
Le contenu de cet article vise à expliquer en détail la chaîne de prototypes JS. Elle a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Ma compréhension des prototypes js et des chaînes de prototypes a toujours été déroutante. Après avoir lu "JavaScript Advanced Programming" et divers articles, j'ai enfin une compréhension préliminaire des prototypes et des chaînes de prototypes. compréhension approfondie, j'analyserai une question que j'ai rencontrée il y a quelque temps et j'utiliserai mes propres idées pour l'interpréter afin d'approfondir ma compréhension des prototypes et des chaînes de prototypes.
1. Question
Quel est le résultat de l'exécution du programme suivant ?
function Animal() {
this.name = 'Animal';
}
Animal.prototype.changeName = function (name) {
this.name = name;
}
function Cat() {
this.name = 'Cat';
}
var animal = new Animal();
Cat.prototype = animal;
Cat.prototype.constructor = Cat;
var cat = new Cat();
animal.changeName('Tiger');
console.log(cat.name)A. Animal
B. Chat
C. Tigre
D.
2. Interprétation
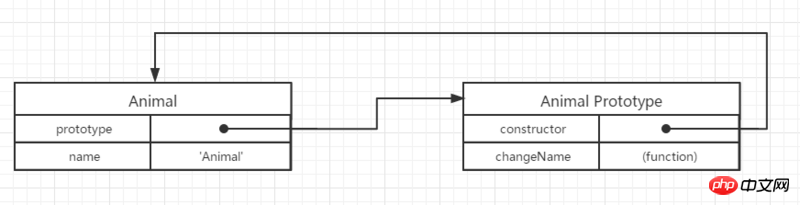
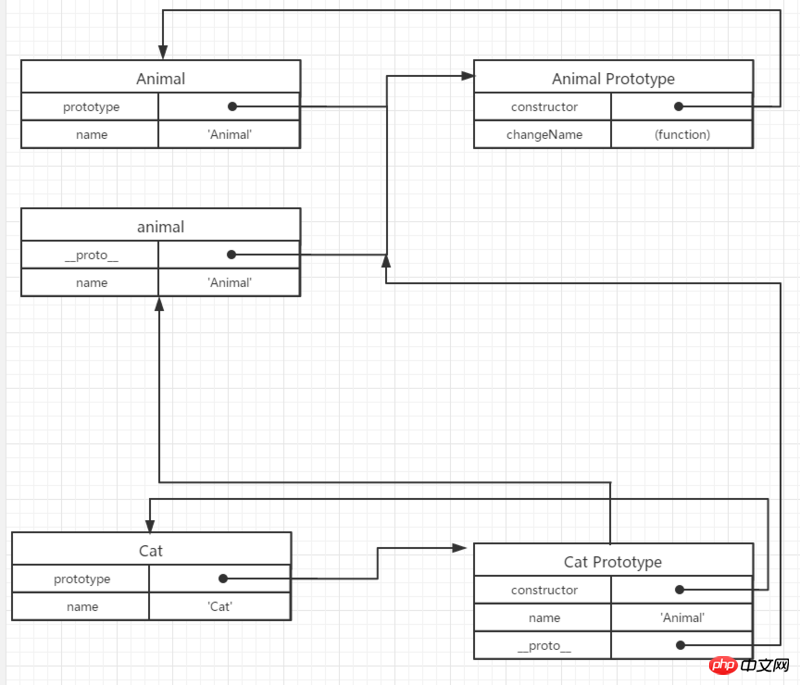
1. Objet prototypeChaque fois qu'une nouvelle fonction est créée, un prototype sera créé pour la fonction selon un ensemble de règles spécifiques. cette propriété pointe vers l'objet prototype de la fonction. Par défaut, tous les objets prototypes obtiennent automatiquement un attribut constructeur, qui est un pointeur vers la fonction où se trouve l'attribut prototype. Ce qui suit utilise des images pour illustrer
function Animal() {
this.name = 'Animal';
}
Animal.prototype.changeName = function (name) {
this.name = name;
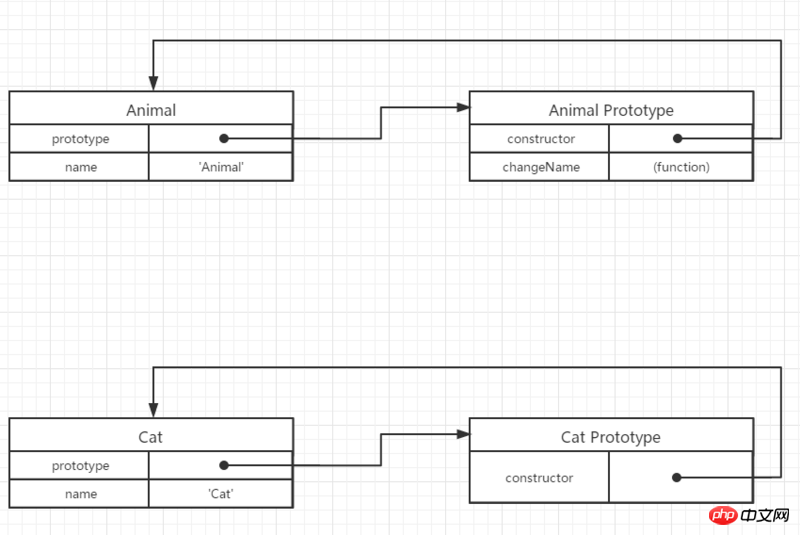
}Créez d'abord une fonction Animal, Animal contient un attribut prototype, pointant vers Animal Prototype et Animal. prototype.constructor pointe vers Animal. À l'heure actuelle, étant donné que l'attribut name est défini dans la fonction, il ne figure pas dans le prototype animal et la fonction changeName est définie via Animal.prototype.changeName, nous pouvons donc utiliser cette méthode pour partager le prototype lors de l'instanciation de plusieurs objets. Méthode de sauvegarde. De même, il en va de même lorsque la fonction Cat est créée. 
function Cat() {
this.name = 'Cat';
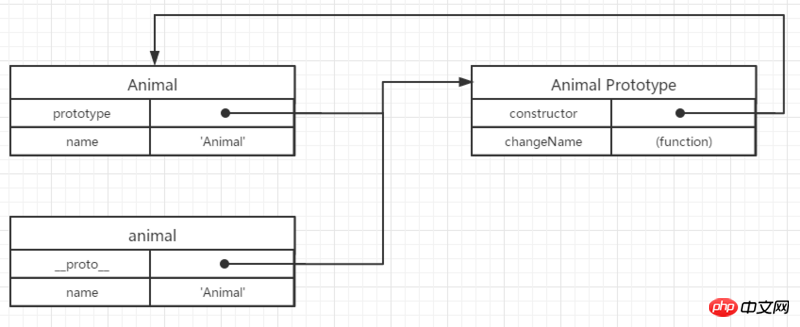
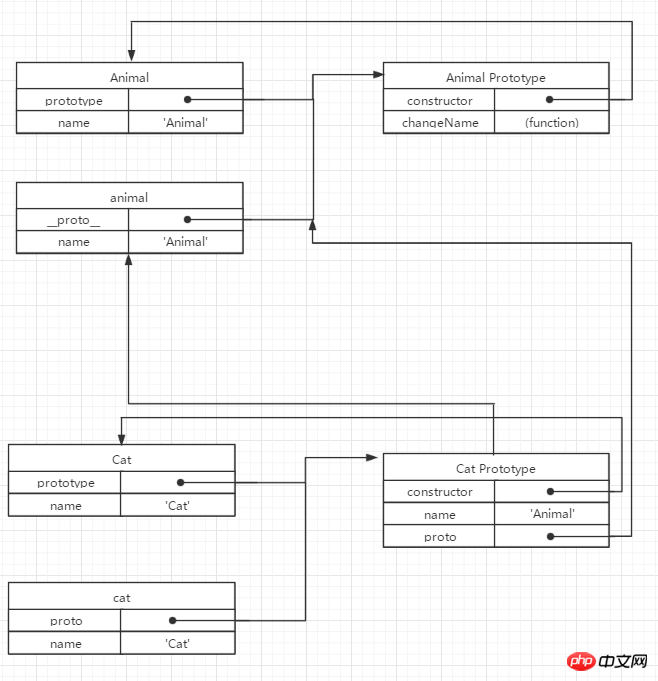
}2. Créer une instance  Lorsque le constructeur est appelé pour créer une nouvelle instance, l'intérieur du l'instance contiendra un pointeur (propriété interne) vers l'objet prototype du constructeur. Ce pointeur est appelé [[Prototype]] dans ECMA-262 5e édition. Bien qu'il n'existe aucun moyen standard d'accéder à [[Prototype]] dans les scripts, Firefox, Safari et Chrome prennent en charge un attribut __proto__ sur chaque objet. Il est important de préciser que cette connexion existe entre l'instance et l'objet prototype du constructeur, et non entre l'instance et le constructeur.
Lorsque le constructeur est appelé pour créer une nouvelle instance, l'intérieur du l'instance contiendra un pointeur (propriété interne) vers l'objet prototype du constructeur. Ce pointeur est appelé [[Prototype]] dans ECMA-262 5e édition. Bien qu'il n'existe aucun moyen standard d'accéder à [[Prototype]] dans les scripts, Firefox, Safari et Chrome prennent en charge un attribut __proto__ sur chaque objet. Il est important de préciser que cette connexion existe entre l'instance et l'objet prototype du constructeur, et non entre l'instance et le constructeur.

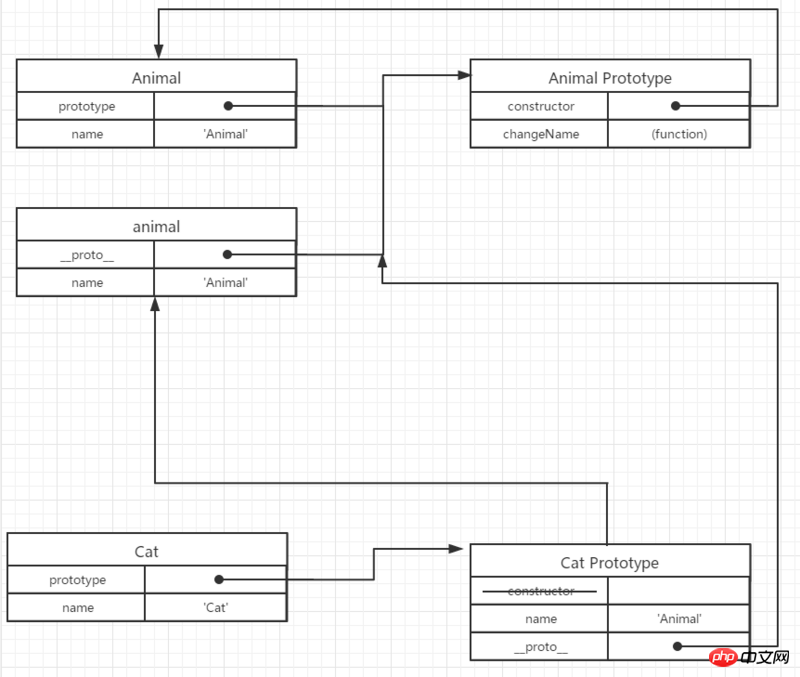
// 将Cat的原型对象指向animal实例,获得animal中的属性,原有的属性丢失 Cat.prototype = animal;
Cette partie est équivalente au pointeur de l'objet prototype of Cat pointe vers l'instance animale, de sorte que l'attribut constructeur d'origine dans l'objet prototype Cat est perdu et remplacé par les attributs de l'instance animal, y compris l'attribut name et l'attribut interne __proto__. En même temps, l'attribut __proto__ pointe également. à Animal.prototype, afin que Cat puisse également rechercher les propriétés et les méthodes appelées dans Animal via la chaîne de prototypes. 
// 相当于重新创建了constructor,指向Cat构造函数 Cat.prototype.constructor = Cat;
Cette partie équivaut à recréer un attribut constructeur dans l'objet prototype et à pointer vers le constructeur Cat. 
var cat = new Cat(); // 实例化一个Cat对象,跟实例化Animal相似
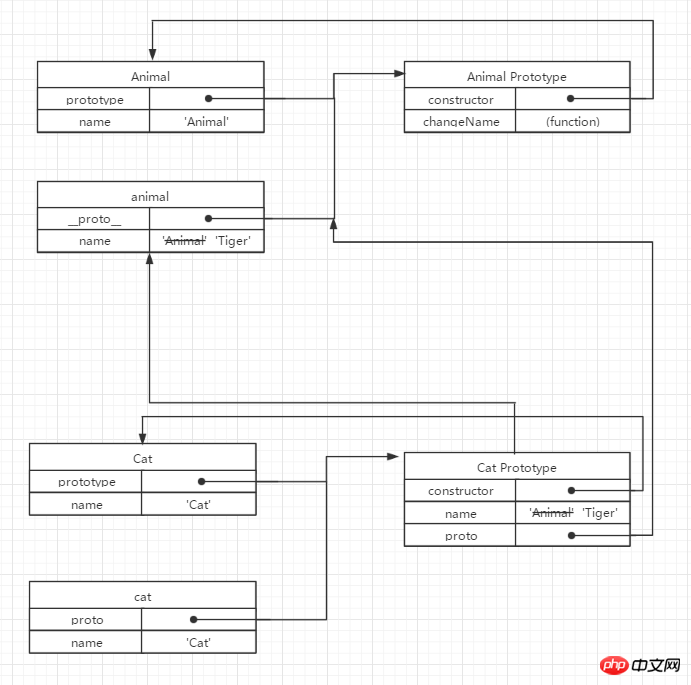
3. Appelez la méthode  Quand var animal = new Animal(); l'objet Animal, animal contient une propriété interne qui pointe vers Animal.prototype en d'autres termes, animal n'a aucune relation directe avec le constructeur Animal ; Cependant, vous pouvez voir que même si changeName n'est pas inclus dans l'instance, nous pouvons appeler animal.changeName(name). Ceci est réalisé grâce au processus de recherche des attributs de l'objet, c'est-à-dire :
Quand var animal = new Animal(); l'objet Animal, animal contient une propriété interne qui pointe vers Animal.prototype en d'autres termes, animal n'a aucune relation directe avec le constructeur Animal ; Cependant, vous pouvez voir que même si changeName n'est pas inclus dans l'instance, nous pouvons appeler animal.changeName(name). Ceci est réalisé grâce au processus de recherche des attributs de l'objet, c'est-à-dire :
Recherchez d'abord l'instance. dans l'instance S'il existe une méthode changeName dans animal, sinon continuez la recherche, allez sur Animal.prototype pour savoir s'il existe une méthode changeName, si c'est le cas, appelez-la, sinon continuez la recherche, recherchez dans Object. prototype, s'il n'est pas trouvé au final, un null sera renvoyé.
animal.changeName('Tiger');
console.log(cat.name) // Cat
最后,获取cat.name,与查找方法同样,也是先去实例中cat查找是否含有name属性,在这里很明显是存在的,因此直接结束寻找,此时cat.name = 'Cat'。
三、总结
通过这道题,加深了我对原型和原型链的理解,其实这道题也可以扩展到关于继承的知识点,在JavaScript中实现继承主要是依靠原型链来实现。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!