
Cet article vous propose un petit résumé des outils d'actualisation en temps réel (aperçu en temps opportun), ainsi que des méthodes de configuration de gulp+browser-sync. Il a une certaine valeur de référence. j'espère que cela vous aidera.
Allons droit au but. Expliquons d'abord le positionnement de cet article :
J'ai écrit cet article parce que j'ai essayé de nombreux outils front-end de rafraîchissement en temps réel dans mon entreprise. étude quotidienne.Certains sont fluides, certains sont boiteux, certains sont simples et certains sont gênants. Après l'installation, je dois le manipuler, et après l'avoir manipulé, je l'ai vraiment désinstallé. expérimentez-les. Je viens de le terminer hier <code style="font-family:'Source Code Pro', Consolas, Menlo, Monaco, 'Courier New', monospace;font-size:.93em;"><span style="font-size: 16px;">gulp</span>gulp+<span style="font-size: 16px;">browser-sync</span><span style="font-size: 16px;">browser-sync</span> La méthode code>
<span style="font-size: 16px;">Atom</span>Atom<span style="font-size: 16px;">brackets</span> <code style="font-family:'Source Code Pro', Consolas, Menlo, Monaco, 'Courier New', monospace;font-size:.93em;"><span style="font-size: 16px;">webstorm</span>crochets

webstorm
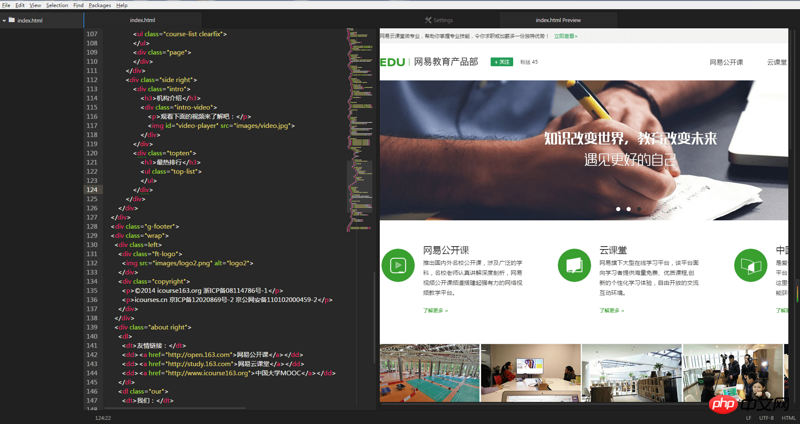
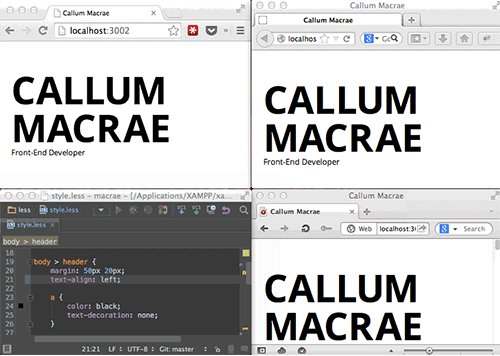
Les trois ci-dessus sont tous célèbres L'éditeur dispose de nombreux plug-ins et de fonctions puissantes. Il a apporté une grande contribution au travail des développeurs front-end et est également très apprécié des développeurs. Il existe donc de nombreux tutoriels, je n'entrerai donc pas dans les détails. Recherchez-le simplement sur Google et vous saurez comment utiliser leur fonction de prévisualisation instantanée. Cependant, l'aperçu en temps réel de ces outils est un peu inconfortable : l'interface d'aperçu est intégrée à l'interface de l'éditeur, ce qui réduit l'effet visuel de l'ensemble de la page Web. Atom et Brackets ont ce problème (bien sûr, ce n'est pas un problème). problème, voir toutes les préférences personnelles). Par exemple, l'éditeur Atom utilise atom-preview-html pour obtenir l'effet :
tandis que webstorm obtient l'effet d'aperçu C'est génial. Il y aura des icônes de logo de plusieurs navigateurs dans le coin supérieur droit. Vous pouvez simplement cliquer sur le navigateur que vous souhaitez ouvrir. Webstorm lui-même est considéré comme assez puissant en termes de taille et de fonction parmi les éditeurs bien connus du personnel front-end. Il n'y a pas grand chose à dire si ce n'est que la vitesse d'ouverture est un peu lente.
2.texte sublime3Il y a une raison pour laquelle sublime text3 est mentionné séparément. Tout d'abord, c'est le premier éditeur que j'utilise depuis longtemps. Il est inévitable que je n'aie pas de préférence pour celui-ci. Ce que j'aime le plus, c'est sa vitesse de réponse d'ouverture ultra-rapide. C'est rafraîchissant de le faire, même si vous installez beaucoup de plug-ins, cela ne semble pas du tout ralentir.
En parlant de plug-ins, il faut dire que l'éditeur sublime n'a pas sa propre fonction de prévisualisation en temps réel, mais cela peut être réalisé via des plug-ins : comme sidebarEnhancement, faites un clic droit sur le nom du fichier html et ouvrez dans le navigateur pour voir l'effet. Il s'agit en fait de la méthode ctrl+s+F5 la plus traditionnelle pour actualiser l'aperçu, mais elle ouvre simplement le navigateur directement dans l'éditeur.
Vous pouvez également utiliser la méthode livereload, mais elle est relativement ancienne. Si vous êtes intéressé, vous pouvez la rechercher sur Google (si vous pouvez tolérer toutes sortes de promotion V1, promotion V2 et autres. contenu non pertinent pour vous forcer à Bien sûr, vous pouvez aussi utiliser Baidu)
En tant que novice, j'avais peur des outils en ligne de commande, alors quand je suis entré en contact avec le "F5 rafraîchir" -outil gratuit" (cliquez pour entrer Son site officiel peut être téléchargé) J'ai été immédiatement attiré par son fonctionnement d'interface visuelle. Après l'avoir utilisé pour ouvrir le fichier dans le navigateur, après avoir édité le code dans l'éditeur, ctrl+s peut réaliser automatiquement actualiser. C'est très pratique et très utile. Je le trouve très pratique depuis longtemps, mais récemment, j'ai découvert qu'il s'actualise toujours automatiquement lorsqu'aucune opération n'est effectuée et que l'emplacement du nœud que j'ai trouvé dans le navigateur disparaît soudainement, ce qui me fait regarder l'écran pour lire le code. J'ai été très surpris, et j'étais tellement excité que l'écran de mon ordinateur est devenu noir tout d'un coup alors que je regardais un film à succès, j'ai vu que l'auteur de l'outil ne l'avait pas fait. je l'ai mis à jour pendant de nombreuses années, j'ai donc dû abandonner cet outil à contrecœur et trouver un autre moyen.
J'ai cherché partout sur Internet et j'ai finalement trouvé un tel outil : la synchronisation du navigateur
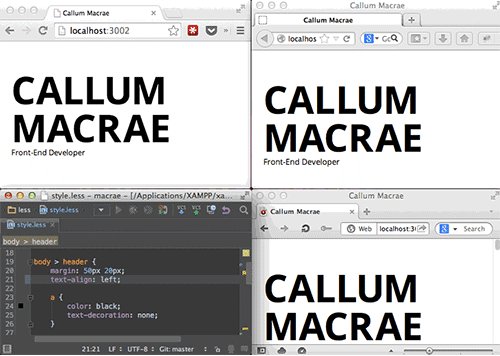
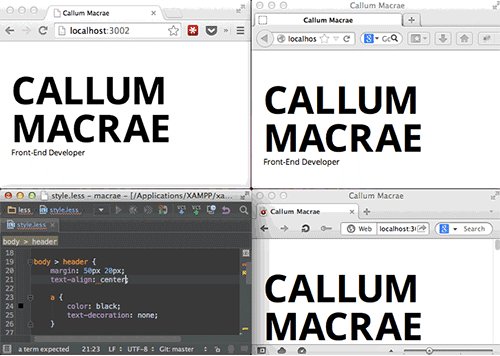
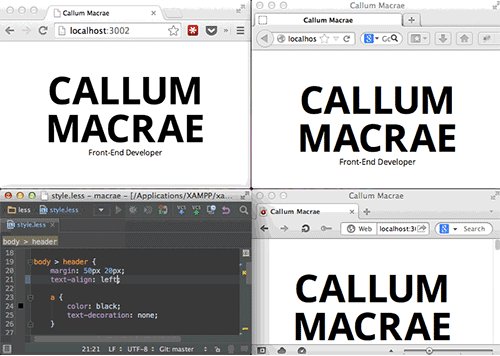
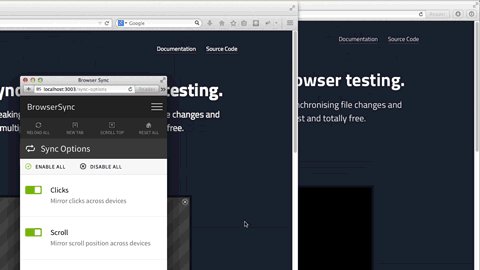
La synchronisation du navigateur permet au navigateur de vous répondre en temps réel temps et rapidement Fichier les modifications (html, js, css, sass, less, etc.) et actualisez automatiquement la page. Plus important encore, Browsersync peut être débogué simultanément sur PC, tablette, téléphone mobile et autres appareils. Vous pouvez imaginer : "Supposons qu'il y ait un PC, un iPad, un iPhone, un Android et d'autres appareils sur votre bureau et que la page que vous devez déboguer soit ouverte en même temps. Lorsque vous utilisez la synchronisation du navigateur, chaque fois que vous enregistrez le code, ce qui précède Les appareils seront affichés en même temps. Vos modifications". Que vous soyez ingénieur front-end ou back-end, son utilisation augmentera votre efficacité de travail de 30 %.

Grâce à lui, vous n'avez pas besoin de basculer entre plusieurs navigateurs et plusieurs appareils et d'actualiser la page fréquemment. Ce qui est encore plus étonnant, c'est que votre défilement, vos clics et autres comportements dans un navigateur seront également synchronisés avec d'autres navigateurs et appareils, et tout cela peut également être contrôlé via une interface visuelle. 
Ce qui précède est l'introduction sur le site chinois Cela m'a beaucoup attiré et j'ai pris la décision décisive de l'utiliser ! (En fait, il existe un outil similaire puer en Chine. Les fonctions des deux sont similaires, mais BrowserSync est plus puissant. Je vais principalement le présenter
1. Téléchargez et installez node.js
2. Installez BrowserSync
Vous pouvez éventuellement installer BrowserSync à partir du référentiel Package Management (NPM) de Node.js. Ouvrez une fenêtre de terminal et exécutez la commande suivante :
<span style="font-size: 16px;">npm install -g browser-sync<br/></span>
Cette commande équivaut à demander au gestionnaire de packages de télécharger les fichiers BrowserSync et de les installer globalement, ce que vous pouvez faire dans tous les cas. projets (n’importe quel répertoire).
Bien sûr, vous pouvez également l'utiliser en combinaison avec les outils de build gulpjs ou gruntjs. Exécutez la commande suivante dans le projet que vous devez construire :
<span style="font-size: 16px;">npm install --save-dev browser-sync<br/></span>
3. Démarrez BrowserSync
Une utilisation de base est si vous souhaitez uniquement synchroniser avec le navigateur après avoir modifié un certain fichier CSS. Ensuite, il vous suffit d'exécuter l'outil de ligne de commande, de saisir le projet (répertoire) et d'exécuter la commande correspondante :
Si vous souhaitez écouter des fichiers .css, vous devez utiliser le mode serveur. BrowserSync démarrera un petit serveur et fournira une URL pour afficher votre site Web.
<span style="font-size: 16px;">// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css"<br/></span>
Si vous devez surveiller plusieurs types de fichiers, il vous suffit de les séparer par des virgules. Par exemple, nous ajoutons un autre fichier .html
<span style="font-size: 16px;">// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css, *.html"// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。browser-sync start --server --files "**/*.css, **/*.html"<br/></span>
Nous avons réalisé un exemple de démonstration statique. Vous pouvez télécharger l'exemple de package. Vous pouvez décompresser le fichier dans n'importe quel répertoire avec n'importe quel lecteur. lettre. Cela ne peut pas être un chemin chinois. Ouvrez votre outil de ligne de commande, accédez au répertoire BrowsersyncExample et exécutez l'une des commandes suivantes. Browsersync créera un serveur local et ouvrira automatiquement votre navigateur sur http://localhost:3000, qui sera affiché dans l'outil de ligne de commande. Si vous rencontrez une invite telle que can not GET/, cela signifie que vous n'avez pas de fichier index.html dans le dossier actuel. Si vous souhaitez afficher un fichier html5.html sous le dossier css dans le répertoire actuel, vous en avez besoin. pour changer l'adresse d'accès en : http://localhost:3000/css/html5.html, afin que vous puissiez y accéder normalement.
Vous pouvez également consulter l'exemple de vidéo statique Browsersync : Cette vidéo montre comment l'utiliser
<span style="font-size: 16px;">// 监听css文件<br/>browser-sync start --server --files "css/*.css"<br/>// 监听css和html文件<br/>browser-sync start --server --files "css/*.css, *.html"<br/></span>
Si vous disposez déjà d'autres environnements de serveur local PHP ou similaire, vous devez utiliser le mode proxy. BrowserSync affichera votre site Web via l'URL du proxy (localhost:3000).
<span style="font-size: 16px;">// 主机名可以是ip或域名browser-sync start --proxy "主机名" "css/*.css"<br/></span>
在本地创建了一个PHP服务器环境,并通过绑定Browsersync.cn来访问本地服务器,使用以下命令方式,Browsersync将提供一个新的地址localhost:3000来访问Browsersync.cn,并监听其css目录下的所有css文件。
<span style="font-size: 16px;">browser-sync start --proxy "Browsersync.cn" "css/* .css"<br/></span>
我们建议您结合gulp或grunt来使用,我们这里有详细说明Gulp文档、Grunt文档。如果您还没有使用gulp或grunt,那么可以通过以上方式创建Browsersync
鉴于browser-sync中文网站上给出的教程已经很去那面细致了,我就照搬了部分过来,但是实际使用browser-sync之后,估计你会发现,每次启动都要打开git bash或者其他命令窗工具,输入
<span style="font-size: 16px;">browsersync start --server --file "/.html,/*.css"<br/></span>
命令行的方法太冗长,所以我就研究了下搭配gulp使用的方法,实际证明官方推荐的方法确实蛮省劲儿的,但是他们没有给出具体详细的设置方法,我在这里写点更为详细的方法好了:
肯定有对<span style="font-size: 16px;">gulp</span>工具不是很熟悉的人看这篇文,一次都没接触过也不用怕,他就像个大管家,是来统筹管理前端各类比较杂的工具的大总管,你是主人,有什么需要提前给他吩咐好,他会去让各种工具有序干活儿。所以这里可以理解为把启动browser-sync的命令交由gulp去完成,我们的目标是只要在命令框里输入个gulp就能执行browser-sync。
这里推荐一篇学习gulp的文章,注意学习其中对于命令行参数的解释
在上面的教程中的gulpfile.js文件中写好如下内容:
<span style="font-size: 16px;">var gulp = require('gulp');<br/>var browserSync = require('browser-sync').create();<br/> <br/>// Static server<br/>gulp.task('browser-sync', function() {<br/> var files = [<br/> '**/*.html',<br/> '**/*.css',<br/> '**/*.js'<br/> ];<br/> browserSync.init(files,{<br/> server: {<br/> baseDir: "./"<br/> }<br/> });<br/>});<br/> <br/>// Domain server<br/>//gulp.task('browser-sync', function() {<br/>// browserSync.init({<br/>// proxy: "yourlocal.dev"<br/>// });<br/>//});<br/>gulp.task('default',['browser-sync']); //定义默认任务<br/></span>上面的代码中Domain server部分是针对启用了本地服务器的设置方法,注意proxy: <span style="font-size: 16px;">"yourlocal.dev"</span> 中的<span style="font-size: 16px;">dev</span>有很重要的作用哦!下面引用一段stackoverflow上人们的评论看下
然后重新打开命令行工具,键入“gulp",然后回车,稍等会儿,看看是不是就能打开browser-sync了?
这里其实就是把browser-sync设置为了gulp的默认任务了而已,等你需要用到gulp调用其他工具的时候,可以再作修改。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Formule de la loi de conservation de l'énergie mécanique
Formule de la loi de conservation de l'énergie mécanique
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 La fonction du relais intermédiaire
La fonction du relais intermédiaire
 Comment payer avec WeChat sur Douyin
Comment payer avec WeChat sur Douyin
 Toutes les utilisations des serveurs cloud
Toutes les utilisations des serveurs cloud
 Comment demander un e-mail professionnel
Comment demander un e-mail professionnel
 Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
 utilisation de la fonction de formatage
utilisation de la fonction de formatage
 Comment utiliser mois_entre dans SQL
Comment utiliser mois_entre dans SQL