
Le contenu de cet article est de présenter comment obtenir l'effet de mise en évidence des résultats de la requête du champ de recherche DataTables. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
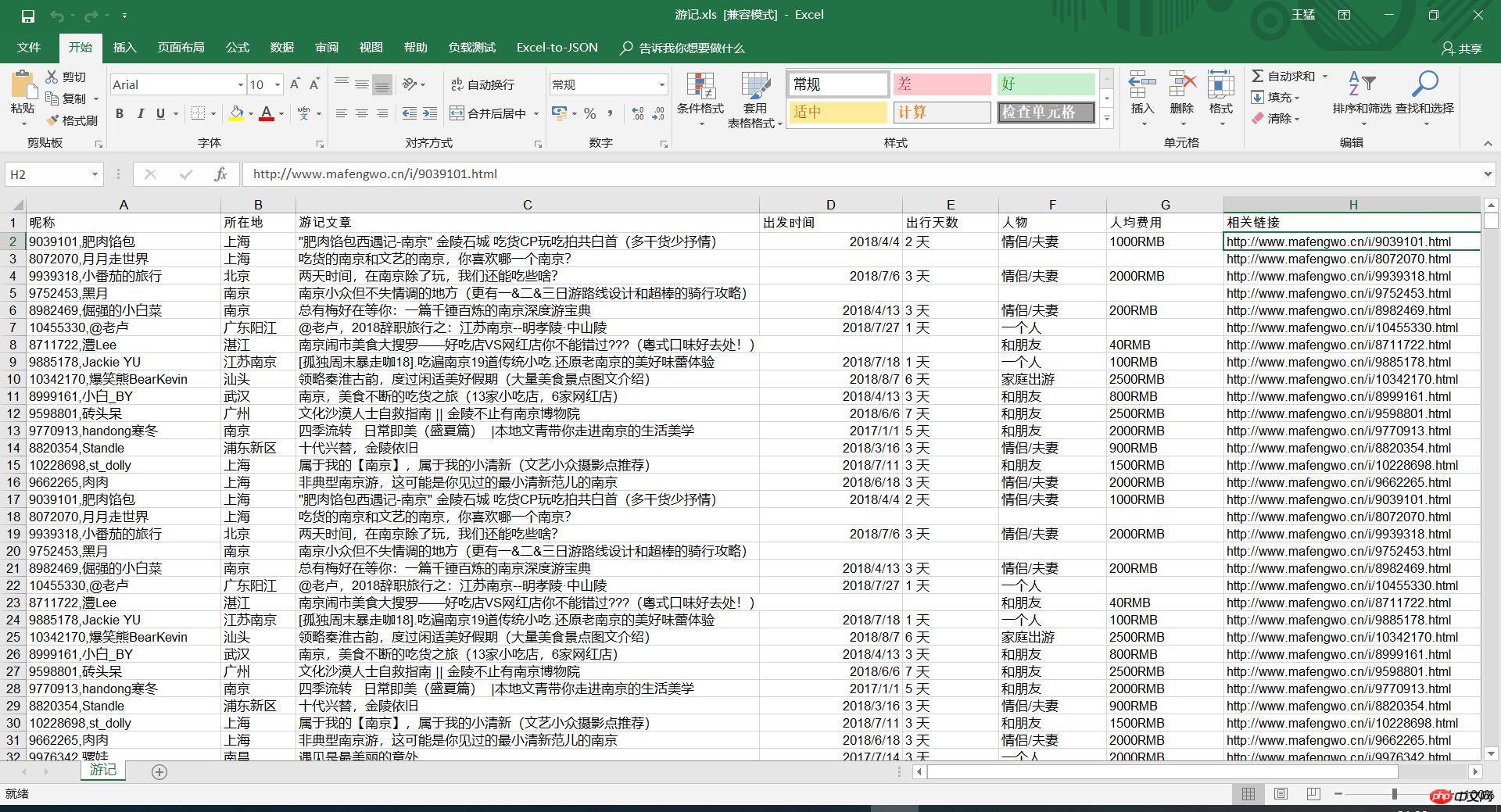
DataTables est un plug-in de tableau HTML encapsulé qui enrichit le style des tableaux HTML et fournit une variété de fonctions de tableau avancées telles que la recherche instantanée et la pagination. Les utilisateurs peuvent écrire très peu de code (même utiliser simplement l'exemple de code officiel) et créer un magnifique tableau pour afficher les données. Pour plus d'informations sur DataTables, veuillez consulter : http://www.datatables.club/, https://datatables.net/. La figure suivante montre les données pertinentes des notes de voyage des attractions touristiques de Nanjing, affichées dans le tableau DataTables.


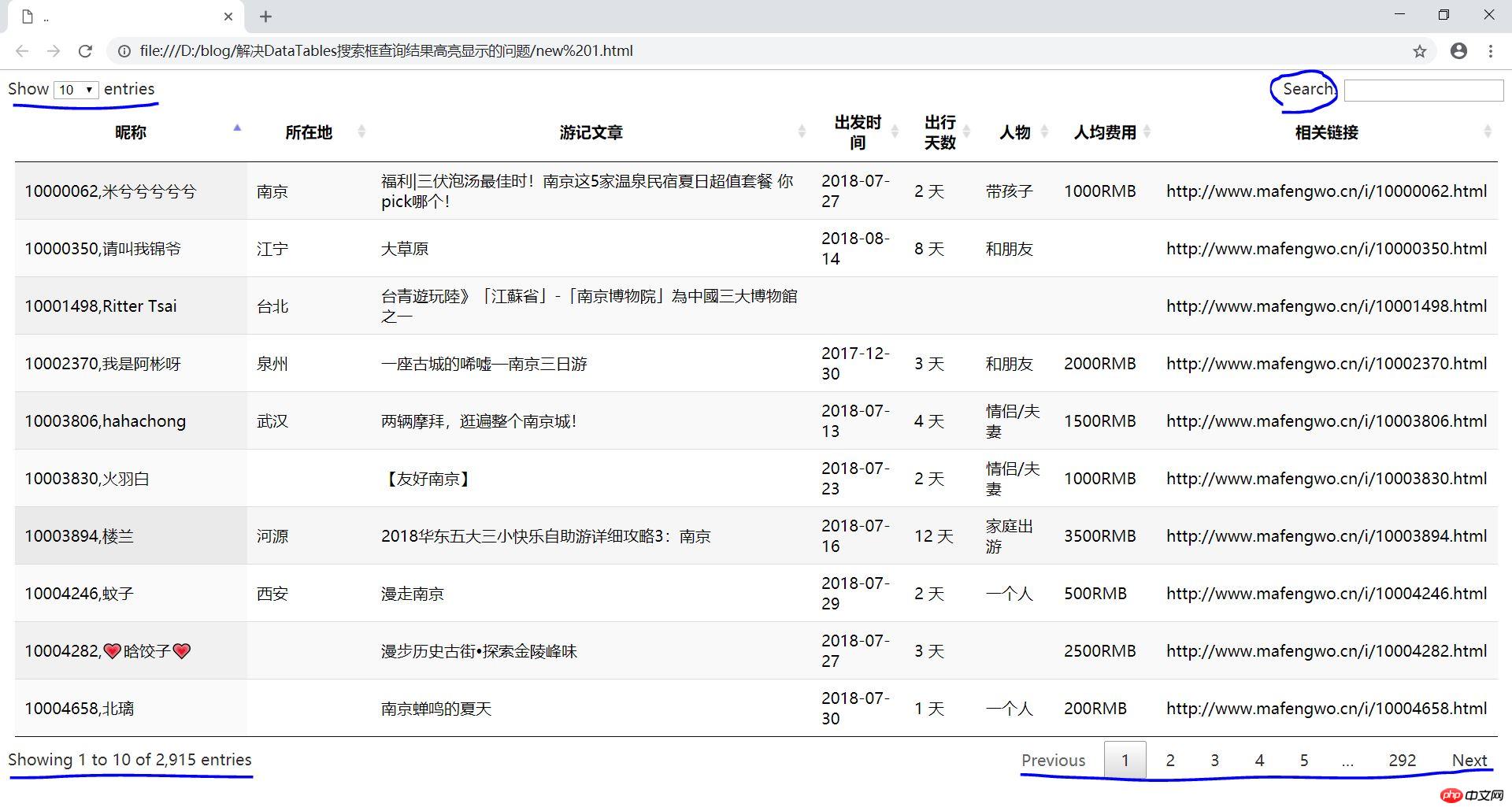
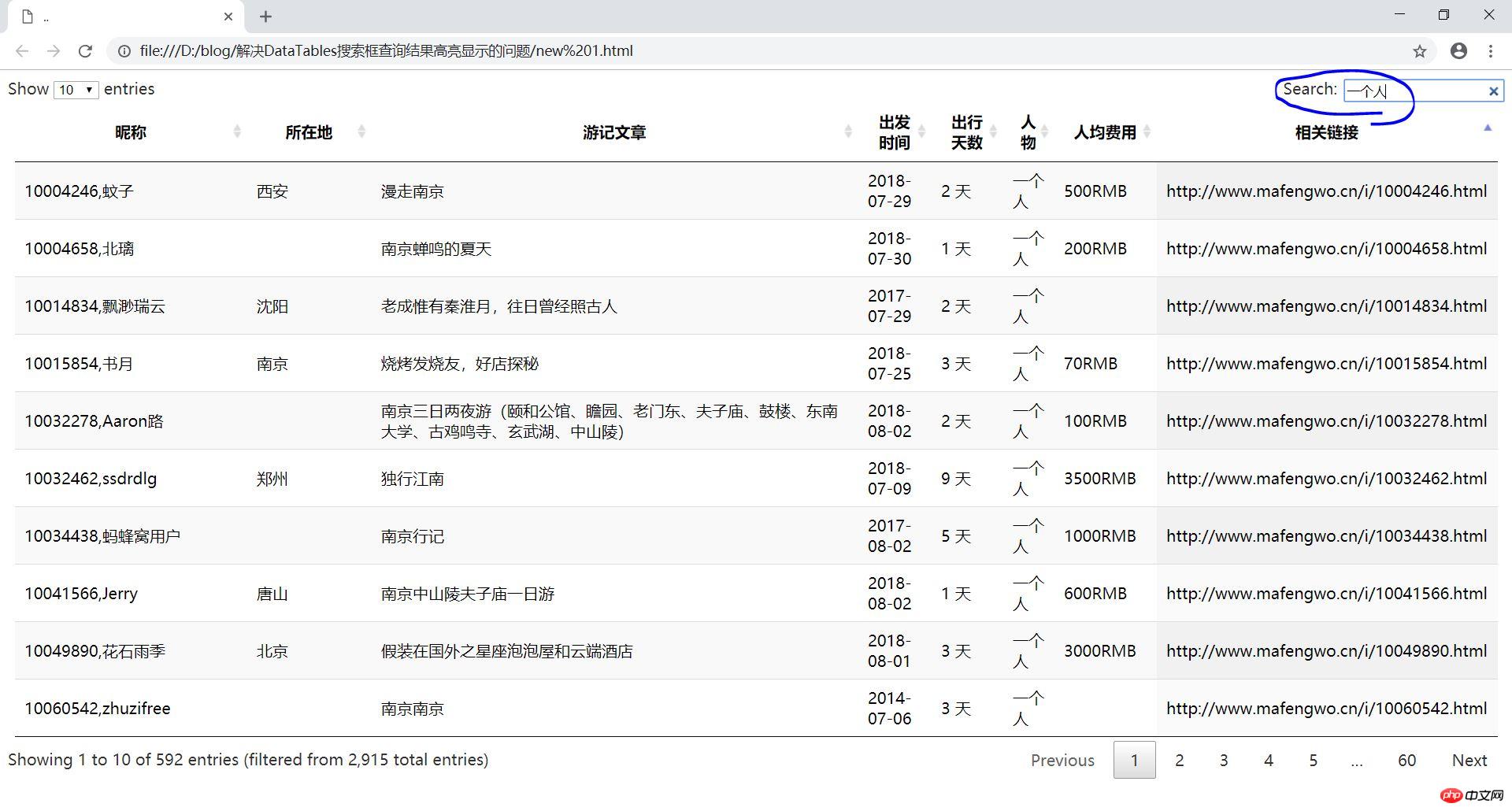
La recherche instantanée, la pagination et d'autres fonctions dans la table DataTable ci-dessus sont créé Il existe après l'objet DataTables, il n'est donc pas nécessaire d'écrire du code associé. "Recherche instantanée" signifie qu'à mesure que les caractères saisis changent, les informations correspondantes changeantes apparaîtront dans le tableau.

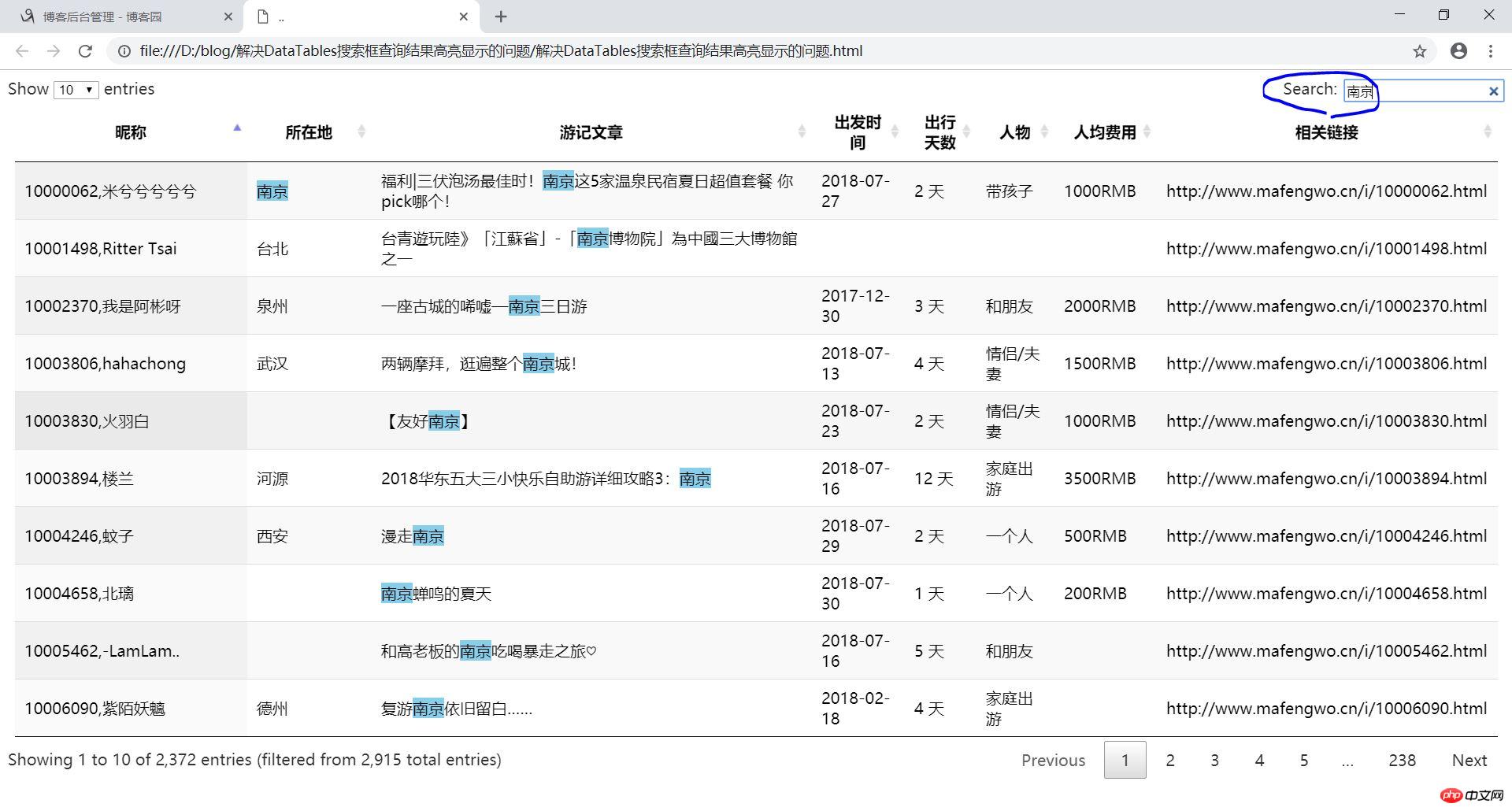
Cependant, DataTables lui-même ne fournit pas la fonction de mise en évidence des résultats de recherche, et vous devez introduire les fichiers JavaScript pertinents et écrire le code pertinent. Le site Web chinois DataTables fournit ce fichier js, mais dans l'exemple il manque une instruction pour définir le style, donc la fonction de surbrillance ne peut pas être réalisée . http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

1. Codes associés de DataTables
1. Squelette de code
Pour utiliser la table DataTables, vous devez l'introduire jQuery ; l'exemple utilise le CDN DataTables en ligne.
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
</body>
</html>2. Créez un tableau
Créez un élément 3. Configurer la table dans la balise DataTable <script></script> paramètres pertinents pour le DataTable Aucun autre style n’est défini ici, seule la source de données de la table est configurée. Les tables DataTables prennent en charge plusieurs sources de données, des tableaux d'objets JavaScript, des données renvoyées par ajax, des données au format json, etc. Ici, les données du tableau Excel sont stockées dans le fichier « Nanjing Travel Notes.js » sous la forme d'un tableau d'objets (chaque élément du tableau est un objet, c'est-à-dire une information sur le dossier de voyage), puis introduit dans src dans la page HTML où se trouve DataTables ("Il n'y a qu'un seul tableau d'objets JavaScript dans le fichier Nanjing Attractions.js"). Pour configurer la source de données de cette manière, vous devez définir l'attribut columns dans le constructeur DataTable. Notez que cela doit correspondre aux informations d'en-tête de la table. Pour d'autres méthodes de définition du style DataTables et de configuration de la source de données, veuillez vérifier le contenu pertinent dans la documentation officielle : https://datatables.net/examples/index. Le site chinois DataTables propose une méthode de mise en évidence (http://www.datatables.club/blog/2014/10/22/search-result- highlighting.html), à condition que les fichiers js puissent être mis en surbrillance, mais le style tag , définit les informations d'en-tête de la table table.
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body><body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!-- DataTables 数据源 -->
<script src="南京游记.js"></script>
<!-- DataTables 设置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
})
});
</script>
</body>