 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Une brève discussion sur ce qu'est Edge.js dans le journal de développement .NET Core ? Comment utiliser ?
Une brève discussion sur ce qu'est Edge.js dans le journal de développement .NET Core ? Comment utiliser ?
Une brève discussion sur ce qu'est Edge.js dans le journal de développement .NET Core ? Comment utiliser ?
Le contenu de cet article est de parler brièvement de ce qu'est Edge.js dans le journal de développement .NET Core ? Comment utiliser ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
J'ai récemment rencontré un besoin dans un projet : intégrer une partie de la logique métier de l'ancien système dans un nouvel outil de processus automatisé. L'outil d'automatisation en cours de développement utilise le langage C#, tandis que la logique métier de l'ancien système est construite sur le front-end à l'aide d'AngularJS. Il existe donc deux solutions dans la considération initiale. L'une consiste à réécrire le code JavaScript d'origine en code C# pour l'intégration ; l'autre consiste à extraire le code requis et à le placer dans une API RESTful créée via Node.js, puis à l'appeler avec. HttpClient en code C#.
Mais ensuite j'ai découvert l'intéressante bibliothèque de classes Edge.js, j'avais donc un autre choix.
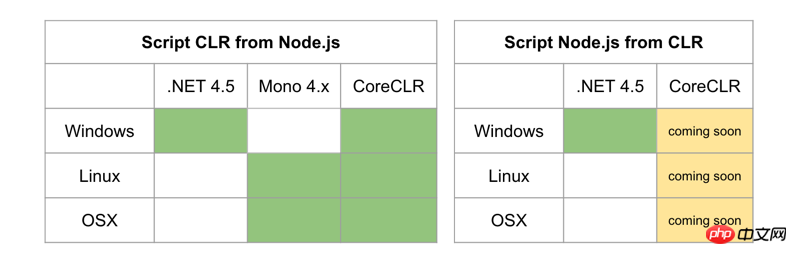
Le rôle d'Edge.js est de connecter les deux mondes de Node.js et .NET. Grâce à lui, les développeurs peuvent appeler du code .NET dans le processus Node.js ou appeler du code Node.js dans le processus .NET.
Selon les besoins, nous devons ici appeler Node.js en code C#, c'est-à-dire du code JavaScript.
Si vous voulez savoir comment utiliser cette bibliothèque de classes, vous pouvez commencer par les exemples sur le site officiel :
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}Tout d'abord, vous devez présenter sa bibliothèque de classes via Nuget, Install-Package Edge.js.
Ensuite, utilisez la méthode statique Func de la classe Edge dans EdgeJs. Cette méthode doit être passée dans le code utilisé dans Node.js et doit renvoyer une fonction JavaScript. La fonction a un paramètre pour les données externes entrantes et un paramètre de fonction de rappel. Le premier paramètre de cette fonction de rappel est les informations d'exception en JavaScript et le second est la valeur de retour. La méthode
Edge.Func renvoie un objet délégué Func<object,Task<object>>, ce qui signifie que le contenu renvoyé peut être traité de manière asynchrone dans .NET.
Ensuite, jetons un coup d’œil à un exemple proche de l’ingénierie réelle.
Le code suivant est couramment utilisé dans AngularJS. Le plan actuel est de mettre la logique de la fonction sayHello dans le code C# et de l'appeler.
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});La première étape à résoudre est de réfléchir à la manière de gérer $scope. Parce qu'il s'agit essentiellement d'un objet, définissez-le simplement comme une variable d'objet globale.
La deuxième étape consiste à déplacer le code principal dans le paramètre de méthode Func d'Edge.
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");La troisième étape consiste à ajouter une méthode de retour et à capturer les exceptions qui peuvent survenir dans le code JavaScript.
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");Exécutez le code complet pour obtenir les résultats attendus.
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
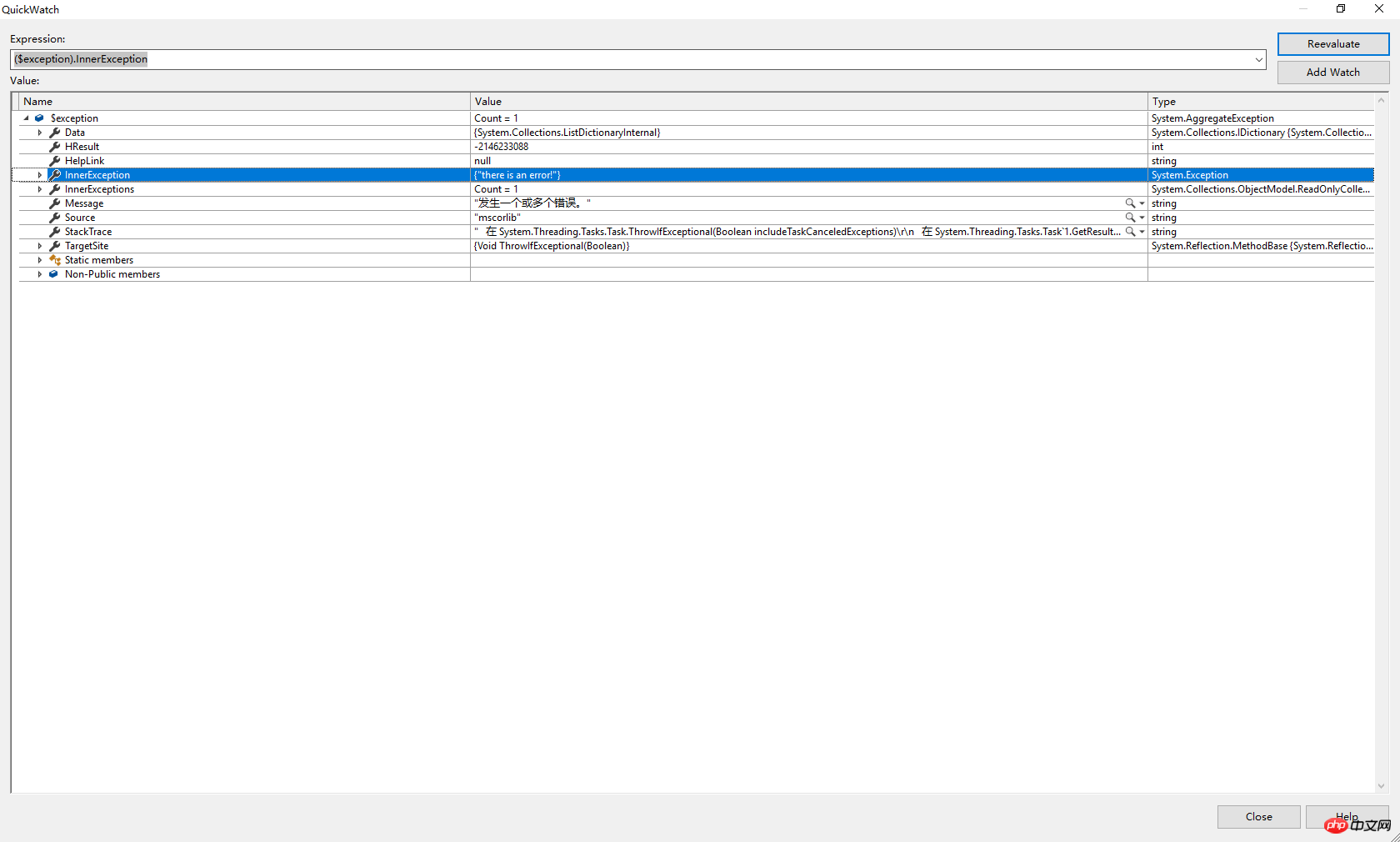
Cependant, le code .NET ci-dessus ne peut pas gérer les exceptions qui peuvent être trouvées dans JavaScript. Par exemple, l'ajout d'une instruction d'exception throw à la fonction sayHello, le. le code est Une erreur attendue se produira lors de l'exécution.
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
Une meilleure approche consiste donc à ajouter la gestion des exceptions correspondante dans le code .NET.
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}L'utilisation de cette méthode permet de gagner plus de temps que la traduction directe du code JavaScript et peut éviter de nombreux bugs pouvant survenir lors de la traduction de la langue. Par rapport à la deuxième façon d'établir l'API Restful Node.js, le déploiement de services supplémentaires nécessite moins de travail. Il s’agit donc, après mûre réflexion, d’une solution très adaptée aux besoins réels.
Le seul regret est qu'Edge.js ne supporte actuellement pas .NET Core en termes d'appel de code Node.js à partir de code .NET. J'espère que le prochain annoncé sur le site officiel arrivera le plus tôt possible. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Le choix d'une image Docker pour Node peut sembler trivial, mais la taille et les vulnérabilités potentielles de l'image peuvent avoir un impact significatif sur votre processus CI/CD et votre sécurité. Alors, comment choisir la meilleure image Docker Node.js ?
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !
 Quelles sont les perspectives d'emploi du C# ?
Oct 19, 2023 am 11:02 AM
Quelles sont les perspectives d'emploi du C# ?
Oct 19, 2023 am 11:02 AM
Que vous soyez débutant ou professionnel expérimenté, la maîtrise du C# ouvrira la voie à votre carrière.
 Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Comment empaqueter le fichier exécutable nodejs avec pkg ? L'article suivant vous expliquera comment utiliser pkg pour empaqueter un projet Node dans un fichier exécutable. J'espère qu'il vous sera utile !
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.





