
Le contenu de cet article concerne la méthode d'implémentation js pour réaliser l'effet de bouton d'animation de goutte d'eau de conception matérielle en utilisant du CSS pur. Il a une certaine valeur de référence. J'espère que cela vous sera utile. .
Dans l' article précédent, nous avons implémenté l'animation de diffusion de gouttelettes d'eau en utilisant du CSS pur, mais il y a quelques défauts, qui sont également mentionnés à la fin de l'article. voir quand la page est chargée. L'animation des gouttelettes d'eau sur le bouton se déplace une fois. Deuxièmement, elle ne peut pas se propager en fonction de la position de la souris lorsque vous cliquez dessus.
Tous les codes de base suivants proviennent de l'article précédent

les CSS ne peuvent être que fixes. Répartition des points
Js inévitables
Bien que je veuille vraiment obtenir l'effet souhaité grâce au CSS, après tout, cela appartient à l'interaction de l'interface utilisateur, alors essayez de ne pas impliquer js, mais je Je n'ai pas le choix. L'endurance n'est pas suffisante et de nombreuses fonctions ne peuvent pas être réalisées, comme obtenir la position de la souris. Ce CSS est vraiment inutile.
Après y avoir longuement réfléchi, nous ne pouvons toujours obtenir les coordonnées de localisation que via js, mais nous pouvons réduire la logique de js. Nous n'avons besoin que de connaître les coordonnées, et le reste peut être fait par. css.
Idées d'implémentation
Nouvelles fonctionnalités CSS
En fait, s'il existe de nombreuses nouvelles fonctionnalités de CSS pratiques, de nombreuses CSS qui ne pourraient être implémentées que via js avant peut également être utilisé à la place.
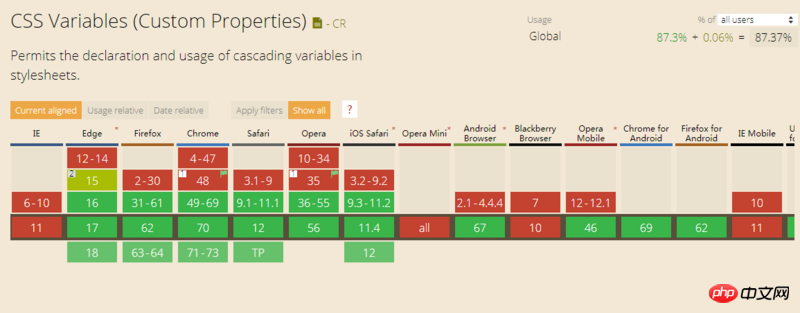
Variable native CSS var, tout le monde aurait dû entrer en contact avec elle. Peut-être à cause de problèmes de compatibilité, j'hésite à l'utiliser, et je ne l'utilise tout simplement pas par souci de compatibilité. C'est toujours possible, même s'il faut prendre en compte
, vous pouvez vous assurer que le bouton est intact. , mais il n'y a pas d'effet d'animation. C'est aussi ce qu'on appelle ladégradation gracieuse, n'est-ce pas  utilisation de var Très simple
utilisation de var Très simple
IEPour une utilisation détaillée de var. , vous pouvez Baidu IEJs Tout-Puissant
:root {
--main-bg-color: red;
}
.container {
width: 20px;
height: 20px;
background-color: var(--main-bg-color);/**background-color:red**/
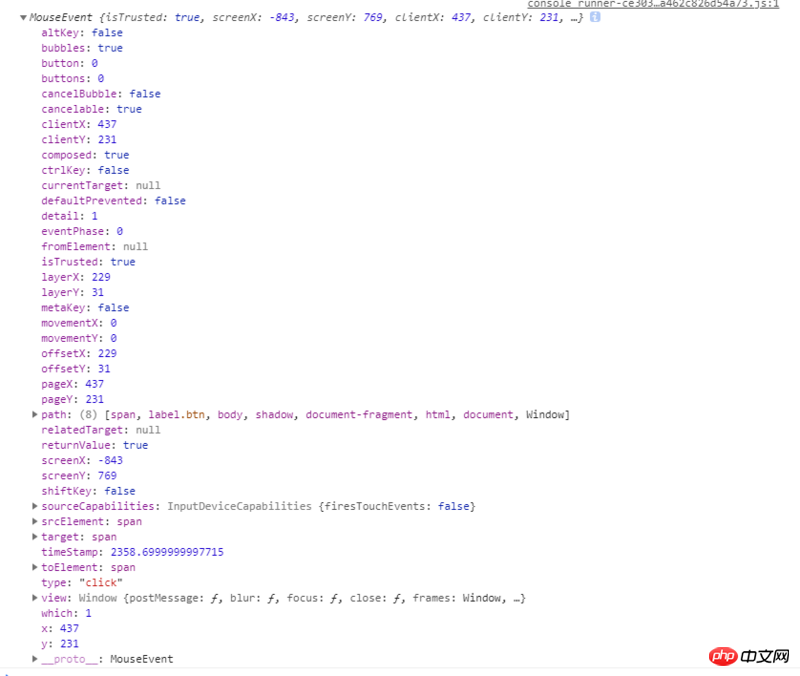
}est très simple. Il y a offsetX et offsetY dans l'objet événement, qui servent à décrire la position de la souris par rapport à l'élément parent
En fait. , cet attribut était propriétaire d'IE dans les premières années. Google et Firefox l'ont trouvé facile à utiliser, mais je ne sais pas si les versions ci-dessus le prennent également en charge, donc la compatibilité n'est pas un gros problème~

 Nous devons obtenir le côté gauche lorsque nous cliquons, puis le stocker dans la variable CSS
Nous devons obtenir le côté gauche lorsque nous cliquons, puis le stocker dans la variable CSS
var x = event.offsetX; var y = event.offsetY;
Oui, juste un peu de js
Pour la partie CSS correspondante, nous devons récupérer les variables que nous avons enregistrées pour changer la position de le point centralIci nous avons résolu deux problèmes,
function ripple(ev){
var x = ev.offsetX;
var y = ev.offsetY;
this.style.setProperty('--x',x+'px');
this.style.setProperty('--y',y+'px');
}se déclenchera une fois pour la première fois
: ici nous avons donnéune valeur par défaut
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}En d'autres termes, lorsque le
précédent n'a aucune valeur ou est illégal, cette dernière valeur sera prise provoquera le déclenchement du processus d'animation de la goutte d'eau. à portée de vue et pas du tout visible sur la page. left-100%La diffusion suit la position du clic de la souris
left: var(--x,-100%);
--xDémo complète-100%
Sections
En fait, l'implémentation js est très simple, css est la difficulté, css est loin. Beaucoup plus flexible que js. Prenez les blocs de construction par exemple. Les différentes petites parties des blocs de construction sont fixes et les types sont limités. Cependant, vous pouvez les combiner en divers jouets. Vous ne pouvez cependant pas les combiner dans une voiture. Pour conduire, vous devez utiliser un module moteur, qui est un pilote fonctionnel. En fait, le processus de développement des éléments de base est la partie qui demande le plus de main-d'œuvre, et le système électrique est le seul qui reste inchangé.<label class="btn" tabindex="1"> <input type="checkbox"><span onclick="ripple(this,event)">button</span> </label>
.btn{
display: block;
width: 300px;
margin: 50px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius:
10px;
}
.btn>span{
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
}
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}
.btn:active{
background: orangered;
}
.btn>input[type=checkbox]{display: none}
.btn>input[type=checkbox]+span:after{animation: ripple-in 1s;}
.btn>input[type=checkbox]:checked+span:after{animation: ripple-out 1s;}
@keyframes ripple-in{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}
@keyframes ripple-out{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}function ripple(dom,ev){
console.log(ev)
var x = ev.offsetX;
var y = ev.offsetY;
dom.style.setProperty('--x',x+'px');
dom.style.setProperty('--y',y+'px');
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!