 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication des étapes pour la mise en page flexible en CSS (avec code)
Explication des étapes pour la mise en page flexible en CSS (avec code)
Explication des étapes pour la mise en page flexible en CSS (avec code)
Le contenu de cet article est d'expliquer les étapes de la mise en page élastique flexible en CSS (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
html :
nbsp;html>
<meta>
<meta>
<title></title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrap{
width: 300px;
height: 300px;
display: flex;
flex-direction: row; /*默认主轴方向水平向右*/
flex-direction: row-reverse; /*可选主轴方向水平向左*/
/* flex-direction: column; */ /*可选主轴方向垂直向下*/
/* flex-direction: column-reverse; */ /*可选主轴方向垂直向上*/
flex-wrap: wrap; /*默认侧轴方向与主轴垂直方向向下或者右*/
/* flex-wrap: wrap-reverse; */ /*可选侧轴方向与主轴垂直方向向上或者左*/
}
.wrap div{
background: skyblue;
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
border: bisque 1px solid;
}
</style>
<div>
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
Étape 1 : Définissez d'abord display: flex; pour le conteneur parent, ce qui signifie utiliser la disposition élastique flex
Étape 2 : Définissez l'axe principal direction
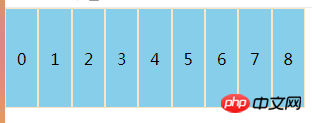
①flex-direction: row; (paramètre par défaut) la direction de l'axe principal est horizontalement vers la droite, le résultat est comme indiqué :

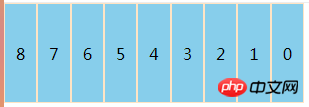
②flex- direction : row-reverse ; (paramètre facultatif) la direction de l'axe principal est horizontale vers la gauche, le résultat est comme indiqué sur la figure :

③flex-direction : colonne ; (paramètre facultatif) la direction de l'axe principal est verticale vers le bas, le résultat sera découvert par vous-même (principalement parce qu'il est trop long/souriant)
④flex-direction : colonne -reverse ; (paramètre facultatif) La direction de l'axe principal est verticalement vers le haut, il en va de même pour les
étapes Trois : Définir la direction de l'axe latéral
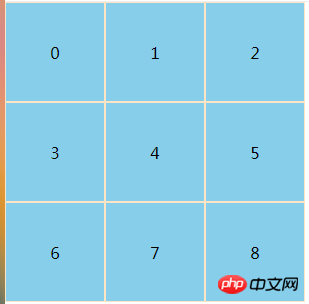
①flex-wrap : envelopper l'axe latéral par défaut ; la direction est vers le bas ou perpendiculairement à l'axe principal. Le résultat est comme indiqué sur la figure :

②flex-wrap : wrap-reverse ; est vers le haut ou vers la gauche perpendiculaire à l'axe principal. Le résultat est un casse-tête
Remarque : la direction de l'axe latéral change avec l'axe principal, et l'axe principal est toujours plus proche de l'axe latéral. vertical, la direction des deux axes par défaut vers la droite et vers le bas
Autres paramètres d'attribut :
flex-flow :
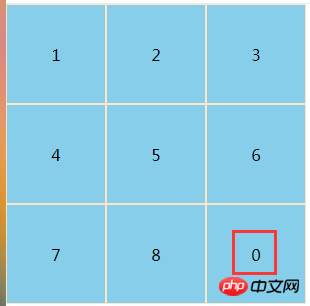
order:number élément évolutif, par exemple, ajoutez un order: 1 à un sous-conteneur. L'ordre par défaut de tous les sous-conteneurs est 0. Lorsque nous définissons l'ordre du premier conteneur sur. 1, quelque chose de similaire à l'effet de tri

justify-content:flex-start(default)||flex-end||center||space- between||space -around conteneur évolutif
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





