
Cet article vous présente principalement la méthode du css3 pour masquer le débordement de texte et afficher l'effet de points de suspension .
Au cours de notre processus de développement de pages frontales, lorsqu'il y a trop de contenu textuel, afin d'améliorer l'expérience utilisateur et de faciliter la lecture des utilisateurs, nous devons implémenter l'effet de débordement de texte, masquant et afficher des ellipses. Évidemment, les points de suspension signifient qu'il y a beaucoup de contenu derrière cela qui n'est pas affiché. Ainsi, pour les novices du front-end, ils ne savent peut-être pas comment obtenir cet effet.
Ci-dessous, nous utiliserons un exemple de code simple pour présenter l'effet de l'utilisation de css3 pour masquer le débordement de texte et afficher les points de suspension .
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<title>Css3实现文本溢出隐藏效果</title>
<meta charset="utf-8"/>
<style type="text/css">
.main .one p {
width: 500px;
text-indent: 3em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
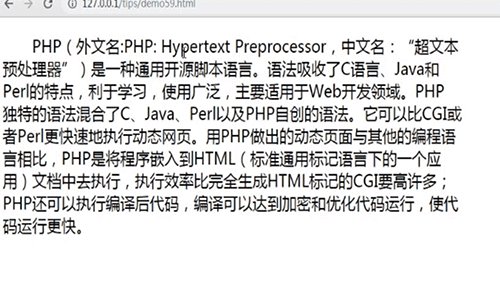
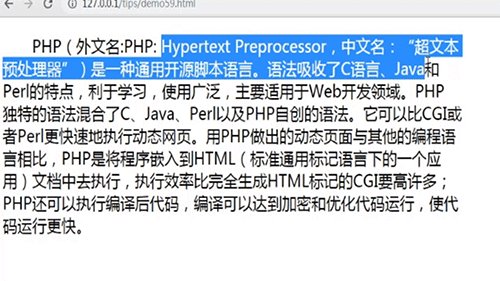
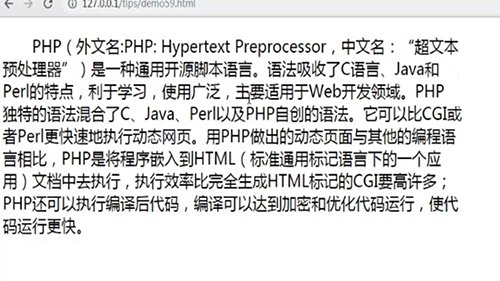
.main .one p:hover {
text-overflow: inherit;
overflow: visible;
white-space: inherit;
}
</style>
</head>
<body>
<div class="main">
<div class="one">
<p>PHP(外文名:PHP: Hypertext
Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP
独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。</p>
</div>
</div>
</body>
</html>Introduction à l'attribut CSS associé :
text-indent règles d'attribut Le retrait de la première ligne de texte dans un bloc de texte. L'attribut
white-space définit comment gérer les espaces blancs dans l'élément.
text-overflow L'attribut spécifie ce qui se passe lorsque le texte déborde de l'élément conteneur. L'attribut
overflow spécifie ce qui se passe lorsque le contenu déborde de la zone d'élément.
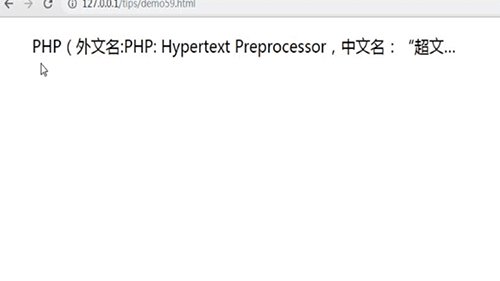
L'effet du code ci-dessus lorsqu'il est accessible au premier plan est le suivant :

Cet article concerne la méthode de masquage du débordement de texte et d'affichage des points de suspension. effet en CSS3. J'espère que cela aidera les amis qui ont besoin d'aide !
Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinois Tutoriel vidéo CSS3, Tutoriel vidéo CSS, Tutoriel Bootstrap , etc. Tutoriels associés, tout le monde est invité à se référer et à étudier !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
 Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
 Comment définir une bordure pointillée CSS
Comment définir une bordure pointillée CSS
 Quelles sont les fonctions des réseaux informatiques
Quelles sont les fonctions des réseaux informatiques
 Introduction à la syntaxe de vitesse
Introduction à la syntaxe de vitesse
 instruction de sortie Java
instruction de sortie Java
 Comment résoudre le problème signalé par le lien MySQL 10060
Comment résoudre le problème signalé par le lien MySQL 10060