mise en page, il a été mentionné que la largeur par défaut de la fenêtre de mise en page est généralement d'environ 980 pour s'adapter à la largeur de la page web du bureau, mais ce n'est pas une largeur idéale du côté mobile, donc navigateur les fabricants ont introduit le concept de fenêtre d'affichage idéal.
La fenêtre d'affichage idéale est la plus idéale pour l'appareil La taille de la fenêtre de mise en page a la largeur la plus idéale pour la navigation et la lecture.
La fenêtre d'affichage idéale est définie par le navigateur et ne relève pas du travail de l'appareil ou du système d'exploitation. Ainsi, différents navigateurs sur le même appareil peuvent avoir des largeurs d'ajustement idéales différentes.
La largeur idéale de la fenêtre changera à mesure que l'appareil change (à l'exception des premiers Safari, qui peuvent être résolus avec initial-scale=1. Je viens de l'essayer avec l'iPhone 8p, et la fenêtre idéale changera automatiquement après rotation de l'appareil)
Les deux méthodes suivantes peuvent définir la largeur de la fenêtre de mise en page sur la largeur de la fenêtre idéale, mais la première méthode ne changera pas après la rotation de l'appareil au début de Safari, et la deuxième méthode aura une largeur incorrecte sous IE 10, donc le troisième type est la fenêtre d'affichage parfaite
<meta> <meta> <meta>
Toute la mise à l'échelle est basée sur la largeur idéale de la fenêtre l'échelle maximale et l'échelle minimale sont déterminé en fonction de la fenêtre idéale, n'a rien à voir avec la largeur de la fenêtre de mise en page.
Dans l'image ci-dessous, la largeur idéale de la fenêtre d'affichage est de 320 px et la fenêtre de mise en page est définie sur 160 px. La capture d'écran est lorsque j'ai zoomé au maximum et la largeur de la fenêtre visuelle correspondante est de 32 px (la largeur de 2). roses), qui est la largeur idéale de la fenêtre d'affichage /10 fois la largeur

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Introduction aux types de fichiers
Introduction aux types de fichiers
 Tendances des prix des Eth aujourd'hui
Tendances des prix des Eth aujourd'hui
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 Microsoft Visual C++ peut-il être désinstallé ?
Microsoft Visual C++ peut-il être désinstallé ?
 La différence entre le Wi-Fi et le Wi-Fi
La différence entre le Wi-Fi et le Wi-Fi