 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Savez-vous ce qu'est un composant HTML natif ? Introduction aux composants HTML natifs
Savez-vous ce qu'est un composant HTML natif ? Introduction aux composants HTML natifs
Savez-vous ce qu'est un composant HTML natif ? Introduction aux composants HTML natifs
Le contenu de cet article porte sur : Savez-vous ce qu'est un composant HTML natif ? L'introduction de composants HTML natifs a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Hé ! Regardez ces dernières années, le développement du front-end Web est si rapide !
Pensez il y a quelques années, HTML était une compétence de base pour les développeurs front-end. Un site Web utilisable pouvait être construit via diverses balises, et l'interaction de base n'était pas un problème. Si vous avez un peu plus de CSS, eh bien, c'est doré, croustillant et délicieux. Ajouter quelques JavaScripts supplémentaires au mélange en ce moment est tout simplement addictif.
Avec la croissance de la demande, la structure du HTML devient de plus en plus complexe. Un grand nombre de codes répétés rendent extrêmement difficile la modification de la page. Cela a également fait naître un lot d'outils de modèles pour extraire le contenu. parties communes en composants publics. Plus tard, avec Améliorations des performances pour JavaScript, JavaScript Son statut est de plus en plus élevé et ce n'est plus seulement un plat d'accompagnement. L'émergence du rendu frontal a réduit la pression sur le serveur pour analyser les modèles. Le serveur n'a besoin que de fournir des fichiers statiques et des API. Seule l'interface fera l'affaire. Ensuite, les outils de rendu front-end ont été déplacés vers le serveur et le rendu back-end est apparu (point d'interrogation noir ???)
En bref, la composantisation rend claire la structure complexe du front-end et rend chacun pièce indépendante. Une cohésion élevée et un faible couplage réduisent considérablement les coûts de maintenance.
Alors, avez-vous entendu parler des composants HTML natifs ?

Quatre standards majeurs des composants Web
Avant de parler de composants HTML natifs, nous devons donner un brève introduction Les quatre principaux standards des composants Web sont : HTML Modèle, Shadow DOM, éléments personnalisés et HTML Importations. En fait, l’un d’entre eux a été abandonné, il est donc devenu le « trois grands ».
Modèle HTML Je pense que beaucoup de gens en ont entendu parler. En termes simples, il s'agit de la balise img en dessous. Ni l'un ni l'autre ne seront téléchargés, ni le script ne sera exécuté. Tout comme son nom, il ne s'agit que d'un modèle et il ne prendra de sens que lorsque vous l'utiliserez.
Shadow DOM est un outil de base pour l'encapsulation de composants natifs, qui permet d'obtenir une indépendance entre les composants.
Custom Elements est un conteneur utilisé pour empaqueter des composants natifs. Grâce à lui, il vous suffit d'écrire une balise pour obtenir un composant complet.
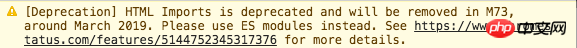
HTML Les importations sont quelque chose de similaire au module ES6 en HTML. Vous pouvez directement importer un autre fichier HTML puis l'utiliser. Nœud DOM. Cependant, comme les importations HTML et le module ES6 sont très similaires, à l'exception de Chrome Aucun autre navigateur n'est disposé à l'implémenter, il est donc obsolète et n'est pas recommandé. À l'avenir, le module ES6 sera utilisé pour le remplacer, mais il semble qu'il n'y ait pas encore de plan de remplacement dans la nouvelle version. Cette fonctionnalité a été supprimée dans Chrome et un avertissement sera émis dans la console lors de son utilisation. L'avertissement indique d'utiliser les modules ES à la place, mais lorsque j'ai testé Le module ES de Chrome 71 forcera le type MIME du fichier détecté à être un type JavaScript, ce qui n'est peut-être pas encore pris en charge.

Shadow DOM
Pour parler de composants HTML natifs, il faut d'abord parler de ce qu'est Shadow DOM est.
Tout le monde connaît le DOM. Il existe comme le squelette le plus basique du HTML. Il s'agit d'une structure arborescente, et chaque nœud de l'arborescence fait partie du HTML. En tant qu'arbre, DOM a une relation hiérarchique entre les niveaux supérieur et inférieur. Nous utilisons généralement « nœud parent », « nœud enfant », « nœud frère », etc. pour le décrire (bien sûr, certaines personnes pensent que ces termes mettent l'accent sur le genre, ils créent donc également des titres non sexistes). Les nœuds enfants hériteront dans une certaine mesure de certaines choses du nœud parent et auront également certains effets des nœuds frères. La chose la plus évidente est que lors de l'application du style CSS, le nœud enfant héritera de certains styles du nœud parent.
Et Shadow DOM est aussi un type de DOM, donc c'est aussi un arbre, sauf que c'est une patate douce violette spéciale poussant sur l'arbre DOM, ah non, un sous-arbre.
Quoi ? Le DOM lui-même n'est-il pas composé de sous-arbres un par un ? Y a-t-il quelque chose de spécial à propos de ce Shadow DOM ?
La particularité du Shadow DOM est qu'il s'engage à créer un espace relativement indépendant. Bien qu'il pousse également sur l'arbre DOM, son environnement est isolé du monde extérieur. Bien sûr, cet isolement est relatif. , dans cet espace isolé, vous pouvez hériter sélectivement de certaines propriétés du nœud parent sur l'arborescence DOM, ou même hériter d'une arborescence DOM.
En utilisant l'isolation du Shadow DOM, nous pouvons créer des composants HTML natifs.
En fait, le navigateur a déjà implémenté certains composants via Shadow DOM, mais nous l'avons utilisé sans nous en rendre compte. C'est aussi le charme des composants encapsulés par Shadow DOM : il suffit d'écrire une balise HTML et de laisser le reste. moi. . (C'est pas un peu comme le JSX de React ?)
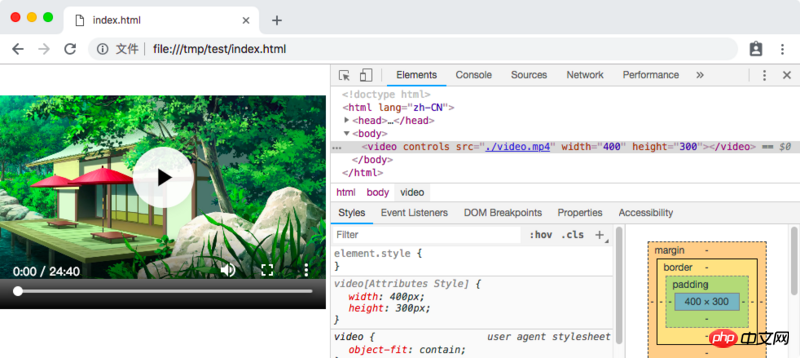
Regardons un exemple implémenté par le navigateur utilisant Shadow DOM, c'est à dire la balise vidéo :
<video></video>
Prenons un coup d'oeil Jetez un œil aux résultats rendus par le navigateur :

Attendez une minute ! Vous ne voulez pas dire Shadow DOM ? En quoi est-ce différent d’un DOM normal ? ? ?
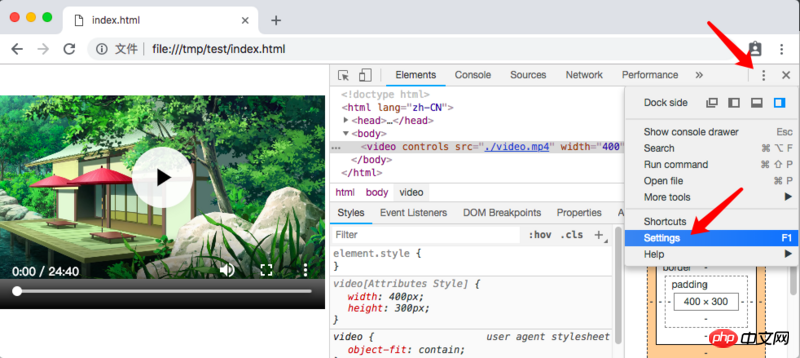
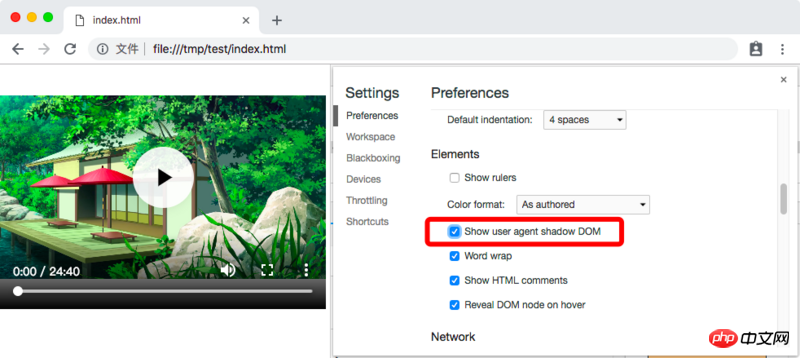
Dans Chrome, Elements n'affiche pas par défaut le nœud Shadow DOM implémenté en interne et doit être activé dans les paramètres :


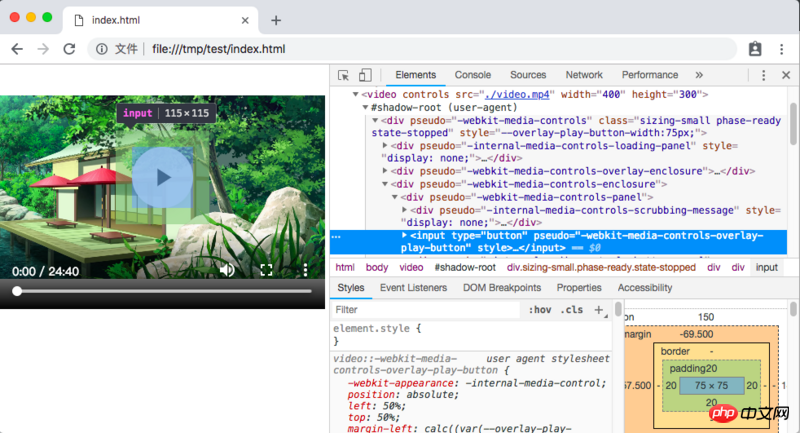
Ensuite, nous pouvons voir le vrai visage de la balise vidéo :

Ici, vous pouvez l'ajuster à volonté, tout comme le débogage d'un normal DOM Le contenu du Shadow DOM (de toute façon, c'est le même que le DOM ordinaire et sera restauré après actualisation).
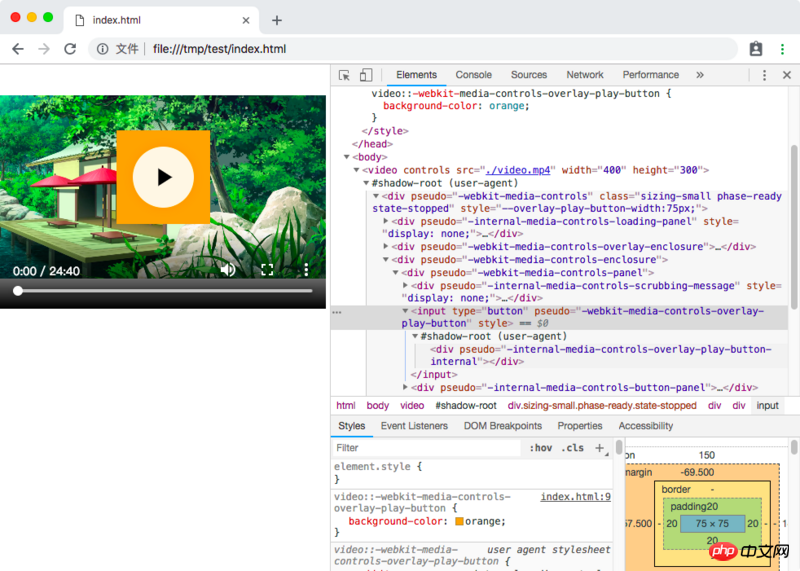
Nous pouvons voir que la plupart des nœuds du shadow DOM ci-dessus ont des pseudo-attributs. Selon cet attribut, vous pouvez écrire des styles CSS à l'extérieur pour contrôler les styles de nœuds correspondants. Par exemple, changez la couleur d'arrière-plan du bouton de saisie au-dessus de pseudo="-webkit-media-controls-overlay-play-button" en orange :
video::-webkit-media-controls-overlay-play-button {
background-color: orange;
}
Puisque Shadow DOM est en fait un type de DOM, vous pouvez continuer à imbriquer Shadow DOM dans Shadow DOM, comme ci-dessus.
Il existe de nombreux éléments dans le navigateur qui sont encapsulés sous la forme de Shadow DOM, tels que ,
En raison de l'isolement du Shadow DOM, même si vous écrivez un style à l'extérieur : div { background-color: red !important; }, le div à l'intérieur du Shadow DOM ne sera en aucun cas affecté
En d'autres termes, lors de l'écriture de styles, utilisez id lorsque vous devez utiliser id et utilisez class lorsque vous devez utiliser class. Si la classe d'un bouton doit être écrite sous la forme .button, alors elle doit être écrite sous la forme .button. Il n'est pas nécessaire de considérer que l'identifiant et la classe du composant actuel peuvent entrer en conflit avec d'autres composants. Il vous suffit de vous assurer qu'il n'y a pas de conflit au sein d'un composant - c'est facile à faire.
Cela résout le problème rencontré aujourd'hui par la plupart des frameworks basés sur des composants : comment écrire la classe (className) d'Element ? L'utilisation d'un espace de noms préfixé entraînera un nom de classe trop long, comme ceci : .header-nav-list-sublist-button-icon ; en utilisant certains outils CSS-in-JS, vous pouvez créer des noms de classe uniques, comme celui-ci. : .Nav__welcomeWrapper___lKXTg, ce nom est encore un peu long et contient des informations redondantes.
ShadowRoot
ShadowRoot est la racine sous Shadow DOM Vous pouvez la traiter comme
ne peut pas utiliser certaines propriétés sur même s'il ne s'agit pas d'un nœud.Vous pouvez exploiter l'intégralité de l'arborescence Shadow DOM via des attributs ou des méthodes telles que appendChild et querySelectorAll sous ShadowRoot.
Pour un élément ordinaire, tel que
, vous pouvez créer un ShadowRoot en appelant la méthode attachShadow dessus (il existe également une méthode createShadowRoot, qui est obsolète et non recommandée, attachShadow accepte un objet). . Initialisation : { mode : 'open' }, cet objet a un attribut mode, qui a deux valeurs : 'open' et 'closed'. Cet attribut doit être initialisé lors de la création de ShadowRoot, et après la création de ShadowRoot, devenez en lecture seule. propriété.
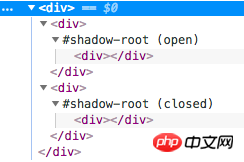
mode: 'open' 和 mode: 'closed' 有什么区别呢?在调用 attachShadow 创建 ShadowRoot 之后,attachShdow 方法会返回 ShadowRoot 对象实例,你可以通过这个返回值去构造整个 Shadow DOM。当 mode 为 'open' 时,在用于创建 ShadowRoot 的外部普通节点(比如
)上,会有一个 shadowRoot 属性,这个属性也就是创造出来的那个 ShadowRoot,也就是说,在创建 ShadowRoot 之后,还是可以在任何地方通过这个属性再得到 ShadowRoot,继续对其进行改造;而当 mode 为 'closed' 时,你将不能再得到这个属性,这个属性会被设置为 null,也就是说,你只能在 attachShadow 之后得到 ShadowRoot 对象,用于构造整个 Shadow DOM,一旦你失去对这个对象的引用,你就无法再对 Shadow DOM 进行改造了。
可以从上面 Shadow DOM 的截图中看到 #shadow-root (user-agent) 的字样,这就是 ShadowRoot 对象了,而括号中的 user-agent 表示这是浏览器内部实现的 Shadow DOM,如果使用通过脚本自己创建的 ShadowRoot,括号中会显示为 open 或 closed 表示 Shadow DOM 的 mode。

HTML Template
有了 ShadowRoot 对象,我们可以通过代码来创建内部结构了,对于简单的结构,也许我们可以直接通过 document.createElement 来创建,但是稍微复杂一些的结构,如果全部都这样来创建不仅麻烦,而且代码可读性也很差。当然也可以通过 ES6 提供的反引号字符串(const template = `......`;)配合 innerHTML 来构造结构,利用反引号字符串中可以任意换行,并且 HTML 对缩进并不敏感的特性来实现模版,但是这样也是不够优雅,毕竟代码里大段大段的 HTML 字符串并不美观,即便是单独抽出一个常量文件也是一样。
这个时候就可以请 HTML Template 出场了。我们可以在 html 文档中编写 DOM 结构,然后在 ShadowRoot 中加载过来即可。
HTML Template 实际上就是在 html 中的一个 标签,正常情况下,这个标签下的内容是不会被渲染的,包括标签下的 img、style、script 等都是不会被加载或执行的。你可以在脚本中使用 getElementById 之类的方法得到 标签对应的节点,但是却无法直接访问到其内部的节点,因为默认他们只是模版,在浏览器中表现为 #document-fragment,字面意思就是“文档片段”,可以通过节点对象的 content 属性来访问到这个 document-fragment 对象。

通过 document-fragment 对象,就可以访问到 template 内部的节点了,通过 document.importNode 方法,可以将 document-fragment 对象创建一份副本,然后可以使用一切 DOM 属性方法替换副本中的模版内容,最终将其插入到 DOM 或是 Shadow DOM 中。
<div></div> <template> <div></div> </template>
const template = document.getElementById('temp');
const copy = document.importNode(template.content, true);
copy.getElementById('title').innerHTML = 'Hello World!';
const div = document.getElementById('div');
const shadowRoot = div.attachShadow({ mode: 'closed' });
shadowRoot.appendChild(copy);HTML Imports
有了 HTML Template,我们已经可以方便地创造封闭的 Web 组件了,但是目前还有一些不完美的地方:我们必须要在 html 中定义一大批的 ,每个组件都要定义一个 。
此时,我们就可以用到已经被废弃的 HTML Imports 了。虽然它已经被废弃了,但是未来会通过 ES6 Modules 的形式再进行支持,所以理论上也只是换个加载形式而已。
通过 HTML Imports,我们可以将 定义在其他的 html 文档中,然后再在需要的 html 文档中进行导入(当然也可以通过脚本按需导入),导入后,我们就可以直接使用其中定义的模版节点了。
已经废弃的 HTML Imports 通过 标签实现,只要指定 rel="import" 就可以了,就像这样:,它可以接受 onload 和 onerror 事件以指示它已经加载完成。当然也可以通过脚本来创建 link 节点,然后指定 rel 和 href 来按需加载。Import 成功后,在 link 节点上有一个 import 属性,这个属性中存储的就是 import 进来的 DOM 树啦,可以 querySelector 之类的,并通过 cloneNode 或 document.importNode 方法创建副本后使用。
未来新的 HTML Imports 将会以 ES6 Module 的形式提供,可以在 JavaScript 中直接 import * as template from './template.html';,也可以按需 import,像这样:const template = await import('./template.html');。不过目前虽然浏览器都已经支持 ES6 Modules,但是在 import 其他模块时会检查服务端返回文件的 MIME 类型必须为 JavaScript 的 MIME 类型,否则不允许加载。
Custom Elements
有了上面的三个组件标准,我们实际上只是对 HTML 进行拆分而已,将一个大的 DOM 树拆成一个个相互隔离的小 DOM 树,这还不是真正的组件。
要实现一个真正的组件,我们就需要用到 Custom Elements 了,就如它的名字一样,它是用来定义原生组件的。
Custom Elements 的核心,实际上就是利用 JavaScript 中的对象继承,去继承 HTML 原生的 HTMLElement 类(或是具体的某个原生 Element 类,比如 HTMLButtonElement),然后自己编写相关的生命周期函数,处理成员属性以及用户交互的事件。
看起来这和现在的 React 很像,在 React 中,你可以这样创造一个组件:class MyElement extends React.Component { ... },而使用原生 Custom Elements,你需要这样写:class MyElement extends HTMLElement { ... }。
Custom Elements 的生命周期函数并不多,但是足够使用。这里我将 Custom Elements 的生命周期函数与 React 进行一个简单的对比:
constructor(): 构造函数,用于初始化 state、创建 Shadow DOM、监听事件之类。
对应 React 中 Mounting 阶段的大半部分,包括:constructor(props)、static getDerivedStateFromProps(props, state) 和 render()。
在 Custom Elements 中,constructor() 构造函数就是其原本的含义:初始化,和 React 的初始化类似,但它没有像 React 中那样将其拆分为多个部分。在这个阶段,组件仅仅是被创建出来(比如通过 document.createElement()),但是还没有插入到 DOM 树中。
connectedCallback(): 组件实例已被插入到 DOM 树中,用于进行一些展示相关的初始化操作。
对应 React 中 Mounting 阶段的最后一个生命周期:componentDidMount()。
在这个阶段,组件已经被插入到 DOM 树中了,或是其本身就在 html 文件中写好在 DOM 树上了,这个阶段一般是进行一些展示相关的初始化,比如加载数据、图片、音频或视频之类并进行展示。
attributeChangedCallback(attrName, oldVal, newVal): 组件属性发生变化,用于更新组件的状态。
对应 React 中的 Updating 阶段:static getDerivedStateFromProps(props, state)、shouldComponentUpdate(nextProps, nextState)、render()、getSnapshotBeforeUpdate(prevProps, prevState) 和 componentDidUpdate(prevProps, prevState, snapshot)。
当组件的属性(React 中的 props)发生变化时触发这个生命周期,但是并不是所有属性变化都会触发,比如组件的 class、style 之类的属性发生变化一般是不会产生特殊交互的,如果所有属性发生变化都触发这个生命周期的话,会使得性能造成较大的影响。所以 Custom Elements 要求开发者提供一个属性列表,只有当属性列表中的属性发生变化时才会触发这个生命周期函数。
这个属性列表通过组件类上的一个静态只读属性来声明,在 ES6 Class 中使用一个 getter 函数来实现,只实现 getter 而不实现 setter,getter 返回一个常量,这样就是只读的了。像这样:
class AwesomeElement extends HTMLElement {
static get observedAttributes() {
return ['awesome'];
}
}disconnectedCallback(): 组件被从 DOM 树中移除,用于进行一些清理操作。
对应 React 中的 Unmounting 阶段:componentWillUnmount()。
adoptedCallback(): 组件实例从一个文档被移动到另一个文档。
这个生命周期是原生组件独有的,React 中没有类似的生命周期。这个生命周期函数也并不常用到,一般在操作多个 document 的时候会遇到,调用 document.adoptNode() 函数转移节点所属 document 时会触发这个生命周期。
在定义了自定义组件后,我们需要将它注册到 HTML 标签列表中,通过 window.customElements.define() 函数即可实现,这个函数接受两个必须参数和一个可选参数。第一个参数是注册的标签名,为了避免和 HTML 自身的标签冲突,Custom Elements 要求用户自定义的组件名必须至少包含一个短杠 -,并且不能以短杠开头,比如 my-element、awesome-button 之类都是可以的。第二个参数是注册的组件的 class,直接将继承的子类类名传入即可,当然也可以直接写一个匿名类:
window.customElements.define('my-element', class extends HTMLElement {
...
});注册之后,我们就可以使用了,可以直接在 html 文档中写对应的标签,比如:
或是
),但是只有规定的少数几个标签允许自关闭,所以,在 html 中写 Custom Elements 的节点时必须带上关闭标签。
由于 Custom Elements 是通过 JavaScript 来定义的,而一般 js 文件都是通过

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





