 interface Web
interface Web
 js tutoriel
js tutoriel
 JSON réalise sept lignes de code pour transformer le site web en application mobile
JSON réalise sept lignes de code pour transformer le site web en application mobile
JSON réalise sept lignes de code pour transformer le site web en application mobile
Cet article explique comment utiliser Jasonette pour intégrer des vues Web et des composants natifs afin de créer une véritable application « hybride », transformant votre site Web en application mobile. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

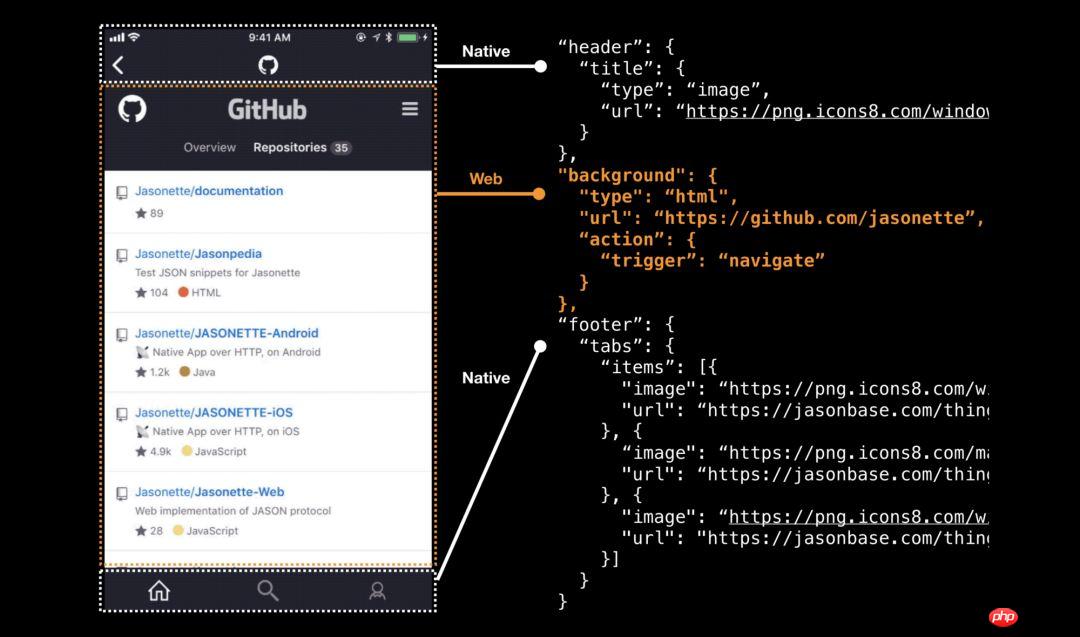
Si je vous disais que vous n'avez besoin que des 7 lignes de code JSON orange ci-dessus pour transformer un site Web en application mobile, le croiriez-vous ? Il n'est absolument pas nécessaire de réécrire le site Web à l'aide d'une API de framework pour obtenir le même comportement qu'une application mobile. Si vous possédez déjà un site Web existant, vous pouvez le « packager » en tant qu'application native en référençant simplement l'URL.
Sur cette base, il vous suffit d'ajuster légèrement le contenu du code JSON et vous pouvez accéder directement à toutes les API natives, aux composants natifs de l'interface utilisateur et aux transitions de vue natives (View Transition).
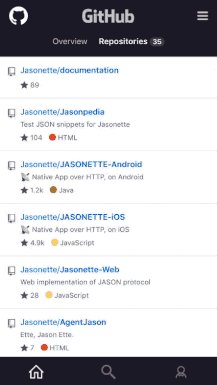
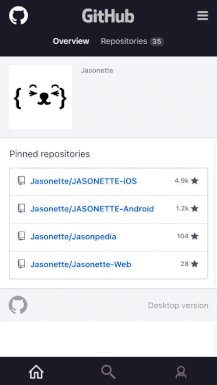
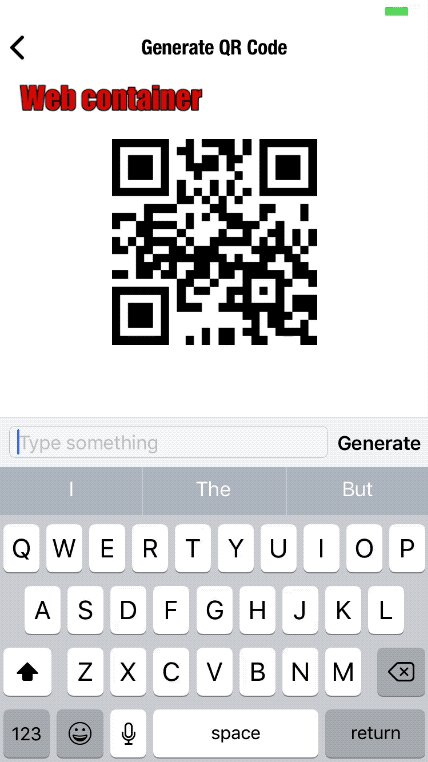
L'exemple d'effet le plus simple est celui présenté ci-dessous :

Comme vous pouvez le voir, j'ai intégré une page Web GitHub.com , mais le reste de la mise en page de l'interface est constitué de composants natifs de l'interface utilisateur, tels que la barre de navigation et la barre d'onglets en bas. Et nous n'avons pas besoin d'utiliser d'API pour réécrire le site Web, nous pouvons automatiquement obtenir l'effet de commutation natif.
Avant de présenter la méthode spécifique, vous pouvez demander : "Ça a l'air cool, mais à part l'affichage de pages Web dans le cadre d'application natif, quelle est l'importance de cette technologie ?
Demandez : Génial ! C'est le but de cet article. Nous devons simplement créer une communication bidirectionnelle transparente entre la vue Web et l'application, afin que l'application parent puisse déclencher n'importe quelle fonction JavaScript dans la vue Web, puis que la vue Web puisse appeler le API native. Par exemple :
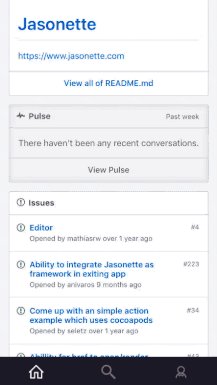
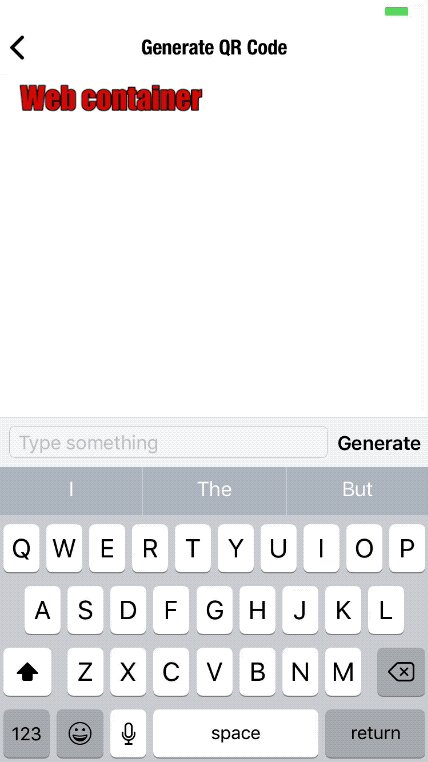
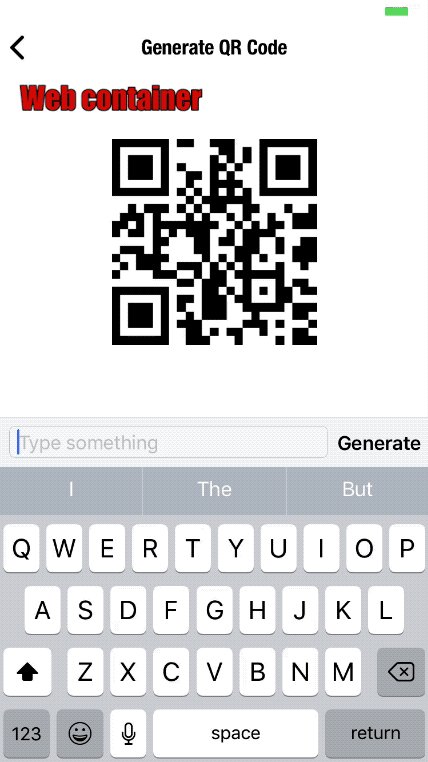
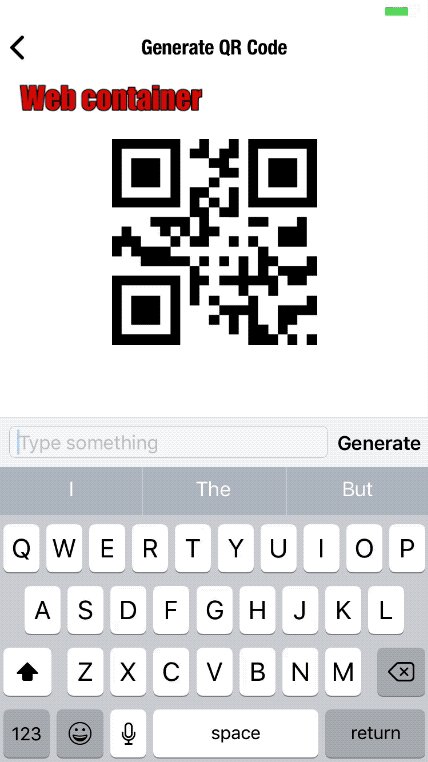
 Veuillez noter que cette vue contient : 🎜>Barre de navigation native et fonction de commutation intégrée
Veuillez noter que cette vue contient : 🎜>Barre de navigation native et fonction de commutation intégrée
- Inclure un composant de saisie de texte natif en bas
- Tout ce qui précède peut être obtenu en ajustant légèrement les propriétés du code JSON
- Enfin, veuillez noter qu'en saisissant un contenu différent dans la zone de saisie de texte, le code QR changera en conséquence. Le texte peut déclencher la fonction JavaScript dans l'application Web du générateur de code QR pour régénérer l'image du code QR. Il n'existe actuellement aucune image de code QR. Un cadre de développement a tenté de résoudre fondamentalement le problème de « l'intégration transparente du Web ». vues et applications natives", car ces frameworks sont axés sur une approche entièrement native ou entièrement HTML5
Pourquoi l'intégration de moteurs Web avec des composants natifs est souvent une meilleure approche
- Plus important encore, comment utiliser une telle technologie pour créer rapidement vos propres applications 🎜> Pourquoi utiliser le HTML dans des applications natives ?
- Avant d'aller plus loin, voyons d'abord si c'est bon ou mauvais, et quand il est approprié d'utiliser cette méthode. Certains cas d'utilisation potentiels de cette approche sont les suivants :
1. Utiliser des fonctions Web natives
Ne serait-il pas préférable d'utiliser un outil gratuit sans installer de code supplémentaire ? 2. Évitez les fichiers binaires trop volumineux
Certaines fonctions peuvent nécessiter l'aide d'énormes bibliothèques tierces, et vous souhaiterez peut-être utiliser ces fonctions rapidement
Par exemple, afin d'inclure le générateur d'images de code QR de manière native, vous devrez peut-être installer certaines bibliothèques tierces, ce qui augmentera la taille du fichier binaire, mais si vous utilisez le moteur d'affichage Web et appelez la bibliothèque JavaScript via un simple

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
MySQL5.7 et MySQL8.0 sont deux versions différentes de la base de données MySQL. Il existe quelques différences principales entre elles : Améliorations des performances : MySQL8.0 présente quelques améliorations de performances par rapport à MySQL5.7. Ceux-ci incluent de meilleurs optimiseurs de requêtes, une génération de plans d'exécution de requêtes plus efficaces, de meilleurs algorithmes d'indexation et des requêtes parallèles, etc. Ces améliorations peuvent améliorer les performances des requêtes et les performances globales du système. Prise en charge JSON : MySQL 8.0 introduit la prise en charge native du type de données JSON, y compris le stockage, la requête et l'indexation des données JSON. Cela rend le traitement et la manipulation des données JSON dans MySQL plus pratiques et efficaces. Fonctionnalités de transaction : MySQL8.0 introduit de nouvelles fonctionnalités de transaction, telles que l'atome
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Tutoriel d'utilisation de Pandas : Démarrage rapide pour la lecture de fichiers JSON
Jan 13, 2024 am 10:15 AM
Tutoriel d'utilisation de Pandas : Démarrage rapide pour la lecture de fichiers JSON
Jan 13, 2024 am 10:15 AM
Démarrage rapide : méthode Pandas de lecture des fichiers JSON, des exemples de code spécifiques sont requis Introduction : Dans le domaine de l'analyse des données et de la science des données, Pandas est l'une des bibliothèques Python importantes. Il fournit des fonctions riches et des structures de données flexibles, et peut facilement traiter et analyser diverses données. Dans les applications pratiques, nous rencontrons souvent des situations où nous devons lire des fichiers JSON. Cet article expliquera comment utiliser Pandas pour lire des fichiers JSON et joindra des exemples de code spécifiques. 1. Installation de Pandas
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit
 Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSONUnicode en chinois Au cours du développement, nous rencontrons souvent des situations où nous devons traiter des données JSON, et l'encodage Unicode en JSON nous posera quelques problèmes dans certains scénarios, en particulier lorsqu'Unicode doit être converti Lorsque l'encodage est converti en caractères chinois. En PHP, certaines méthodes peuvent nous aider à réaliser ce processus de conversion. Une méthode courante sera présentée ci-dessous et des exemples de code spécifiques seront fournis. Tout d’abord, comprenons d’abord le Un en JSON
 que signifie Internet
Jan 09, 2024 pm 04:50 PM
que signifie Internet
Jan 09, 2024 pm 04:50 PM
Le Web est un réseau mondial, également connu sous le nom de World Wide Web, qui est une forme d'application d'Internet. Le Web est un système d'information basé sur l'hypertexte et l'hypermédia, qui permet aux utilisateurs de parcourir et d'obtenir des informations en sautant entre différentes pages Web via des hyperliens. La base du Web est Internet, qui utilise des protocoles et des langages unifiés et standardisés pour permettre l'échange de données et le partage d'informations entre différents ordinateurs.
 PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP appartient au backend du développement Web. PHP est un langage de script côté serveur, principalement utilisé pour traiter la logique côté serveur et générer du contenu Web dynamique. Par rapport à la technologie front-end, PHP est davantage utilisé pour les opérations back-end telles que l'interaction avec les bases de données, le traitement des demandes des utilisateurs et la génération du contenu des pages. Ensuite, des exemples de code spécifiques seront utilisés pour illustrer l'application de PHP dans le développement back-end. Tout d'abord, regardons un exemple de code PHP simple pour se connecter à une base de données et interroger des données :





