 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quatre méthodes courantes pour implémenter une mise en page adaptative avec un milieu fixe des deux côtés à l'aide de CSS
Quatre méthodes courantes pour implémenter une mise en page adaptative avec un milieu fixe des deux côtés à l'aide de CSS
Quatre méthodes courantes pour implémenter une mise en page adaptative avec un milieu fixe des deux côtés à l'aide de CSS
Ce que cet article vous apporte concerne les quatre méthodes courantes d'utilisation de CSS pour implémenter une mise en page adaptative avec un milieu fixe des deux côtés. Il a une certaine valeur de référence. J'espère que cela sera utile. toi.
Analyse de quatre méthodes et principes courants : flottant, flottant en ligne div, positionnement et flex.
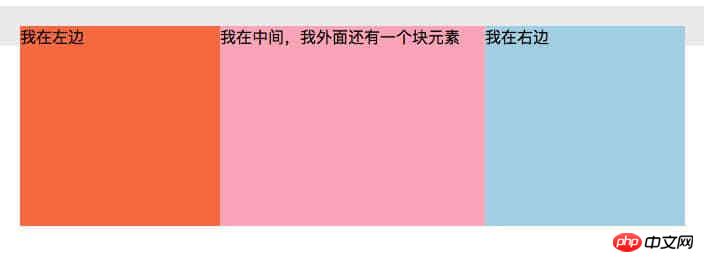
Flotteur
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; }
.right {width: 200px; height: 200px; float: right; background: lightblue; }
.middle {margin: 0 200px; background: lightpink; }
</style>
<div>
<p>我在左边</p>
<p>我在右边</p>
<p>我排最后,但是跑到中间来了</p>
</div>
Principe :
Les éléments flottants et les éléments non flottants ne sont pas dans le même espace tridimensionnel s'ils ne flottent pas, les éléments en dessous d'eux flotteront vers le haut.
La hauteur de l'élément flottant est de 0 et le niveau de la boîte flottante est supérieur à la boîte horizontale
blockau niveau du bloc et inférieur à la boîte horizontaleinline/inline-block.
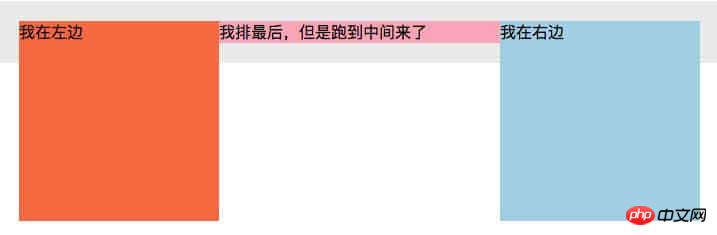
Div flottant en ligne
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 200px; height: 200px; float: left; background: lightblue; margin-left: -200px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<div>
<p>
<span>
我在中间
</span>
</p>
<p>我在左边</p>
<p>我在右边</p>
</div>
Principe :
Les trois éléments sont tous flottants et l'élément de thème est rempli à 100 % d'une ligne. Utilisez le négatif
marginpour placer les éléments sur les côtés gauche et droit.Il y a un autre sous-élément à l'intérieur de l'élément de thème, le sous-élément
margin: 0 200px, pour empêcher le contenu de s'exécuter sous les éléments flottants gauche et droit et d'être couvert.
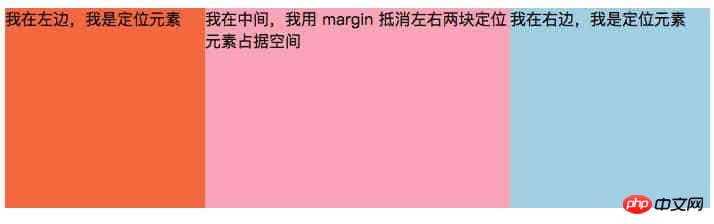
Positionnement
<style>
.wrap {background: #eee; position: relative;}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; position: absolute;left: 0; top: 0;}
.right {width: 200px; height: 200px; background: lightblue; position: absolute;right: 0; top: 0;}
.middle {height: 200px; background: lightpink; margin: 0 200px;}
</style>
<div>
<p>我在中间,我用 margin 抵消左右两块定位元素占据空间</p>
<p>我在左边,我是定位元素</p>
<p>我在右边,我是定位元素</p>
</div>
Principe :
Les éléments gauche et droit sont positionnés et peuvent être placés dans n'importe quelle position.
Utilisez
margin: 0 200pxpour l'élément du milieu afin d'éviter que le contenu ne s'exécute sous les éléments de positionnement gauche et droit et ne soit couvert.
flex
<style>
.wrap {background: #eee; display: flex}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; }
.right {width: 200px; height: 200px; background: lightblue; }
.middle {height: 200px; background: lightpink; flex: 1;}
</style>
<p>
</p><p>我在左边</p>
<p>我在中间,flex: 1 自动占据剩余空间</p>
<p>我在右边</p>
Principe :
disposition flexible, les sous-éléments sont disposés horizontalement par défaut.
flex : 0 1 auto -> Par défaut, l'espace occupé ne suit pas le parent pour s'agrandir, et devient plus petit avec sa largeur d'origine
flex : 1 1 auto -> ; auto, l'espace occupé suit Le parent s'agrandira et deviendra plus petit en même temps. La largeur originale de lui-même est
flex : 0 0 auto -> et ne deviendra pas plus petit en même temps. La largeur originale d'elle-même sera
flex: 1 1 1 ->, l'espace occupé suit le parent pour s'agrandir et devenir plus petit en même temps, et remplit automatiquement l'espace restant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





