 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Comment dessiner des tableaux imbriqués PDF en C# ? Étapes pour dessiner des tableaux imbriqués PDF
Comment dessiner des tableaux imbriqués PDF en C# ? Étapes pour dessiner des tableaux imbriqués PDF
Comment dessiner des tableaux imbriqués PDF en C# ? Étapes pour dessiner des tableaux imbriqués PDF
Comment dessiner des tableaux imbriqués PDF ? Cet article vous donnera une introduction détaillée aux étapes de création de tableaux imbriqués au format PDF. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tableaux imbriqués, c'est-à-dire insérer un ou plusieurs tableaux dans des cellules spécifiques d'un tableau. L'avantage de l'utilisation de tableaux imbriqués est qu'elle peut rendre la disposition du contenu plus raisonnable et qu'elle est également pratique pour le programme. application. Dans l'exemple suivant, nous présenterons comment utiliser la programmation C# pour démontrer comment insérer des tableaux imbriqués dans un document PDF.
Résumé des points clés :
1. Insérer un tableau imbriqué
2. Insérer du texte dans un tableau imbriqué
3. vers un tableau imbriqué
Utiliser les outils
Spire.PDF 4.9.7
Remarque :
1. La version utilisée ici est la 4.9.7 Après tests, la classe PdfGridCellContentList et la classe PdfGridCellContent impliquées dans le code ne sont disponibles que dans cette version ou supérieure. Lors de l'utilisation, veuillez faire attention aux informations de version.
2. Après le téléchargement et l'installation, lors de la modification du code, veuillez faire attention à ajouter une référence à Spire.Pdf.dll (le fichier dll peut être obtenu dans le dossier Bin sous le chemin d'installation)

Exemple de code (pour référence)
Étape 1 : Créer un document
PdfDocument pdf = new PdfDocument(); PdfPageBase page = pdf.Pages.Add();
Étape 2 : Ajouter des polices, pinceaux et écrivez du texte dans un document PDF
PdfTrueTypeFont font = new PdfTrueTypeFont(new Font("行楷", 11f), true);
PdfPen pen = new PdfPen(Color.Gray);string text = "2018 Pyeongchang Olympic Winter Games Medal Ranking";
page.Canvas.DrawString(text, font, pen, 100, 50);Étape 3 : Créer le premier tableau
//创建一个PDF表格,并添加两行 PdfGrid grid = new PdfGrid(); PdfGridRow row1 = grid.Rows.Add(); PdfGridRow row2 = grid.Rows.Add(); //设置表格的单元格内容和边框之间的上、下边距 grid.Style.CellPadding.Top = 5f; grid.Style.CellPadding.Bottom = 5f; //添加三列,并设置列宽grid.Columns.Add(3); grid.Columns[0].Width = 120f; grid.Columns[1].Width = 150f; grid.Columns[2].Width = 120f;
Étape 4 : Créer un tableau imbriqué
//创建一个一行两列的嵌套表格 PdfGrid embedGrid1 = new PdfGrid(); PdfGridRow newRow = embedGrid1.Rows.Add(); embedGrid1.Columns.Add(2); //设置嵌套表格的列宽 embedGrid1.Columns[0].Width = 50f; embedGrid1.Columns[1].Width = 60f;
Étape 5 : Ajouter du texte et des images aux tableaux imbriqués
//初始化SizeF类,设置图片大小
SizeF imageSize = new SizeF(45, 35);
//实例化PdfGridCellContentList、PdfGridCellContent类,加载需要添加到嵌套表格的图片
PdfGridCellContentList contentList = new PdfGridCellContentList();
PdfGridCellContent content = new PdfGridCellContent();
content.Image = PdfImage.FromFile("1.png");
content.ImageSize = imageSize;
contentList.List.Add(content);
//实例化PdfStringFormat、PdfTrueTypeFont类,设置单元格文字对齐方式
PdfStringFormat stringFormat = new PdfStringFormat(PdfTextAlignment.Center, PdfVerticalAlignment.Middle);
//添加文本内容及图片到嵌套表格
newRow.Cells[0].Value = "Norway";
newRow.Cells[0].StringFormat = stringFormat;
newRow.Cells[1].Value = contentList; //将图片添加到嵌套表格的第二个单元格
newRow.Cells[1].StringFormat = stringFormat;Étape 6 : Ajouter des données au premier tableau
//设置第一个表格的单元格的值和格式row1.Cells[0].Value = "Rank"; row1.Cells[0].StringFormat = stringFormat; row1.Cells[0].Style.Font = font; row1.Cells[0].Style.BackgroundBrush = PdfBrushes.LightSalmon; row1.Cells[1].Value = "Country"; row1.Cells[1].StringFormat = stringFormat; row1.Cells[1].Style.Font = font; row1.Cells[1].Style.BackgroundBrush = PdfBrushes.LightSalmon; row1.Cells[2].Value = "Total"; row1.Cells[2].StringFormat = stringFormat; row1.Cells[2].Style.Font = font; row1.Cells[2].Style.BackgroundBrush = PdfBrushes.LightSalmon; row2.Cells[0].Value = "1"; row2.Cells[0].StringFormat = stringFormat; row2.Cells[0].Style.Font = font; row2.Cells[1].Value = embedGrid1; //将嵌套表格添加到第一个表格的第二行第二个单元格 row2.Cells[1].StringFormat = stringFormat; row2.Cells[2].Value = "39"; row2.Cells[2].StringFormat = stringFormat; row2.Cells[2].Style.Font = font;
Étape 7 : Dessiner le tableau à la position spécifiée sur la page
grid.Draw(page, new PointF(30f, 90f));
Étape 8 : Enregistrez le document
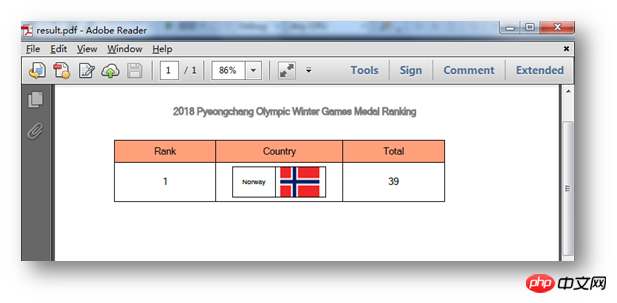
pdf.SaveToFile("result.pdf");Après avoir terminé le code, déboguez le programme et générez le document. Le tableau dessiné est le suivant :

Tous les codes :
using Spire.Pdf;
using Spire.Pdf.Graphics;
using Spire.Pdf.Grid;
using System.Drawing;
using System.Windows.Forms;
using System;
namespace NestedTable_PDF
{
class Program
{
static void Main(string[] args)
{
//实例化PdfDocument类,并添加页面到新建的文档
PdfDocument pdf = new PdfDocument();
PdfPageBase page = pdf.Pages.Add();
//添加字体、画笔,写入文本到PDF文档
PdfTrueTypeFont font = new PdfTrueTypeFont(new Font("行楷", 11f), true);
PdfPen pen = new PdfPen(Color.Gray);
string text = "2018 Pyeongchang Olympic Winter Games Medal Ranking";
page.Canvas.DrawString(text, font, pen, 100, 50);
//创建一个PDF表格,并添加两行
PdfGrid grid = new PdfGrid();
PdfGridRow row1 = grid.Rows.Add();
PdfGridRow row2 = grid.Rows.Add();
//设置表格的单元格内容和边框之间的上、下边距
grid.Style.CellPadding.Top = 5f;
grid.Style.CellPadding.Bottom = 5f;
//添加三列,并设置列宽
grid.Columns.Add(3);
grid.Columns[0].Width = 120f;
grid.Columns[1].Width = 150f;
grid.Columns[2].Width = 120f;
//创建一个一行两列的嵌套表格
PdfGrid embedGrid1 = new PdfGrid();
PdfGridRow newRow = embedGrid1.Rows.Add();
embedGrid1.Columns.Add(2);
//设置嵌套表格的列宽
embedGrid1.Columns[0].Width = 50f;
embedGrid1.Columns[1].Width = 60f;
//初始化SizeF类,设置图片大小
SizeF imageSize = new SizeF(45, 35);
//实例化PdfGridCellContentList、PdfGridCellContent类,加载需要添加到嵌套表格的图片
PdfGridCellContentList contentList = new PdfGridCellContentList();
PdfGridCellContent content = new PdfGridCellContent();
content.Image = PdfImage.FromFile("1.png");
content.ImageSize = imageSize;
contentList.List.Add(content);
//实例化PdfStringFormat、PdfTrueTypeFont类,设置单元格文字对齐方式
PdfStringFormat stringFormat = new PdfStringFormat(PdfTextAlignment.Center, PdfVerticalAlignment.Middle);
//添加文本内容及图片到嵌套表格
newRow.Cells[0].Value = "Norway";
newRow.Cells[0].StringFormat = stringFormat;
newRow.Cells[1].Value = contentList; //将图片添加到嵌套表格的第二个单元格
newRow.Cells[1].StringFormat = stringFormat;
//设置第一个表格的单元格的值和格式
row1.Cells[0].Value = "Rank";
row1.Cells[0].StringFormat = stringFormat;
row1.Cells[0].Style.Font = font;
row1.Cells[0].Style.BackgroundBrush = PdfBrushes.LightSalmon;
row1.Cells[1].Value = "Country";
row1.Cells[1].StringFormat = stringFormat;
row1.Cells[1].Style.Font = font;
row1.Cells[1].Style.BackgroundBrush = PdfBrushes.LightSalmon;
row1.Cells[2].Value = "Total";
row1.Cells[2].StringFormat = stringFormat;
row1.Cells[2].Style.Font = font;
row1.Cells[2].Style.BackgroundBrush = PdfBrushes.LightSalmon;
row2.Cells[0].Value = "1";
row2.Cells[0].StringFormat = stringFormat;
row2.Cells[0].Style.Font = font;
row2.Cells[1].Value = embedGrid1; //将嵌套表格添加到第一个表格的第二行第二个单元格
row2.Cells[1].StringFormat = stringFormat;
row2.Cells[2].Value = "39";
row2.Cells[2].StringFormat = stringFormat;
row2.Cells[2].Style.Font = font;
//将表格绘制到页面指定位置
grid.Draw(page, new PointF(30f, 90f));
//保存文档并打开
pdf.SaveToFile("result.pdf");
System.Diagnostics.Process.Start("result.pdf");
}
}
}Ce qui précède est le C# en ce moment Tout le contenu pour dessiner des tableaux imbriqués au format PDF.
Pour plus de didacticiels connexes, veuillez consulter :
(Fin de cet article)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Active Directory avec C#
Sep 03, 2024 pm 03:33 PM
Active Directory avec C#
Sep 03, 2024 pm 03:33 PM
Guide d'Active Directory avec C#. Nous discutons ici de l'introduction et du fonctionnement d'Active Directory en C# ainsi que de la syntaxe et de l'exemple.
 Générateur de nombres aléatoires en C#
Sep 03, 2024 pm 03:34 PM
Générateur de nombres aléatoires en C#
Sep 03, 2024 pm 03:34 PM
Guide du générateur de nombres aléatoires en C#. Nous discutons ici du fonctionnement du générateur de nombres aléatoires, du concept de nombres pseudo-aléatoires et sécurisés.
 Sérialisation C#
Sep 03, 2024 pm 03:30 PM
Sérialisation C#
Sep 03, 2024 pm 03:30 PM
Guide de sérialisation C#. Nous discutons ici de l'introduction, des étapes de l'objet de sérialisation C#, du fonctionnement et de l'exemple respectivement.
 Vue Grille de données C#
Sep 03, 2024 pm 03:32 PM
Vue Grille de données C#
Sep 03, 2024 pm 03:32 PM
Guide de la vue Grille de données C#. Nous discutons ici des exemples de la façon dont une vue de grille de données peut être chargée et exportée à partir de la base de données SQL ou d'un fichier Excel.
 Modèles en C#
Sep 03, 2024 pm 03:33 PM
Modèles en C#
Sep 03, 2024 pm 03:33 PM
Guide des modèles en C#. Nous discutons ici de l'introduction et des 3 principaux types de modèles en C# ainsi que de ses exemples et de l'implémentation du code.
 Nombres premiers en C#
Sep 03, 2024 pm 03:35 PM
Nombres premiers en C#
Sep 03, 2024 pm 03:35 PM
Guide des nombres premiers en C#. Nous discutons ici de l'introduction et des exemples de nombres premiers en c# ainsi que de l'implémentation du code.
 Factorielle en C#
Sep 03, 2024 pm 03:34 PM
Factorielle en C#
Sep 03, 2024 pm 03:34 PM
Guide de Factorial en C#. Nous discutons ici de l'introduction de factorial en c# ainsi que de différents exemples et de l'implémentation du code.
 La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et l'asynchrone est que le multithreading exécute plusieurs threads en même temps, tandis que les opérations effectuent de manière asynchrone sans bloquer le thread actuel. Le multithreading est utilisé pour les tâches à forte intensité de calcul, tandis que de manière asynchrone est utilisée pour l'interaction utilisateur. L'avantage du multi-threading est d'améliorer les performances informatiques, tandis que l'avantage des asynchrones est de ne pas bloquer les threads d'interface utilisateur. Le choix du multithreading ou asynchrone dépend de la nature de la tâche: les tâches à forte intensité de calcul utilisent le multithreading, les tâches qui interagissent avec les ressources externes et doivent maintenir la réactivité de l'interface utilisateur à utiliser asynchrone.





