
Internet a une fameuse règle des 8 secondes. Lorsque les utilisateurs accèdent à une page Web, ils deviendront impatients si cela prend plus de 8 secondes, et si le chargement prend trop de temps, ils abandonneront . La plupart des utilisateurs s'attendent à ce que les pages Web se chargent dans les 2 secondes. En fait, pour chaque seconde supplémentaire de temps de chargement, vous perdez 7 % de vos utilisateurs. 8 secondes, ce n'est pas exactement 8 secondes, cela montre simplement l'importance du temps de chargement pour les développeurs de sites Web. Alors, comment pouvons-nous optimiser les performances des pages et améliorer la vitesse de chargement des pages ? C’est la principale question abordée dans cet article. Cependant, l’optimisation des performances est une question globale. Il n’est pas facile de tout énumérer de manière exhaustive. Cet article se concentre uniquement sur certains points essentiels. Voici mon résumé des méthodes courantes d'optimisation des performances :
Inclut principalement ces aspects : compression HTML, compression css, compression js, brassage et fusion de fichiers .
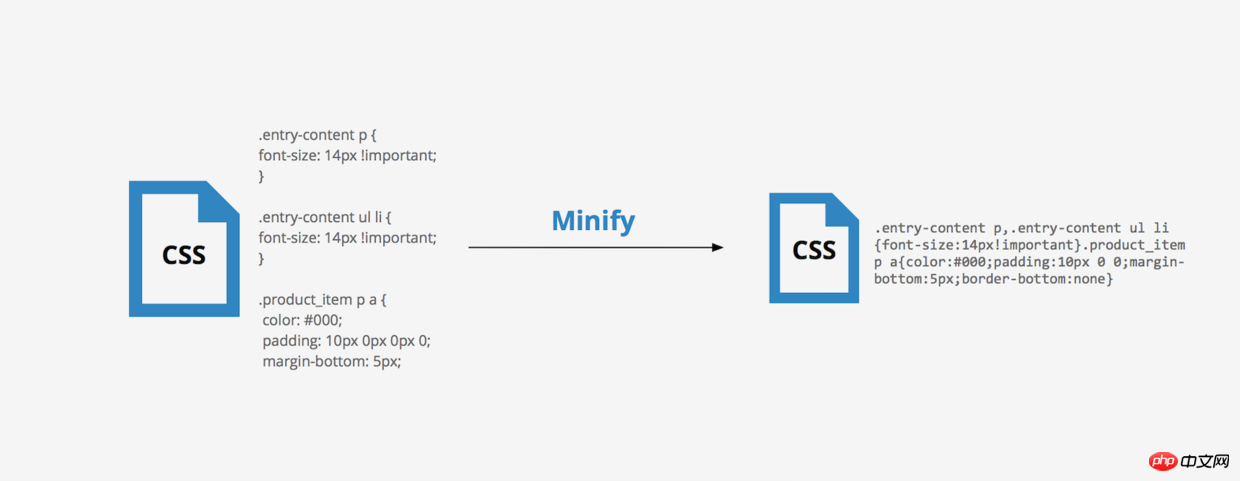
La compression des ressources peut supprimer les caractères redondants des fichiers, tels que les retours chariot et les espaces. Lorsque vous écrivez du code dans un éditeur, vous utilisez l'indentation et les commentaires. Ces méthodes rendent sans aucun doute votre code concis et lisible, mais elles ajoutent également des octets supplémentaires au document.
La compression du code HTML consiste à compresser les caractères qui ont un sens dans les fichiers texte mais qui ne sont pas affichés en HTML, y compris les espaces, les tabulations, les sauts de ligne, etc. Caractères ayant d'autres significations , comme les commentaires HTML, peuvent également être compressés.
Comment compresser du HTML :
Utiliser un site Web en ligne pour la compression (généralement non utilisé lors du développement)
nodejs fournit l'outil html-minifier
Compression de rendu du moteur de modèle back-end
La compression du code CSS consiste simplement à supprimer du code invalide et à fusionner la sémantique CSS.
Comment compresser le CSS :
Utilisez un site Web en ligne pour compression (Généralement non utilisé pendant le développement)
Utilisez l'outil html-minifier
Utilisez clean-css pour compresser le CSS

La compression et la confusion JS incluent principalement les parties suivantes :
Suppression des caractères invalides
Suppression des commentaires
Réduction et optimisation de la sémantique du code
Protection du code (la logique du code devient confuse et réduit la lisibilité du code, c'est très important)
Comment compresser et gâcher js
Utiliser un site Web en ligne pour la compression (généralement non utilisé pendant le développement)
Utiliser l'outil html-minifier
Utilisez uglifyjs2 pour compresser js
En fait, la compression css et la compression js et la confusion sont bien plus rentables que la compression html En même temps, css. le code et le code js sont meilleurs que Il y a beaucoup plus de codes html, et la réduction du trafic apportée par la compression css et la compression js sera très évidente. Ainsi, pour les grandes entreprises, la compression html est facultative, mais la compression css et js et la confusion sont indispensables !

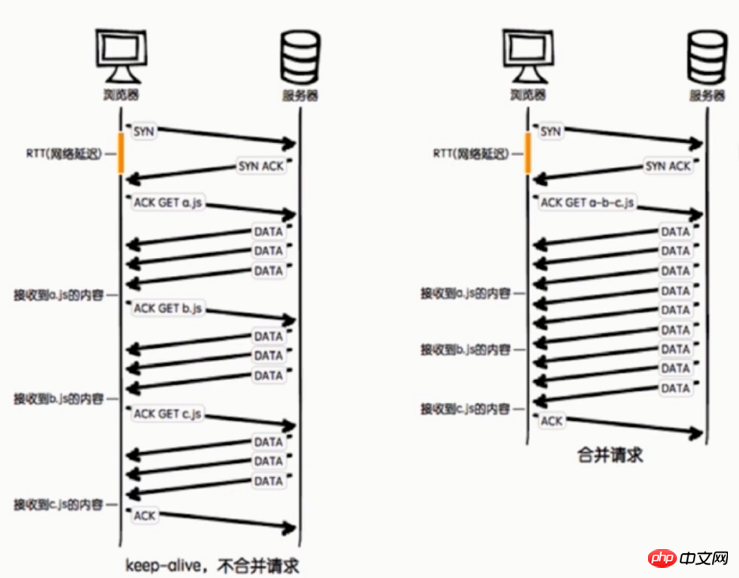
Comme vous pouvez le voir sur l'image ci-dessus, là il n'y a pas de demandes de fusion Les défauts suivants :
Il y a des requêtes en amont insérées entre les fichiers, ce qui augmente les délais réseau N-1
Soumis au paquet problèmes de perte L'impact est plus grave
La méthode keep-alive peut avoir des problèmes et peut être déconnectée lors du passage via le serveur proxy, ce qui signifie que l'état keep-alive ne peut pas toujours être maintenu
La compression et la fusion des CSS et des js peuvent réduire le nombre de requêtes http sur le site, mais la fusion de fichiers peut poser des problèmes : problèmes de rendu sur le premier écran et d'invalidation du cache . Alors comment résoudre ce problème ? ----Fusion de bibliothèque publique et fusion de différentes pages.
Comment fusionner des fichiers
Utiliser des sites Web en ligne pour fusionner des fichiers
Utiliser nodejs pour implémenter fusion de fichiers (gulp, fis3)
Trois méthodes de chargement asynchrone - asynchrone et différé, création de script dynamique
① méthode asynchrone
l'attribut async est nouveau dans HTML5 L'ajout d'attributs nécessite que les navigateurs Chrome, FireFox et IE9+ prennent en charge
l'attribut async stipule qu'une fois le script disponible, il sera exécuté de manière asynchrone
Attribut async uniquement Convient aux scripts externes
S'il existe plusieurs scripts, cette méthode ne peut pas garantir que les scripts seront exécutés dans l'ordre
<script></script>
② Méthode defer
Compatible avec tous les navigateurs
L'attribut defer spécifie s'il faut retarder l'exécution du script jusqu'à la page est chargée
如果是多个脚本,该方法可以确保所有设置了defer属性的脚本按顺序执行
如果脚本不会改变文档的内容,可将defer属性加入到script标签中,以便加快处理文档的速度
③动态创建script标签
在还没定义defer和async前,异步加载的方式是动态创建script,通过window.onload方法确保页面加载完毕再将script标签插入到DOM中,具体代码如下:
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function(){
addScriptTag("js/index.js");
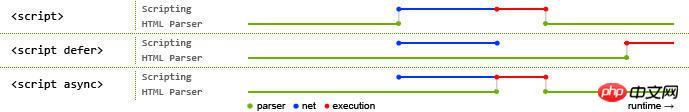
}1)defer是在HTML解析完之后才会执行,如果是多个,按照加载的顺序依次执行
2)async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关

其中蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
对于web应用来说,缓存是提升页面性能同时减少服务器压力的利器。
1.强缓存:不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的network选项中可以看到该请求返回200的状态码,并且size显示from disk cache或from memory cache;
Expires :response header里的过期时间,浏览器再次加载资源时,如果在这个过期时间内,则命中强缓存。它的值为一个绝对时间的GMT格式的时间字符串, 比如Expires:Thu,21 Jan 2018 23:39:02 GMT
Cache-Control :这是一个相对时间,在配置缓存的时候,以秒为单位,用数值表示。当值设为max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的5分钟内再次加载资源,就会命中强缓存。比如Cache-Control:max-age=300,
简单概括:其实这两者差别不大,区别就在于 Expires 是http1.0的产物,Cache-Control是http1.1的产物,两者同时存在的话,Cache-Control优先级高于Expires;在某些不支持HTTP1.1的环境下,Expires就会发挥用处。所以Expires其实是过时的产物,现阶段它的存在只是一种兼容性的写法。强缓存判断是否缓存的依据来自于是否超出某个时间或者某个时间段,而不关心服务器端文件是否已经更新,这可能会导致加载文件不是服务器端最新的内容,那我们如何获知服务器端内容较客户端是否已经发生了更新呢?此时我们需要协商缓存策略。
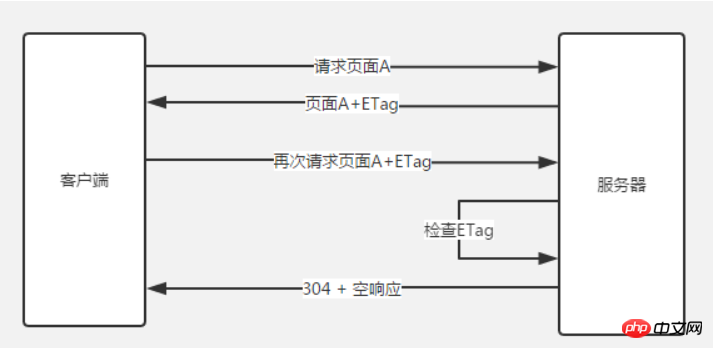
2.协商缓存:向服务器发送请求,服务器会根据这个请求的request header的一些参数来判断是否命中协商缓存,如果命中,则返回304状态码并带上新的response header通知浏览器从缓存中读取资源;另外协商缓存需要与cache-control共同使用。
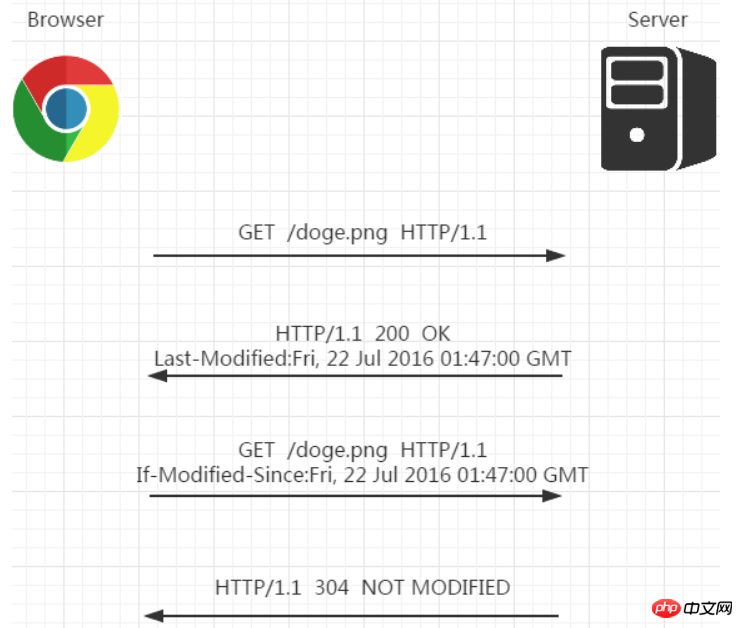
①Last-Modified和If-Modified-Since:当第一次请求资源时,服务器将资源传递给客户端时,会将资源最后更改的时间以“Last-Modified: GMT”的形式加在实体首部上一起返回给客户端。
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
客户端会为资源标记上该信息,下次再次请求时,会把该信息附带在请求报文中一并带给服务器去做检查,若传递的时间值与服务器上该资源最终修改时间是一致的,则说明该资源没有被修改过,直接返回304状态码,内容为空,这样就节省了传输数据量 。如果两个时间不一致,则服务器会发回该资源并返回200状态码,和第一次请求时类似。这样保证不向客户端重复发出资源,也保证当服务器有变化时,客户端能够得到最新的资源。一个304响应比一个静态资源通常小得多,这样就节省了网络带宽。

但last-modified 存在一些缺点:
Ⅰ.某些服务端不能获取精确的修改时间
Ⅱ.文件修改时间改了,但文件内容却没有变
既然根据文件修改时间来决定是否缓存尚有不足,能否可以直接根据文件内容是否修改来决定缓存策略?----ETag和If-None-Match
②ETag et If-None-Match : Etag est l'en-tête de réponse renvoyé par le serveur lors du dernier chargement de la ressource. Il s'agit d'une identification unique de la ressource. Tant que la ressource change, Etag sera réinitialisé et généré. Lorsque le navigateur chargera des ressources et enverra une requête au serveur la prochaine fois, il placera la valeur Etag renvoyée la dernière fois dans If-None-Match dans l'en-tête de la requête. Le serveur n'a besoin que de comparer le If-None-Match envoyé par. le client avec son propre serveur. La cohérence de l'ETag de la ressource peut être utilisée pour déterminer si la ressource a été modifiée par rapport au client. Si le serveur constate que l'ETag ne correspond pas, il enverra directement la nouvelle ressource (y compris le nouvel ETag) au client sous la forme d'un paquet de retour GET 200 régulier. Si l'ETag est cohérent, il renverra directement 304 à ; informez directement le client. Utilisez simplement le cache local.

Comparaison entre les deux :
Tout d'abord, en terme de précision, Etag est meilleur que Last-Modified. L'unité de temps de Last-Modified est en secondes. Si un fichier change plusieurs fois en 1 seconde, alors sa Last-Modified ne reflète pas réellement la modification, mais l'Etag changera à chaque fois pour garantir l'exactitude s'il s'agit d'un serveur à charge équilibrée ; , le Last-Modified généré par chaque serveur peut également être incohérent.
Deuxièmement, en termes de performances, Etag est inférieur à Last-Modified Après tout, Last-Modified n'a besoin que d'enregistrer l'heure, tandis qu'Etag demande au serveur de calculer une valeur de hachage via un algorithme. .
Troisièmement, en termes de priorité, la vérification du serveur donne la priorité à Etag
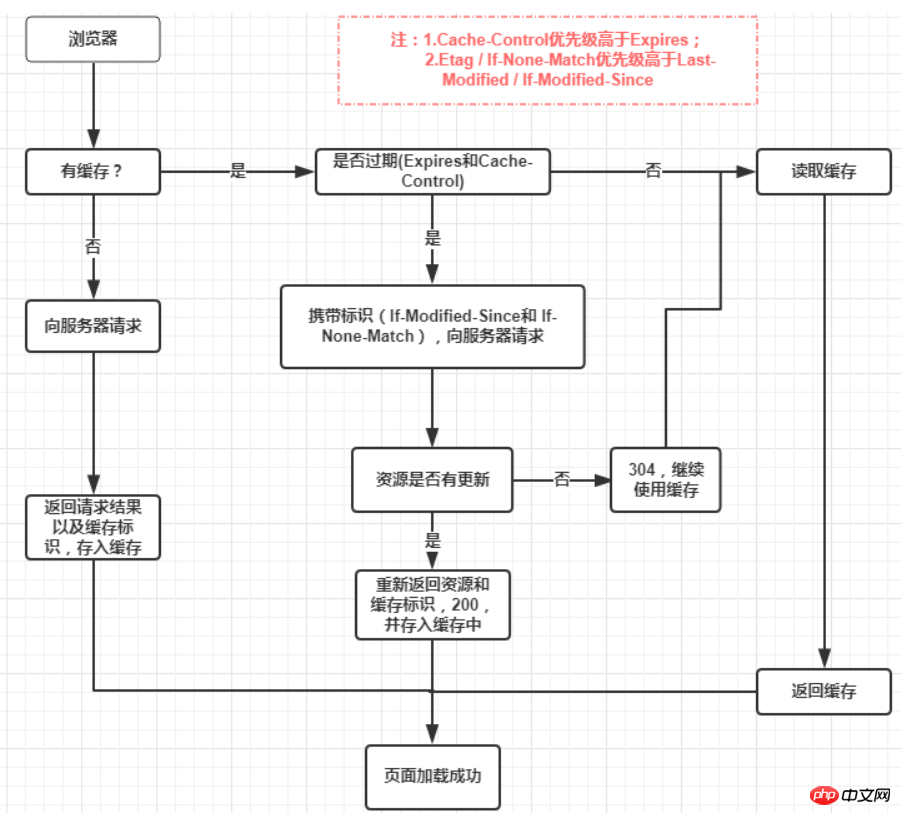
La mise en cache forcée a priorité sur la mise en cache négociée si elle est forcée si. le cache (Expires et Cache-Control) est efficace, le cache sera utilisé directement S'il n'est pas efficace, le cache sera négocié (Last-Modified / If-Modified-Since et Etag / If-None-Match). Le cache négocié sera décidé par le serveur s'il doit utiliser le cache. Si le cache négocié n'est pas valide, alors le cache représentant la demande est invalide, le résultat de la demande est réobtenu, puis stocké dans le cache du navigateur s'il l'est. effet, 304 sera renvoyé et le cache continuera à être utilisé . Le processus principal est le suivant :

1. est normal, le comportement de l'utilisateur déclenchera le mécanisme de mise en cache du navigateur ;
2.F5 actualise, le navigateur définira max-age=0, ignorera le jugement de cache fort et négociera le jugement de cache
3. Ctrl+F5 actualisez, ignorez le cache fort et le cache négocié, et extrayez les ressources directement du serveur.
Si vous souhaitez en savoir plus sur le mécanisme de mise en cache, veuillez cliquer sur pour comprendre en profondeur le mécanisme de mise en cache du navigateur
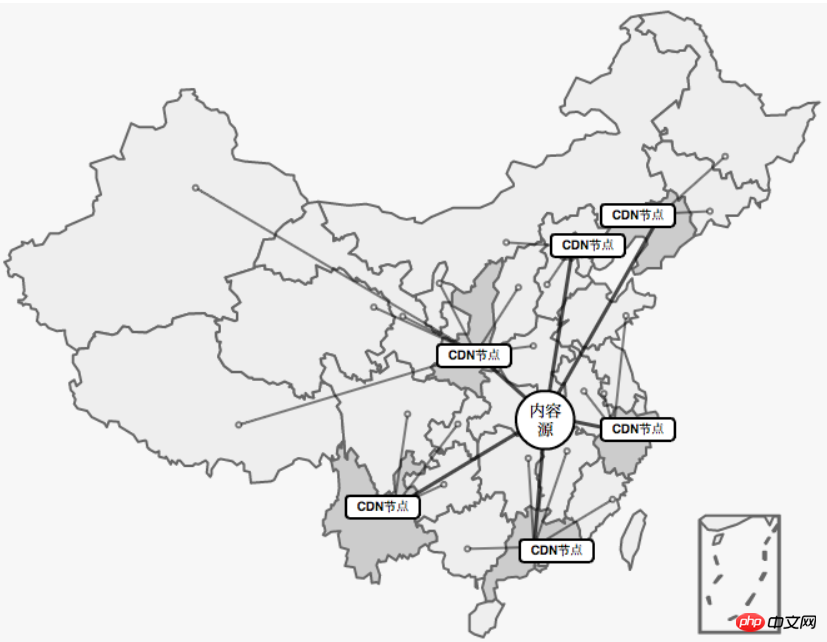
Large. Applications Web La recherche de la vitesse ne s'arrête pas à l'utilisation du cache du navigateur, car le cache du navigateur sert toujours uniquement à améliorer la vitesse de la deuxième visite. Pour accélérer la première visite, nous devons optimiser le niveau du réseau. La méthode la plus courante est l’accélération CDN (Content Delivery Network, réseau de diffusion de contenu). En mettant en cache des ressources statiques (telles que javascript, css, images, etc.) sur le nœud CDN du même opérateur réseau qui est très proche de l'utilisateur, cela peut non seulement améliorer la vitesse d'accès de l'utilisateur, mais également enregistrer le la consommation de bande passante du serveur et réduire la charge.

En fait, il s'agit d'un fournisseur de services CDN qui déploie des nœuds informatiques dans diverses provinces du pays. L'accélération CDN met en cache le contenu des sites Web à la périphérie du réseau. Les utilisateurs de différentes régions accéderont aux nœuds CDN sur le même réseau. ligne la plus proche d'eux, lorsque la requête atteint le nœud CDN, le nœud déterminera si son cache de contenu est valide. S'il est valide, il répondra immédiatement au contenu mis en cache à l'utilisateur, accélérant ainsi la réponse. Si le cache du nœud CDN échoue, il ira à notre serveur source de contenu selon la configuration du service pour obtenir la dernière réponse de ressource à l'utilisateur et mettra en cache le contenu pour répondre aux utilisateurs suivants. Par conséquent, tant qu'un utilisateur d'une région charge d'abord la ressource et établit un cache dans le CDN, les autres utilisateurs suivants de la région peuvent en bénéficier .
Le préchargement des ressources est une autre technologie d'optimisation des performances. Nous pouvons utiliser cette technologie pour informer à l'avance le navigateur que certaines ressources pourraient être utilisées à l'avenir. .
Utilisez la pré-résolution DNS pour indiquer au navigateur que nous pourrons obtenir des ressources à partir d'une URL spécifique à l'avenir Lorsque le navigateur utilise réellement une ressource dans ce domaine, la résolution DNS peut être effectuée le plus rapidement possible. Par exemple, si nous pouvons obtenir des ressources image ou audio depuis example.com à l'avenir, nous pouvons ajouter le contenu suivant à la balise
<link>
当我们从该 URL 请求一个资源时,就不再需要等待 DNS 的解析过程。该技术对使用第三方资源特别有用。通过简单的一行代码就可以告知那些兼容的浏览器进行 DNS 预解析,这意味着当浏览器真正请求该域中的某个资源时,DNS 的解析就已经完成了,从而节省了宝贵的时间。
另外需要注意的是,浏览器会对a标签的href自动启用DNS Prefetching,所以a标签里包含的域名不需要在head中手动设置link。但是在HTTPS下不起作用,需要meta来强制开启功能。这个限制的原因是防止窃听者根据DNS Prefetching推断显示在HTTPS页面中超链接的主机名。下面这句话作用是强制打开a标签域名解析
<meta>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!