 outils de développement
outils de développement
 sublime
sublime
 Comment créer rapidement des modèles html dans sublime3 ? Comment créer rapidement des modèles HTML
Comment créer rapidement des modèles html dans sublime3 ? Comment créer rapidement des modèles HTML
Comment créer rapidement des modèles html dans sublime3 ? Comment créer rapidement des modèles HTML
Le contenu de cet article est de présenter comment créer rapidement des modèles html dans sublime3 ? Comment créer rapidement des modèles HTML. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1 Installer le contrôle du package
1.1 ctrl + `Appelez la console
1.2 Copie (n'incluez pas les guillemets les plus à l'extérieur, ce code est uniquement Applicable au texte sublime 3)
"import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request. build_opener ( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'Package Control' + pf.replace(' ', ' %20')).read())”
1.3 Coller dans la console
1.4 Appuyez sur Entrée
2 Utilisez Package Control pour installer Sublime Tmpl
2.1 ctrl + shift + p Appelez l'interface de contrôle des packages
2.2 Entrez install
2.3 Entrez
2.4 Entrez SublimeTmpl
2.5 Entrée
3 Utilisez les touches de raccourci Sublime Tmpl pour créer rapidement du html5
ctrl + alt + h Créer un nouveau fichier html5
4. Modèle d'auto-définition
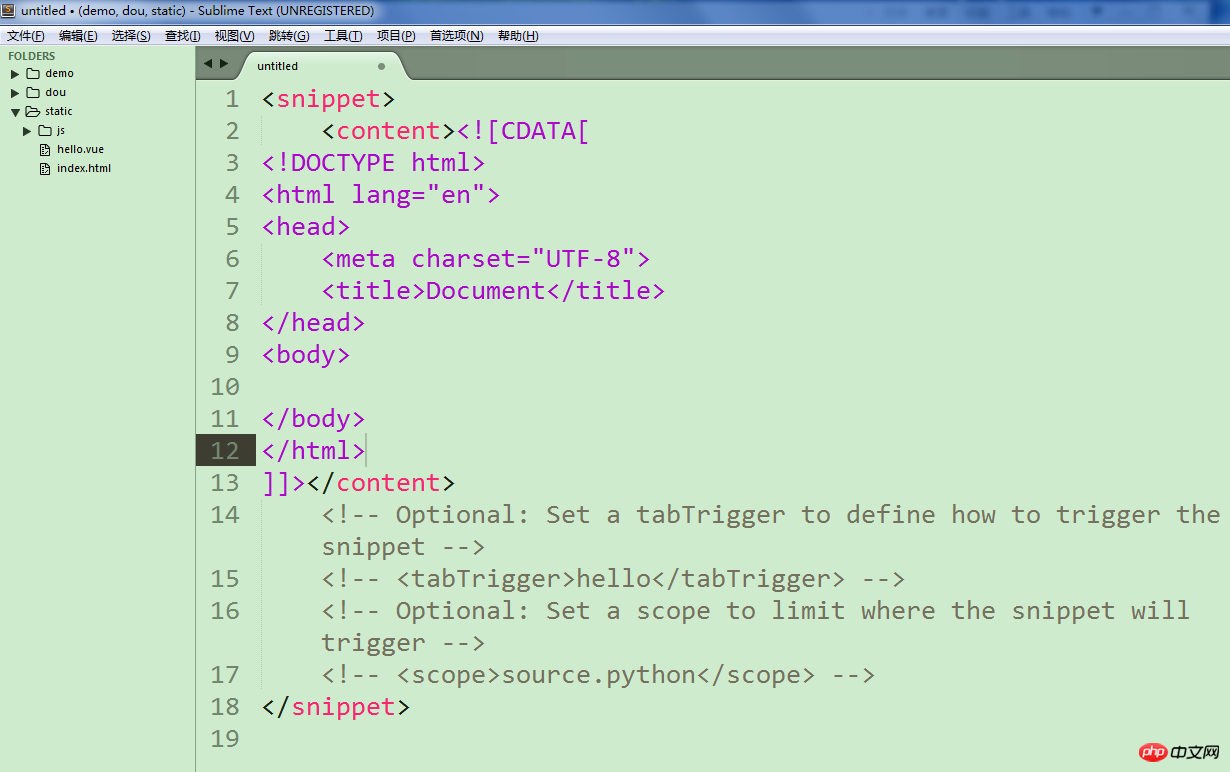
4.1 Outils ouverts - Développeur - Un nouvel extrait

apparaîtra ci-dessous :

4.2 Écrivez l'extrait de code souhaité entre . Notez que l'extrait de code doit être à l'extrême gauche.

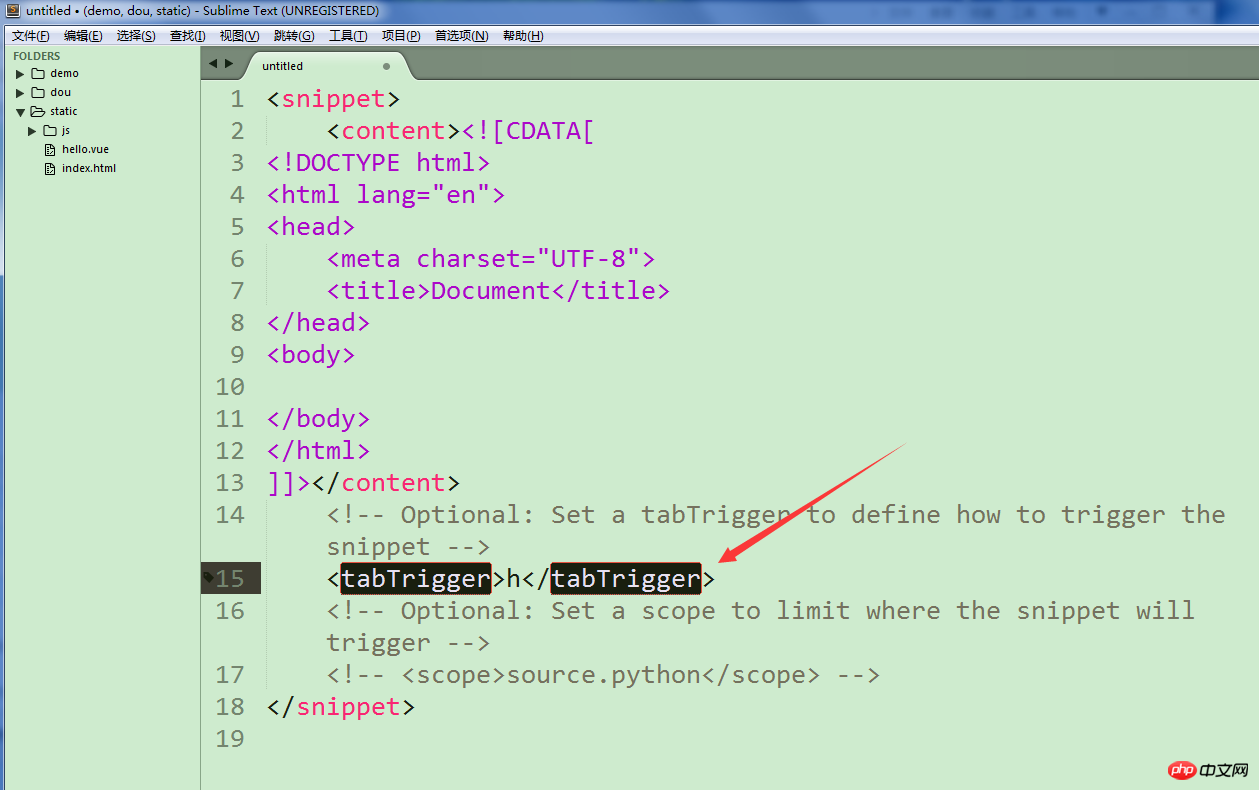
4.3 Définissez la touche de raccourci, ouvrez le commentaire de la balise tabTrigger ci-dessous, le h au milieu est votre touche de raccourci.

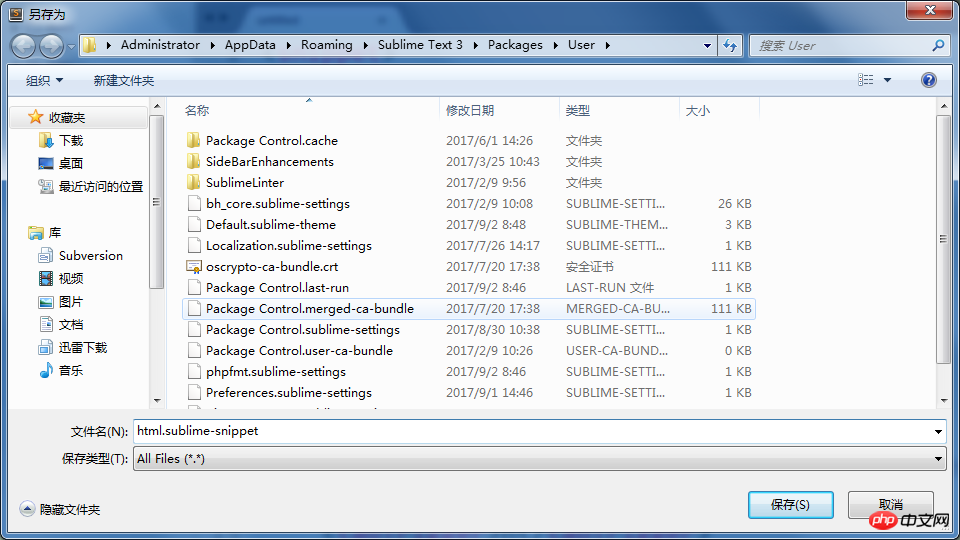
4.4 Ctrl+s pour enregistrer. Le nom peut être choisi avec désinvolture, mais le suffixe doit être .sublime-snippet

4.5 Créez une nouvelle page index.html, entrez un h dans index, puis appuyez sur la touche Touche de tabulation, et il apparaîtra L'extrait de code que vous avez configuré.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 SUblime Text Productivity Hacks: accélérez votre flux de travail de codage
Apr 03, 2025 am 12:20 AM
SUblime Text Productivity Hacks: accélérez votre flux de travail de codage
Apr 03, 2025 am 12:20 AM
Les méthodes pour améliorer l'efficacité de la programmation à l'aide de sublimeText incluent: 1) compétent dans l'utilisation des touches de raccourci, telles que Ctrl Shift D pour copier les lignes; 2) Utilisez des fonctions d'édition multi-lignes, telles que Ctrl Mouse Cliquez pour sélectionner plusieurs positions; 3) Installez des plug-ins, tels que Emmet pour générer du code HTML / CSS; 4) Fichiers de configuration personnalisés, tels que le réglage de la taille de la police et du thème de couleur. La maîtrise de ces techniques peut considérablement améliorer votre vitesse de codage et votre efficacité de travail.
 Personnalisation de texte sublime avancé: thèmes, liaisons clés et packages
Apr 04, 2025 am 12:05 AM
Personnalisation de texte sublime avancé: thèmes, liaisons clés et packages
Apr 04, 2025 am 12:05 AM
Les méthodes pour personnaliser SublimeText incluent: 1. Créer et modifier les fichiers de thème, tels que mytheme.sublime-thème, et ajuster l'apparence de l'éditeur; 2. Personnaliser les liaisons de touches, définir les touches de raccourci via le fichier par défaut (Windows) .Sublime-keymap; 3. Installez PackageControl et gérez les plug-ins via celui-ci, tels que Emmet et Sublimelinter, et élargir les fonctions de l'éditeur.
 Sublime Text Gestion de projet: Organisation et navigation de code
Apr 08, 2025 am 12:05 AM
Sublime Text Gestion de projet: Organisation et navigation de code
Apr 08, 2025 am 12:05 AM
La fonction de gestion de projet de SublimeText peut organiser et naviguer efficacement la base de code via les étapes suivantes: 1. Créez un fichier de projet et enregistrez le fichier .sublime-project à l'aide de sauvegardes dans le menu du projet .... 2. Configurer les fichiers du projet, spécifiez les dossiers et les paramètres inclus, tels que l'exclusion de fichiers spécifiques ou la configuration du système de construction. 3. Ouvrez le fichier du projet et chargez rapidement l'environnement du projet via OpenProject dans le menu du projet. 4. Optimiser les fichiers du projet pour éviter d'inclure trop de dossiers et utilisez le mode d'exclusion pour améliorer la vitesse de navigation. Grâce à ces étapes, vous pouvez utiliser les capacités de gestion de projet de SublimeText pour améliorer l'efficacité du développement et la qualité du code.
 Texte sublime Expressions régulières: maîtrise la recherche et remplacer
Apr 06, 2025 am 12:15 AM
Texte sublime Expressions régulières: maîtrise la recherche et remplacer
Apr 06, 2025 am 12:15 AM
Recherche et remplacer à l'aide d'expressions régulières dans SublimEText peut être réalisée via les étapes suivantes: 1. Allumez la fonction de recherche et de remplacement, en utilisant les touches de raccourci Ctrl H (Windows / Linux) ou CMD Opt F (Mac). 2. Vérifiez l'option "Expression régulière" et entrez le mode d'expression régulière pour rechercher et remplacer. 3. Utilisez le groupe de capture pour extraire le contenu correspondant, par exemple, utilisez HTTPS?: // (1) pour extraire le nom de domaine dans l'URL. 4. Testez et déboguez les expressions régulières pour garantir que le contenu requis est correctement apparié. 5. Optimiser les expressions régulières pour éviter la correspondance et utiliser une correspondance non frisée pour améliorer les performances. / ↩
 Palette de commande de texte sublime: libérez la puissance de Sublime
Apr 07, 2025 am 12:17 AM
Palette de commande de texte sublime: libérez la puissance de Sublime
Apr 07, 2025 am 12:17 AM
L'utilisation de la commandant de commandant de sublimeText peut améliorer la productivité. 1) Ouvrez CommandPalette (Ctrl Shift P / Windows / Linux, CMD Shift P / Mac). 2) Entrez le mot-clé de commande, tel que "installpackage" ou "darktheme". 3) Sélectionnez et exécutez des commandes, telles que l'installation de plug-ins ou de thèmes de commutation. Grâce à ces étapes, Commandpalette peut vous aider à effectuer rapidement diverses tâches et à améliorer l'expérience d'édition.
 Systèmes de construction de texte sublime: compilation et exécution du code directement
Apr 05, 2025 am 12:12 AM
Systèmes de construction de texte sublime: compilation et exécution du code directement
Apr 05, 2025 am 12:12 AM
BuildSystems de SublimeText peut compiler et exécuter automatiquement le code via des fichiers de configuration. 1) Créez un fichier de configuration JSON et définissez les commandes de compilation et d'exécution. 2) Utilisez des touches de raccourci pour déclencher des systèmes BuildSystems pour exécuter la commande. 3) Optimiser la configuration pour améliorer les performances, telles que l'utilisation du cache et de la compilation parallèle. Cela permet aux développeurs de se concentrer sur l'écriture de code et d'améliorer l'efficacité du développement.
 Sublime Text Package Contrôle: Gestion de la maîtrise des packages
Apr 09, 2025 am 12:08 AM
Sublime Text Package Contrôle: Gestion de la maîtrise des packages
Apr 09, 2025 am 12:08 AM
PackageControl améliore l'expérience de développement de SublimEText via les étapes suivantes: 1. Installez PackageControl et utilisez quelques lignes de commande pour la compléter. 2. Accédez à PackageControl via des touches de raccourci ou des menus pour installer, mettre à jour et supprimer les plug-ins. 3. Nettoyer et mettre à jour régulièrement les plug-ins pour optimiser les performances et améliorer l'efficacité du développement. Grâce à ces opérations, les développeurs peuvent se concentrer sur la programmation et améliorer l'expérience globale de développement.
 Comment changer sublime en chinois
Apr 16, 2025 am 09:27 AM
Comment changer sublime en chinois
Apr 16, 2025 am 09:27 AM
Le sublime peut être traduit en chinois comme: 1. Sublime, sacré; 2. Extrême, extraordinaire; 3. Indescriptible, génial; 4. pensée sublime.





