
Le contenu de cet article explique comment dessiner une animation en HTML5 ? (Exemple de code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
Bien que l'API canevas ne fournisse pas directement de méthodes pour prendre en charge l'animation, en elle-même, il est très simple d'implémenter des effets d'animation dans le canevas : il vous suffit de mettre à jour et de redessiner en permanence le canevas. Cette mise à jour et ce redessinage continus sont appelés boucle d'animation, qui constitue la logique fondamentale de toutes les animations.
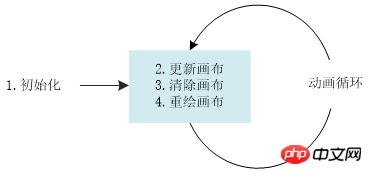
Pour implémenter une animation dans le canevas, vous devez d'abord initialiser les objets sur le canevas. Ensuite, démarrez une boucle d'animation qui met à jour le canevas, efface le canevas, redessine le canevas, puis demande la nouvelle image d'animation suivante.

Ensuite, examinons le processus de mise en œuvre de l'animation sur toile à travers un exemple simple. Cet exemple implémente un graphique Bagua rotatif de manière animée. Le code est le suivant :
function clear() {
context.clearRect(0, 0, canvas.width, canvas.height);
}
function rotate() {
context.rotate(Math.PI/30); // 每分钟旋转一周
}
function draw () {
// 绘制白色半圆
context.beginPath();
context.arc(0, 0, 80, 1.5*Math.PI, Math.PI/2, false);
context.fillStyle = "white";
context.closePath();
context.fill();
// 绘制黑色半圆
context.beginPath();
context.arc(0, 0, 80, Math.PI/2, 1.5*Math.PI, false);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制黑色小圆
context.beginPath();
context.arc(0, 40, 40, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制白色小圆
context.beginPath();
context.arc(0, -40, 40, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
// 绘制白色小圆心
context.beginPath();
context.arc(0, -40, 5, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制黑色小圆心
context.beginPath();
context.arc(0, 40, 5, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
}
function drawStage() {
rotate(); // 更新
clear(); // 清除
draw(); // 重绘
}
window.onload = function(){
canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
context.translate(canvas.width/2, canvas.height/2);
setInterval(drawStage, 100);
};Le code ci-dessus, lorsque la page est chargée, est d'abord initialisé, puis appelle la méthode setInterval(drawStage, 100) pour démarrer la boucle d'animation dans la boucle d'animation. , drawStage sera appelé toutes les 100 ms. () pour effectuer les opérations de mise à jour du canevas, d'effacement du canevas et de redessinage du canevas pour obtenir des effets d'animation. Les résultats d'exécution sont présentés dans la figure 4‑37 :
Bien sûr, il s'agit simplement de démontrer le principe de l'animation, donc l'exemple est relativement simple. En fait, l’animation dans Canvas peut être très simple ou très complexe. Qu'ils soient simples ou complexes, les principes de base sont exactement les mêmes.
Ce qui précède est de savoir comment dessiner une animation en HTML5 ? (Exemples de code) Introduction complète, si vous souhaitez en savoir plus sur le Tutoriel vidéo HTML5, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'Ethereum
Qu'est-ce qu'Ethereum
 Logiciel d'édition de pages Web
Logiciel d'édition de pages Web
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Introduction au rôle des serveurs cloud
Introduction au rôle des serveurs cloud
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 que signifie l'élément
que signifie l'élément
 La raison pour laquelle la fonction d'en-tête renvoie un échec 404
La raison pour laquelle la fonction d'en-tête renvoie un échec 404
 Quels sont les avantages du framework SpringBoot ?
Quels sont les avantages du framework SpringBoot ?