Comment HTML5Canvas enregistre-t-il l'état restauré ?
Le contenu de cet article explique comment enregistrer et restaurer l'état de la sauvegarde HTML5Canvas. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Quand je peins, il arrive souvent que j'utilise un stylo vert pour dessiner, mais du coup j'ai eu besoin d'utiliser un stylo rouge pour dessiner quelques traits, mais après avoir fini de peindre, j'ai dû passer à un vert stylo. Si vous dessinez en réalité, vous pouvez tremper le stylo dans différentes encres, puis tremper le stylo dans l'encre précédente après avoir dessiné, ou préparer plusieurs stylos et choisir celui que vous souhaitez utiliser.
Cela peut également être fait dans Canvas, mais il n'y a toujours qu'un seul pinceau dans Canvas. Donc, si vous souhaitez changer la couleur du pinceau, vous devez enregistrer et restaurer l'état. L'état est en fait un instantané des propriétés actuelles du canevas, y compris :
valeurs des propriétés graphiques, telles que StrokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, etc.
Le chemin de détourage actuel.
La transformation actuellement appliquée (c'est-à-dire translation, rotation et échelle).
Dans Canvas, utilisez la méthode save() pour enregistrer l'état et la méthode restaurer() pour restaurer l'état. L'état Canvas est enregistré sous la forme d'une pile : à chaque appel de la méthode save(), l'état actuel sera poussé en haut de la pile et enregistré à chaque appel de la méthode save(), l'état étant activé ; le haut de la pile sera retiré et la toile reviendra à cet état et dessinera en utilisant cet état.
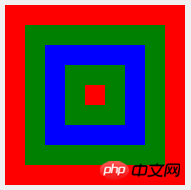
context.fillStyle = "red"; context.fillRect(10, 10, 180, 180); context.fill(); context.save(); // ① 栈: "red" context.fillStyle = "green"; context.fillRect(30, 30,140,140); context.save(); // ② 栈: "red","green" context.fillStyle = "blue"; context.fillRect(50, 50, 100,100); context.restore(); // 恢复到 ② 的状态, 栈: "red","green" context.beginPath(); context.fillRect(70, 70, 60, 60); // 用栈顶的状态绘图,填充"green" context.restore(); // 恢复到 ① 的状态, 栈: "red" context.fillRect(90, 90, 20, 20); // 用栈顶的状态绘图,填充" red " context.fill();
Dans le code ci-dessus, dessinez d'abord le premier rectangle rouge. Ensuite, la première méthode save() est appelée pour pousser l'état du premier rectangle rouge sur la pile. À ce stade, il n'y a qu'un seul élément "rouge" dans la pile, marqué ①. Définissez ensuite l'état sur "vert" et dessinez le deuxième rectangle. À ce moment, le rectangle vert est dessiné. Ensuite, la deuxième méthode save() est appelée pour pousser l'état du deuxième rectangle vert sur la pile. À ce stade, il y a deux éléments « rouge » et « vert » dans la pile, et l'élément supérieur de la pile est « . vert", qui est enregistré comme ②. Dessinez ensuite le troisième rectangle bleu. La méthode save() n'est pas appelée ici et l'état de la pile reste inchangé. Appelez ensuite la méthode restaurer() pour restaurer l'état de ② et dessinez le quatrième rectangle. À ce stade, l'élément supérieur de la pile est "vert", donc un rectangle vert est dessiné. Appelez ensuite la méthode restaurer() pour revenir à l'état de ① et dessinez le cinquième rectangle. À ce stade, l'élément supérieur de la pile est "rouge", donc un rectangle rouge est dessiné.

Comme vous pouvez le voir dans cet exemple, encapsuler le code via la combinaison sauvegarde-restauration revient essentiellement à envelopper le style entre la méthode save() et la méthode restaurer(). afin qu'ils n'affectent pas les graphiques dessinés ultérieurement.
Les méthodes save() et restaurer() peuvent être appelées un nombre illimité de fois et peuvent être imbriquées. N'oubliez pas que la méthode save() et la méthode restaurer() apparaissent toujours par paires. Chaque fois que la méthode restaurer() est appelée, l'état de la pile est restauré au dernier appel de la méthode save(), ainsi que l'état. enregistré en haut de la pile est utilisé pour dessiner.
Ce qui précède est l'introduction complète sur la façon de sauvegarder l'état de récupération dans la sauvegarde HTML5Canvas. Si vous souhaitez en savoir plus sur le Tutoriel vidéo HTML5, veuillez prêter attention à. le site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo






