
Lorsque nous effectuons une mise en page frontale, nous devons parfois afficher du texte sous forme de colonnes. Avant l'apparition des nouvelles colonnes d'attributs de CSS3, la mise en œuvre de l'affichage de texte multi-colonnes était encore problématique, mais la disposition des colonnes en CSS3. L'émergence de l'affichage multi-colonnes du texte est devenue plus facile. L'article suivant vous présentera la disposition multi-colonnes implémentée par l'attribut olumns de css3c
Jetons d'abord un coup d'œil à la disposition des colonnes de css3. attributs (Référence : Manuel d'apprentissage css3)
column-count : Spécifie le nombre de colonnes par lequel les éléments doivent être séparés ;
column-fill : Spécifie comment remplir les colonnes ; la valeur par défaut de auto est que la hauteur de chaque colonne est automatiquement ajustée avec le contenu, et toutes les hauteurs de colonne de balance sont définies sur la hauteur de colonne la plus élevée.
column-gap : Spécifie l'écart entre les colonnes ; la valeur par défaut est normale, ce qui équivaut à 1em. Il convient de noter que si la somme de l'espacement des colonnes et de la largeur des colonnes est supérieure à la largeur totale, le nombre de colonnes spécifié par le nombre de colonnes ne peut pas être affiché et le nombre et la largeur des colonnes seront automatiquement ajustés par le navigateur. .
column-rule : définit l'attribut d'abréviation de tous les attributs column-rule-* ; similaire à border, la différence est qu'il n'occupe aucun espace, donc la définition de column-rule n'entraînera pas la largeur de la colonne. changement. De plus, si la largeur de la bordure est supérieure à l’espacement entre les colonnes, la bordure ne sera pas affichée.
column-span : Spécifie le nombre de colonnes que l'élément doit s'étendre ; la valeur par défaut, none signifie ne pas s'étendre sur les colonnes, et all signifie s'étendre sur toutes les colonnes. Par exemple, le titre de l'article peut être défini sur tout pour s'étendre sur les colonnes.
column-width : Spécifie la largeur de la colonne et définit une largeur minimale pour la colonne. La valeur par défaut est auto, ce qui signifie que la largeur des colonnes sera automatiquement ajustée en fonction du nombre de colonnes.
Parmi les attributs ci-dessus, column-width et column-count sont les plus couramment utilisés. Les abréviations de ces deux attributs sont : columns par exemple :
#col {
-moz-columns: 12 8em;
-webkit-columns: 12 8em;
columns: 12 8em;
}La signification déclarée dans. le code ci-dessus est constitué de colonnes. La largeur est de : 8em, mais le nombre total de colonnes ne dépassera pas 12.
Jetons un coup d'œil au code d'implémentation complet d'une mise en page multi-colonnes CSS3 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多列布局</title>
<style>
.div {
column-count: 3;
column-gap: 90px;
column-rule: 1px dashed green;
column-width: 370px;
}
.div h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
</head>
<body>
<div>
<h1 id="bccac0e129b9dc8d5292218d527e519c">我的爱好</h1>
<h3 id="49bb0fe64db10c742083782e47cfc830">第一段内容</h3>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。我=画画</p>
<h3 id="53d6159a21464cada87bba2a72d9a1f2">第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3 id="76f88460c86f67dc2a6185a844fc4fd5">第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3 id="ef5a704e8ff90cfaae45cc01fd9892e9">第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3 id="9d95d87e3a555eb7c1ee526b46f64304">第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
</div>
</body>
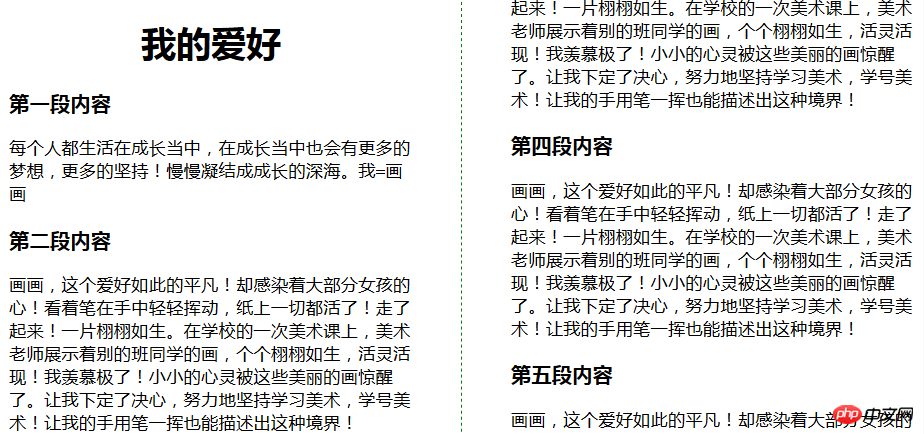
</html>L'effet de la mise en page multi-colonnes CSS3 est le suivant :

Remarque :
La spécification de disposition des colonnes de CSS3 exige que la hauteur de chaque colonne soit équilibré : le navigateur définira automatiquement la colonne La hauteur maximale du bloc de mise en page et veillera à ce que la hauteur des autres colonnes soit approximativement égale à la hauteur maximale.
Cependant, dans certains cas, vous devrez peut-être définir explicitement la hauteur de la colonne. À ce stade, la disposition des colonnes commencera à remplir le contenu de la première colonne et créera autant que possible des colonnes en fonction du nombre déclaré ou calculé. S'il y a trop de contenu, il débordera vers la droite.
Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention aux tutoriels pertinents sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les notes de bas de page et les notes de fin
La différence entre les notes de bas de page et les notes de fin
 Les moments WeChat ne peuvent pas être actualisés
Les moments WeChat ne peuvent pas être actualisés
 Classement des applications de la plateforme de trading de devises virtuelles
Classement des applications de la plateforme de trading de devises virtuelles
 Utilisations courantes de l'ensemble
Utilisations courantes de l'ensemble
 Supprimer le champ du tableau
Supprimer le champ du tableau
 La signification du titre en HTML
La signification du titre en HTML
 qu'est-ce que c'est
qu'est-ce que c'est
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine