Introduction à l'utilisation de l'attribut grille en CSS (code)
Cet article vous apporte une introduction à l'utilisation de l'attribut grid en CSS (code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
disposition en grille
Attributs ajoutés à l'élément parent
grid-template-columns/grid-template-rows
Définit la largeur et la hauteur de la ligne ou de la colonne de l'élément
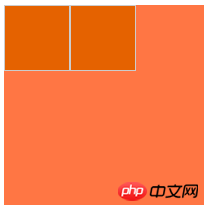
Si l'élément parent est divisé en 9 parties égales, peu importe comment beaucoup d'enfants il y a des éléments, tous affichent 9 parties égales
grid-template-columns : 33% 33% 33% peut être écrit sous forme de grille-template-columns:repeat(3, 33%);
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container1 {
grid-template-columns: 33% 33% 33%;
grid-template-rows: 33% 33% 33%;
}<div> <div></div> <div></div> </div>

zones-modèles-grilles
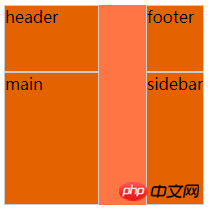
La zone de modèle de grille de l'élément parent correspond à la zone de grille de l'élément enfant pour définir la zone de grille
Un point représente une unité de grille vide
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container2 {
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: "header header . footer"
"main main . sidebar"
"main main . sidebar";
}
.container2 .item-1 {
grid-area: header;
}
.container2 .item-2 {
grid-area: main;
}
.container2 .item-3 {
grid-area: sidebar;
}
.container2 .item-4 {
grid-area: footer;
}<div> <div>header</div> <div>main</div> <div>sidebar</div> <div>footer</div> </div>

grid-column-gap/grid-row -gap/grip-gap
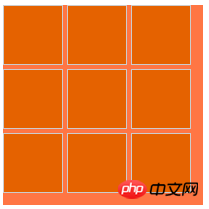
fait référence à la taille des lignes de la grille, qui peut également être considérée comme l'espacement entre les éléments de la grille
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container3 {
grid-template-columns: repeat(3, 30%);
grid-template-rows: repeat(3, 30%);
grid-column-gap: 2%;
grid-row-gap: 2%;
}<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>

justifier les éléments/aligner les éléments
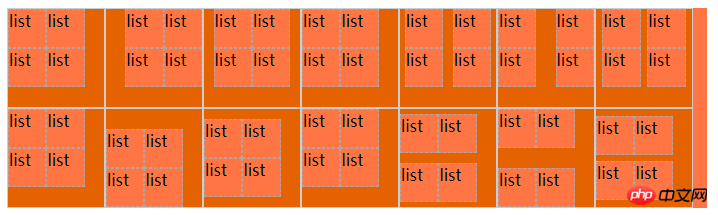
justifier-items aligne le contenu des éléments enfants avec l'axe vertical de la colonne
align-items aligne le contenu des éléments enfants avec l'axe horizontal de la ligne
Les deux attributs ont quatre valeurs
Dans mon exemple, pour faciliter la comparaison, la grille est imbriquée
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container4 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container4 .item {
display: grid;
}
.container4 .item p {
background-color: coral;
border: 1px dashed #aaa
}
.container4 .item-1 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: start;
}
.container4 .item-2 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: end;
}
.container4 .item-3 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: center;
}
.container4 .item-4 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: stretch;
}
.container4 .item-5 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: start;
}
.container4 .item-6 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: end;
}
.container4 .item-7 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: center;
}
.container4 .item-8 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: stretch;
}<div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<p style="text-align: center;"><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/595/108/774/1539762039887932.png" class="lazy" title="1539762039887932.png" alt="Introduction à lutilisation de lattribut grille en CSS (code)"></span></p>
<p><strong>justify-content/align-content</strong></p>
<ul class=" list-paddingleft-2"><li><p>Définir l'alignement des sous-éléments, justifier signifie vertical, aligner signifie horizontal </p></li></ul>
<pre class="brush:php;toolbar:false">.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container5 {
width: 700px;
height: 200px;
grid-template-columns: repeat(7, 14%);
grid-template-rows: repeat(2, 50%);
}
.container5 .item {
display: grid;
}
.container5 .item p {
background-color: coral;
border: 1px dashed #aaa
}
.container5 .item-1 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: start;
}
.container5 .item-2 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: end;
}
.container5 .item-3 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: center;
}
.container5 .item-4 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: stretch;
}
.container5 .item-5 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-around;
}
.container5 .item-6 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-between;
}
.container5 .item-7 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-evenly;
}
.container5 .item-8 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: start;
}
.container5 .item-9 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: end;
}
.container5 .item-10 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: center;
}
.container5 .item-11 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: stretch;
}
.container5 .item-12 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-around;
}
.container5 .item-13 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-between;
}
.container5 .item-14 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-evenly;
}<div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> </div>

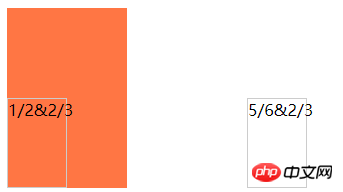
grille-auto-colonnes/grille -auto-rows
Si la valeur après la colonne de la grille est sous la forme de 1/2, cela signifie partir de la ligne de grille de la 1ère colonne jusqu'à la ligne de grille de la 2ème colonne . Si la grille définie par cet attribut dépasse la plage de l'élément parent, une grille implicite sera automatiquement générée
grid-auto-columns et grid-auto-rows deux attributs pour spécifier la largeur. de ces pistes de grille implicites
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container6 {
width: 120px;
height: 180px;
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
grid-auto-columns: 60px;
}
.container6 .item-1 {
grid-column: 1 / 2;
grid-row: 2 / 3;
border: 1px solid #ccc;
}
.container6 .item-2 {
grid-column: 5 / 6;
grid-row: 2 / 3;
border: 1px solid #ccc;
}<div> <div>1/2&2/3</div> <div>5/6&2/3</div> </div>


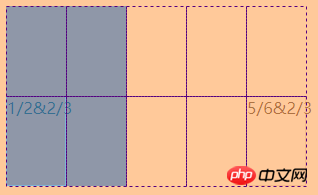
grid-auto-flow
Lorsqu'il n'y a aucun élément de grille, organisez automatiquement
rangée signifie de Disposé de gauche à droite, colonne signifie disposé de haut en bas
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container7 {
display: grid;
width: 200px;
height: 40px;
grid-template-columns: 40px 40px 40px 40px 40px;
grid-template-rows: 40px 40px;
/* grid-auto-flow: row; */
grid-auto-flow: column;
}
.container7 .item-1 {
grid-column: 1;
grid-row: 1 / 3;
}
.container7 .item-5 {
grid-column: 5;
grid-row: 1 / 3;
}<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div>


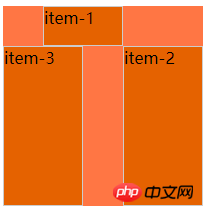
Attributs ajoutés aux éléments enfants
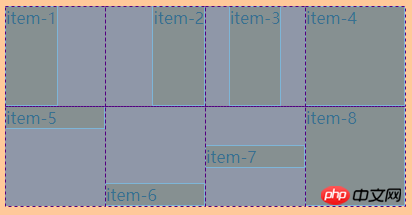
grid-column- start/grid-column-end/grid-row-start/grid-row-end/grid-column/grid-row
Définit où commence ou se termine la grille
La valeur est un nombre, indiquant à partir de cette ligne. La valeur est span plus un nombre, indiquant que la position de cette ligne est couverte
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container8 {
margin-top: 20px;
grid-template-columns: repeat(5, 20%);
grid-template-rows: repeat(5, 20%);
}
.container8 .item-1 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
.container8 .item-2 {
grid-column-start: 4;
grid-column-end: span 5;
grid-row-start: 2;
grid-row-end: span 5;
}
.container8 .item-3 {
grid-column: 1 / span 2;
grid-row: 2 / span 4;
}<div> <div>item-1</div> <div>item-2</div> <div>item-3</div> </div>


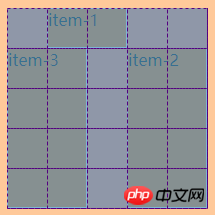
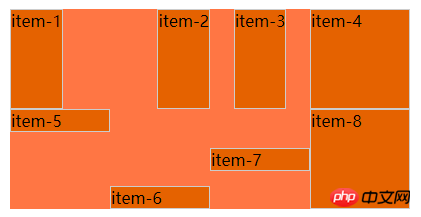
justify-self/align-self
网格子项内容与格线对齐
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container9 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container9 .item-1 {
justify-self: start;
}
.container9 .item-2 {
justify-self: end;
}
.container9 .item-3 {
justify-self: center;
}
.container9 .item-4 {
justify-self: stretch;
}
.container9 .item-5 {
align-self: start;
}
.container9 .item-6 {
align-self: end;
}
.container9 .item-7 {
align-self: center;
}
.container9 .item-8 {
align-self: stretch;
}<div> <div>item-1</div> <div>item-2</div> <div>item-3</div> <div>item-4</div> <div>item-5</div> <div>item-6</div> <div>item-7</div> <div>item-8</div> </div>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






