
Cet article vous explique comment extraire la couleur du thème d'une image ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
J'ai rencontré une exigence en travaillant : extraire la couleur du thème de l'image et sélectionner la couleur correspondante donnée par l'interface utilisateur via une certaine relation de mappage. Ce qui me vient à l’esprit est de savoir comment l’implémenter s’il ne s’agit que d’un pur frontal ?
1. Idées et préparations
Utilisez le canevas pour obtenir des informations sur les pixels de l'image, puis utilisez un algorithme pour extraire la couleur du thème.
1.1 Comprendre le véritable principe des pixels de Canvas Canvas
MDN : En fait, vous pouvez directement renvoyer un objet imageData pour obtenir les données de pixels de la scène via getImageData.
L'objet imageData contient les attributs en lecture seule suivants :
width : largeur de l'image, l'unité est en pixels
hauteur : hauteur de l'image, l'unité est en pixels
data : un tableau unidimensionnel de type Uint8ClampedArray, contenant des données entières au format RGBA, allant de 0 à 255 (255 inclus).
L'attribut data renvoie un Uint8ClampedArray, qui peut être utilisé comme données de pixel initiales pour la visualisation. Utilisez 4 pour chaque pixel
Valeur de 1 octet (dans l'ordre des valeurs rouge, vert, bleu et transparent, format "RGBA")
Venez représenter. Chaque partie de valeur de couleur est représentée par 0 à 255. Chaque partie se voit attribuer un index consécutif dans le tableau, la partie rouge du pixel supérieur gauche étant à l'index 0 dans le tableau. Les pixels sont traités de gauche à droite, puis vers le bas, sur l'ensemble du tableau.
Uint8ClampedArray contient des données hauteur × largeur × 4 octets, avec des valeurs d'index de 0 à (hauteur × largeur × 4) -1
1.2 Comprendre la méthode de coupe médiane (Coupe médiane)
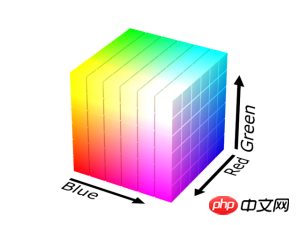
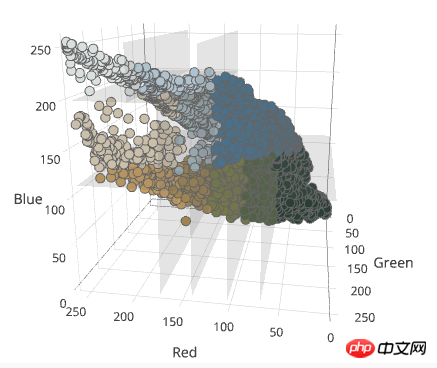
La méthode de segmentation médiane est généralement un algorithme qui réduit la profondeur de bits des images lors du traitement d'images. Elle peut être utilisée pour convertir des images à bits élevés en images à bits faibles, par exemple pour convertir des images 24 bits en images 8 bits. Nous pouvons également l'utiliser pour extraire la couleur du thème de l'image. Le principe est de considérer chaque couleur de pixel de l'image comme un point dans un espace tridimensionnel avec R, G et B comme axes de coordonnées depuis la plage de valeurs. des trois couleurs est de 0 à 255, donc les couleurs de l'image sont distribuées dans ce cube de couleurs. Comme le montre la figure :

Ensuite, coupez le côté le plus long de RVB en deux à partir de la médiane des statistiques de couleur, de sorte que les deux obtiennent chaque cuboïde contient le même nombre de pixels. Répétez ce processus comme indiqué dans la figure ci-dessous jusqu'à ce que le nombre de cuboïdes coupés soit égal au nombre de couleurs du thème. Enfin, prenez le milieu de chaque cuboïde.

En utilisation réelle, si vous coupez simplement selon le point médian, certains cuboïdes auront un grand volume mais un petit nombre de pixels. La solution est de prioriser les cuboïdes avant de découper. Le coefficient de tri est volume * nombre de pixels. Cela peut essentiellement résoudre de tels problèmes.
La bibliothèque color-thief est implémentée sur la base de la méthode de segmentation médiane.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!