 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment est calculé le flex-rétrécissement ? Introduction à la méthode de calcul du flex-shrink
Comment est calculé le flex-rétrécissement ? Introduction à la méthode de calcul du flex-shrink
Comment est calculé le flex-rétrécissement ? Introduction à la méthode de calcul du flex-shrink
Le contenu de cet article explique comment calculer le flex-shrink ? L'introduction à la méthode de calcul du flex-shrink a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
Premier examen de flex-grow
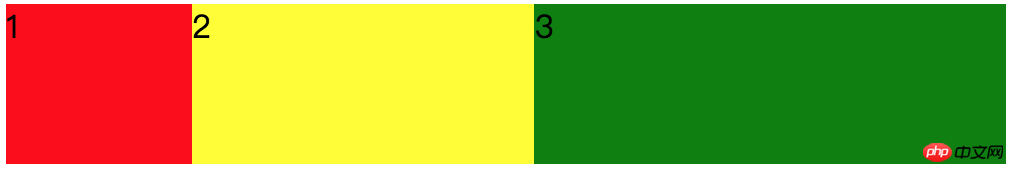
Supposons qu'il existe un div contenant trois sous-div1, div2, div3, avec des largeurs de 200 px respectivement.
Pour flex- grandir, je pense que ceux qui ont utilisé la disposition flexible connaissent très bien le calcul du ratio d'allocation d'espace restant. Voici une formule de calcul simple :
Supposons que les valeurs de croissance flexible de div1, div2 et div3 soient respectivement définies sur 1, 2 et 3. Supposons maintenant que la largeur du div externe soit de 800 px, puis les 800 px restants. - 3*200px = Comment allouer 200px à trois divs enfants ?
L'espace supplémentaire alloué pour les trois divs est le suivant :
div1 : 1 / (1 + 2 + 3) 200px = 1/6 200px
div2 : 2 / (1 + 2 + 3) 200px = 2/6 200px
div3 : 3 / (1 + 2 + 3) 200px = 3/6 200px

Voici le point important, comment est calculé le flex-shink ?
L'attribut flex-shink est principalement utilisé lorsque la largeur du div externe n'est pas suffisante, le div enfant réduit une certaine quantité d'espace pour compenser la largeur insuffisante.
Par exemple, la largeur des trois sous-divs est maintenant de 600 px, mais j'ai défini la largeur du div externe sur 500 px. Alors, comment puis-je réduire les sous-divs de 100 px si les 600-500 px ne le sont pas. suffisant pour être affiché ? À ce stade, le flex-shrink est utile. Comment le calculer spécifiquement ?
Certaines personnes disent que cet attribut est similaire à flex-grow, et que la méthode de calcul est similaire (en fait, il y a des différences). Mais comment le calculer spécifiquement, beaucoup de gens ne peuvent pas le dire clairement, y compris MDN et W3CShcool, qui n'ont pas donné de formule spécifique. De plus, j’ai trouvé que la formule de calcul donnée par de nombreux articles avec beaucoup de likes était fausse. C'est pourquoi je souhaite écrire cet article.
Bon, sans trop nous emporter, parlons de comment calculer l'espace de retrait !
Publiez d'abord l'exemple de code :
Partie html :
<div> <div>1</div> <div>2</div> <div>3</div> </div>
Partie css :
.outer {
width: 500px;
display: flex;
}
.outer div {
height: 80px;
}
.div1 {
flex: 1 1 100px;
background: red;
}
.div2 {
flex: 1 2 200px;
background: yellow;
}
.div3 {
flex: 1 3 300px;
background: green;
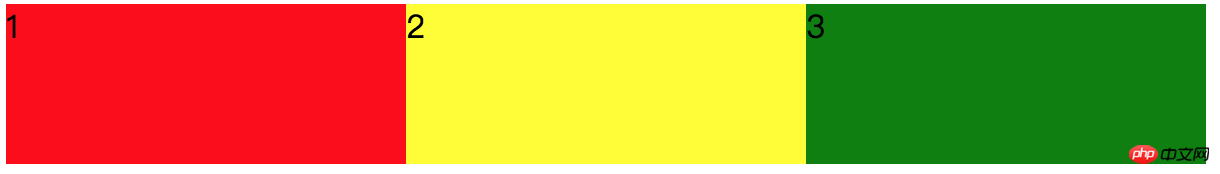
}Calculez d'abord le poids total TW = 100px 1 (flex-shrink) + 200px 2(flex-shrink) + 300px *3(flex-shrink) = 1400px
C'est-à-dire la somme de la largeur de chaque div multipliée par le coefficient flex-shrink.
L'espace de retrait de chaque div est : la largeur du coefficient de flexion-rétrécissement du div/le poids total TW la largeur totale qui doit être réduite (dans notre exemple, elle est de 600px - 500px = 100px)
Donc, la formule de calcul de la largeur finale de chaque div est la suivante :
div1最后的宽度 = 100px - 100*1/1400 * 100px = 92.86px div2最后的宽度 = 200px - 200*2/1400 * 100px = 171.42px div3最后的宽度 = 300px - 300*3/1400 * 100px = 235.72px
Adresse de démonstration : https://jsfiddle.net/lingzhen...
La capture d'écran est comme suit :

Conseils : Lorsque vous voyez des formules dans les articles d'autres personnes, ne soyez pas paresseux. Écrivez un exemple pour le vérifier vous-même. Sinon, vous avez peut-être été induit en erreur, mais vous l'avez quand même aimé et collectionné. Après tout, la pratique apporte la vraie connaissance !
BTW : Cet attribut est en effet rarement utilisé par rapport à flex-grow, donc beaucoup de gens n'ont pas étudié comment il est calculé.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





