
Canvas est une nouvelle fonctionnalité de HTML5. Il peut dessiner divers graphiques sur le navigateur. En tant que travailleur frontal, pouvez-vous utiliser Canvas pour dessiner un cercle ? Cet article vous expliquera comment utiliser le canevas pour dessiner un cercle plein et partagera le code pour utiliser l'arc du canevas pour dessiner un cercle creux. Il a une certaine valeur de référence et les amis intéressés peuvent s'y référer.
Canvas arc() en HTML5 peut être utilisé pour créer des cercles. Tout d'abord, laissez-moi vous parler de la syntaxe et des paramètres d'arc()
Syntaxe : arc(x,y,. r,sAngle, eAngle, antihoraire)
x représente la coordonnée de l'axe X du centre du cercle
y représente la coordonnée de l'axe Y du centre du cercle
r représente le rayon de le cercle
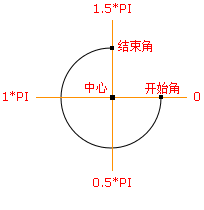
sAngle représente l'angle de départ du cercle, calculé en radians, 0 degré est à la position trois heures du cercle
eAngle représente l'angle de fin du cercle, mesuré en radians.
Le sens antihoraire est une valeur facultative, qui spécifie la direction dans laquelle dessiner un cercle, dans le sens des aiguilles d'une montre ou dans le sens inverse, False est dans le sens des aiguilles d'une montre, true est dans le sens inverse des aiguilles d'une montre
Remarque : utilisez arc() pour créer un cercle, vous devez définir l'angle de départ à 0 et l'angle de fin à 2*Math.PI
Pour l'angle de dessin du cercle, veuillez vous référer à la figure ci-dessous :

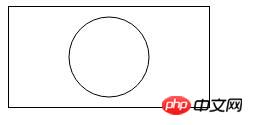
Exemple 1 : Utiliser Canvas pour dessiner un cercle creux, le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");//找到 <canvas> 元素:
var ctx=c.getContext("2d"); //创建context对象
ctx.beginPath();//标志开始一个路径
ctx.arc(100,50,40,0,2*Math.PI);//在canvas中绘制圆形
ctx.stroke()
</script>
</html>Rendu :

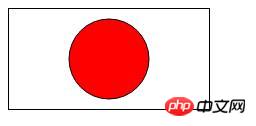
Exemple 2 : Utiliser Canvas pour dessinez un cercle plein rouge, le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,50,40,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
</script>
</html>L'attribut fillStyle peut définir la couleur du cercle. Dans cet exemple, il est défini sur rouge. ctx.fill() applique la couleur. au cercle. L'effet est comme indiqué sur la figure :

Ce qui précède vous présente comment dessiner un cercle avec une toile, ce qui est plus détaillé. Des amis qui ne l'ont jamais fait. il doit l'essayer par lui-même pour voir s'il peut dessiner un cercle. J'espère que cet article vous aidera !
【Tutoriels associés recommandés】
1 Tutoriel vidéo HTML5
2 Tutoriel vidéo JavaScript
3. tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
 Comment redémarrer le service dans le framework swoole
Comment redémarrer le service dans le framework swoole
 navigateur.useragent
navigateur.useragent
 vue instructions communes
vue instructions communes
 Le processus spécifique de connexion au wifi dans le système win7
Le processus spécifique de connexion au wifi dans le système win7
 Que fait Xiaohongshu ?
Que fait Xiaohongshu ?
 Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?