
Le contenu de cet article explique comment utiliser du CSS pur pour obtenir l'effet d'un carnet d'adresses de téléphone portable. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
On voit souvent des listes de carnets d'adresses sur les téléphones mobiles. Ce type de mise en page a généralement deux effets significatifs

Plafond des lettres initiales
Positionnement rapide
Implémentons-le ci-dessous
Structure des pages
La structure de la page ici est très simple, juste deux listes
<div> <!--联系人列表--> <div> <dl>A <dt>a1</dt> <dt>a2</dt> <dl>B <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </div> <!--导航列表--> <div> <a>A</a> <a>B</a> </div> </div>
puis ajoutez quelques styles
html,body{
margin: 0;
height: 100%;
padding: 0;
}
dl,dd{
margin: 0;
}
.con{
position: relative;
height: 100%;
overflow-x: hidden;
}
.index{
position: absolute;
right: 0;
top: 0;
bottom: 0;
display: flex;
flex-direction: column;
justify-content: center;
}
.index a{
display: block;
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
border-radius: 50%;
background: cornflowerblue;
text-decoration: none;
color: #fff;
outline: 0;
margin: 5px;
}
.contacts{
height: 100%;
background: #fff;
overflow: auto;
line-height: 2em;
}
.contacts dt{
background: bisque;
font-size: 1.5rem;
color:cornflowerblue;
height: 2em;
line-height: 2em;
padding: 0 10px;
}
.contacts dd{
padding: 0 10px;
display: block;
cursor: pointer;
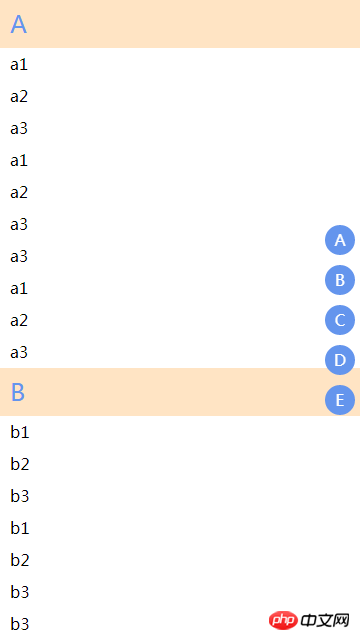
}pour que vous puissiez voir la mise en page
Obtenir un effet de plafond
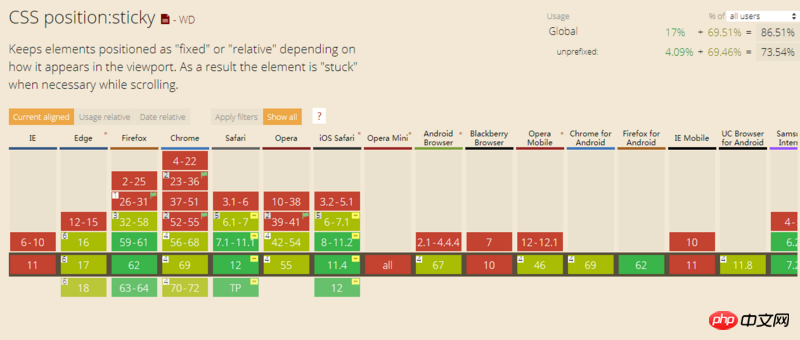
L'effet de plafond est en fait très simple, il suffit d'utiliser le nouvel attribut en CSSposition:sticky
La compatibilité est plutôt bonne, au moins vous pouvez l'utiliser en toute confiance sur le terminal mobile

Ajouter une position : collant à .contacts dt
.contacts dt{
/*添加如下属性*/
position: sticky;
top: 0;
}Cela permet d'obtenir l'effet plafond de chaque catégorie
Obtient un effet de positionnement rapide
Si vous n'utilisez pas js, vous pouvez utiliser le point d'ancrage href La méthode spécifique pour obtenir le positionnement
est
<a></a> ... ... <div></div>
Si la page entière peut défiler, alors tant que vous cliquez sur a, la page sautera rapidement à l'élément id=A Sur
, ajoutez maintenant quelques herf et id
<div> <!--联系人列表--> <div> <dl>A <dt>a1</dt> <dt>a2</dt> <dl>B <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </div> <!--导航列表--> <div> <a>A</a> <a>B</a> </div> </div>
à notre page. Cliquez sur le bouton de navigation à droite, et la page peut être. rapidement positionné
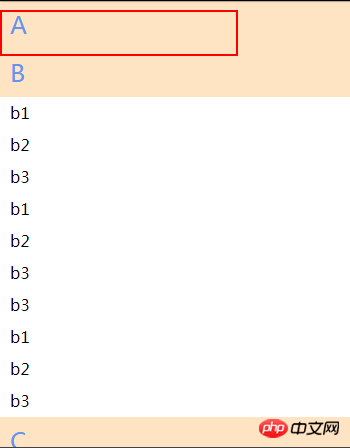
, etc. Attendez, il semble y avoir un problème en revenant en arrière, j'ai constaté qu'il n'était pas complètement développé. Par exemple, lorsque je suis revenu à A, bien que le A. le tag est sorti, la liste ci-dessous A n'est pas sortie

Quel est le problème ?
Après de nombreuses études, j'ai découvert cette position : sticky est responsable !
Lors du positionnement vers le haut, nous utilisons href pour le positionner. Le positionnement est basé sur la première position visible de l'élément à ce moment, bien que l'élément soit compressé, les éléments suivants ne sont donc pas affichés. a causé un tel problème
Lorsque vous trouvez un problème, vous devez le résoudre
Réparation rapide de l'effet de positionnement
En fait, ce que nous voulons la position est correcte. C'est le premier élément de la liste sous A, mais ce ne peut pas être cet élément, car s'il s'agit d'un élément de première génération, il sera couvert par la balise A ci-dessus lorsqu'il sautera.
Nous insérons donc une autre balise entre les deux pour le positionnement
Comme suit, ajouté
<div> <dl>A <dl> <dt>a1</dt> <dt>a2</dt> <dl>B <dl></dl> <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </dl> </div>
Si vous le placez directement ici, il prendra certainement de la place, nous le déplaçons donc vers le haut puis le rendons invisible afin que l'élément recouvre juste la position d'origine de l'étiquette
Comme suit
.contacts .stikcy-fix{
position: static;
visibility: hidden;
margin-top: -2em;
}Regardez maintenant, est-ce un saut parfait ?
Autres détails
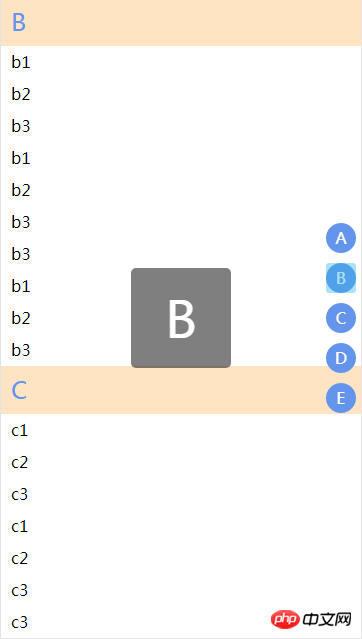
Habituellement, lorsque l'on sélectionne l'index à droite, une lettre majuscule apparaîtra au milieu de la page

C'est également relativement simple à implémenter en utilisant CSS. Il suffit d'utiliser le content:attr() du pseudo-élément que je l'ai également mentionné dans l'article précédent (Utiliser du CSS pur pour obtenir le résultat). effet étoile)
L'implémentation spécifique est la suivante
.index a:active:after{
content: attr(data-type);
position: fixed;
left: 50%;
top: 50%;
width: 100px;
height: 100px;
border-radius: 5px;
text-align: center;
line-height: 100px;
font-size: 50px;
transform: translate(-50%,-50%);
background: rgba(0,0,0,.5);
}content: attr(data-type) est utilisée ici, il doit donc y avoir un attribut a sur data-type
<!--导航列表--> <div> <a>A</a> <a>B</a> </div>
Deuxièmement, dans le projet actuel, nous devons utiliser js pour générer ces listes
Supposons que les données dont nous avons besoin sont les suivantes
var data = [
{
'type':'A',
'user':[
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
{
name:'a3'
},
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
]
},
{
'type':'B',
'user':[
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
{
name:'b3'
},
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
]
},
{
'type':'C',
'user':[
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
{
name:'c3'
},
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
]
},
{
'type':'D',
'user':[
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
{
name:'d3'
},
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
]
},
{
'type':'E',
'user':[
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
{
name:'e3'
},
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
]
}
]Les données dans ce format peuvent être renvoyé par le backend, ou directement transformé par le frontend
Ensuite, parcourez simplement les données
var indexs = document.getElementById('index');
var contacts = document.getElementById('contacts');
var index_html = '';
var contacts_html = '';
data.forEach(el=>{
contacts_html += 'Cette partie de js génère simplement la mise en page sans aucune logique fonctionnelle
Quelques défauts
Bien que la liste puisse être positionnée rapidement via des points d'ancrage, la barre d'adresse du navigateur ajoutera une marque comme #A One à ce moment. n'est pas beau, et l'autre est d'utiliser le retour par défaut du navigateur. Parfois, je dois passer par tous ces signes, ce qui n'est pas pratique.
Il y a un autre problème. Lors du défilement de la liste, la catégorie actuelle de l'index de droite ne peut pas être mise en surbrillance. En même temps, l'index de droite ne prend pas en charge le glissement pour un positionnement rapide.
Ces problèmes détaillés ne peuvent être résolus que via js.
Cependant, s'il s'agit d'un simple petit projet sans autant d'exigences, le CSS pur peut toujours être très bien appliqué. Les performances sont certainement bien meilleures que la surveillance par défilement via js, et il est facile de référencer, à condition que le les données sont générées. Peut être utilisé directement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!