 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Processus de nettoyage des données de texte Web et exemples (exemple de code)
Processus de nettoyage des données de texte Web et exemples (exemple de code)
Processus de nettoyage des données de texte Web et exemples (exemple de code)
Le contenu de cet article concerne le processus de nettoyage des données de texte Web et des exemples (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Aujourd'hui, plus de 80% des données sont non structurées. Le prétraitement des données textuelles est le seul moyen avant l'analyse des données. La plupart des données textuelles disponibles sont très non structurées et de nature bruyante, ce qui nécessite de meilleures informations ou la construction de meilleurs algorithmes pour traiter les données.
Nous savons que les données des réseaux sociaux sont très non structurées en raison de la communication informelle, notamment des fautes d'orthographe, une mauvaise grammaire, l'utilisation d'argot, des irrégularités telles que des URL, des mots vides, des expressions, etc. Contenu requis.
Une question commerciale typique, en supposant que cela vous intéresse : c'est la fonctionnalité qui rend l'iPhone plus populaire parmi les fans. Ci-dessous, vous avez extrait un tweet sur les avis des consommateurs liés à l'iPhone :
Ce qui suit est le prétraitement du texte pour ce tweet :
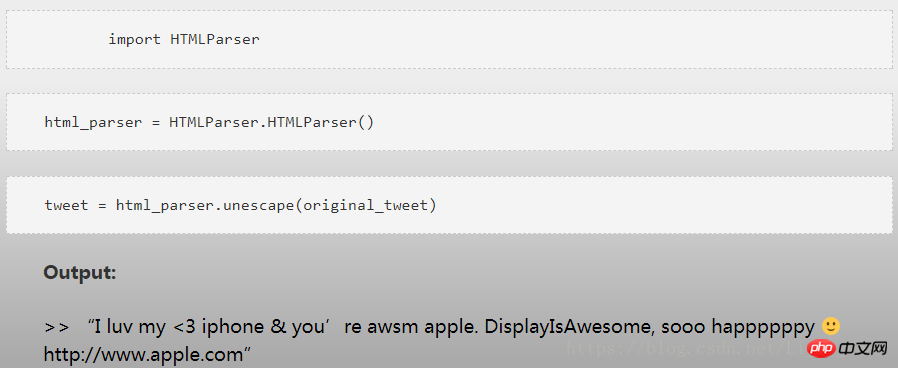
1. Supprimez les caractères HTML :
<.>Les données obtenues à partir du Web contiennent généralement de nombreuses entités HTML telles que &&&& qui sont intégrées dans les données d'origine. Il est donc nécessaire de se débarrasser de ces entités. Une solution consiste à les supprimer directement en utilisant des expressions régulières spécifiques. Une autre approche consiste à utiliser des packages et des modules appropriés (tels que HTMLPARSER de Python), qui peuvent convertir ces entités en balisage HTML standard. Par exemple :


10. Supprimer les URL : les URL et les hyperliens dans les données textuelles doivent être supprimés. commentaires et tweets.
Ce qui précède est une introduction complète au processus de nettoyage des données de texte Web et des exemples (exemple de code, si vous souhaitez en savoir plus sur le
Tutoriel vidéo HTML, veuillez payer). attention au site PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...





