 interface Web
interface Web
 js tutoriel
js tutoriel
 Qu'est-ce que le cross-domain ? Introduction à quatre méthodes de JavaScript inter-domaines
Qu'est-ce que le cross-domain ? Introduction à quatre méthodes de JavaScript inter-domaines
Qu'est-ce que le cross-domain ? Introduction à quatre méthodes de JavaScript inter-domaines
Ce que cet article vous apporte est une explication détaillée de la mise en œuvre de la synergie PHP (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Qu'est-ce que le cross-domain

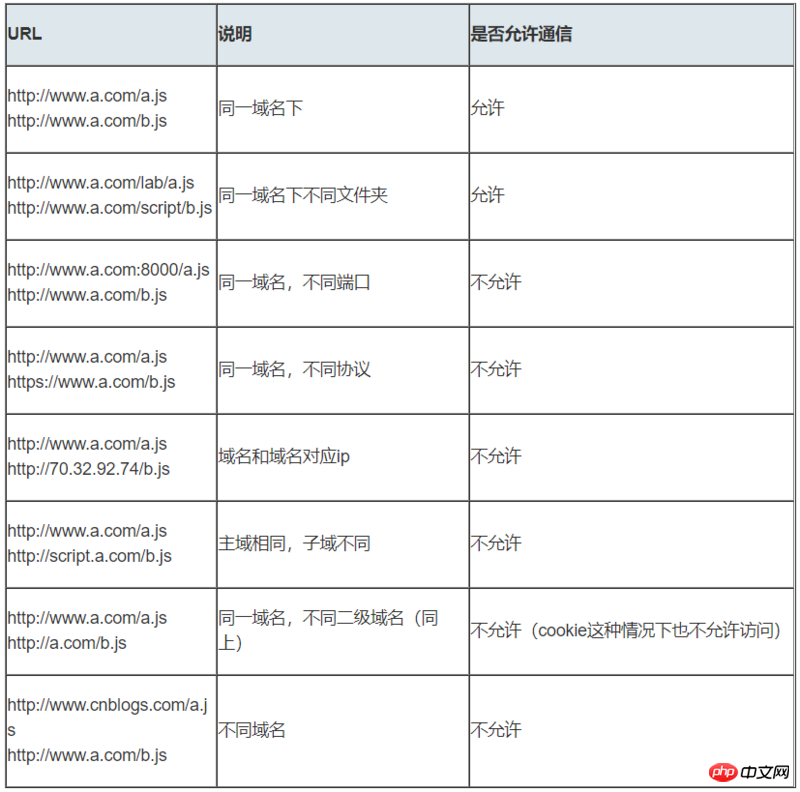
JavaScript pour des raisons de sécurité, Cross- les appels de domaine vers des objets provenant d'autres pages ne sont pas autorisés. Alors, qu'est-ce que le cross-domain ? Une compréhension simple est qu'en raison des restrictions de la politique de même origine JavaScript, js sous le nom de domaine a.com ne peut pas exploiter des objets sous le nom de domaine b.com ou c.a.com.
Lorsque l'un des protocoles, noms de sous-domaines, noms de domaine principaux et numéros de port est différent, ils sont tous comptés comme des domaines différents. La demande de ressources provenant de différents domaines est considérée comme « inter-domaines ».
Par exemple : http://www.abc.com/index.html demande http://www.efg.com/service.php.
Une chose doit être notée : Cross-domaine ne signifie pas que la requête ne peut pas être envoyée, la requête peut être envoyée, le serveur peut recevoir la requête et renvoyer le résultat normalement, mais le le résultat est intercepté par le navigateur . La raison pour laquelle cela se produit entre les domaines est qu'il est limité par la politique de même origine. La politique de même origine exige que la source soit la même pour une communication normale, c'est-à-dire que le protocole, le nom de domaine et le numéro de port soient tous exactement. le même.
Vous pouvez vous référer à l'image ci-dessous pour vous aider à comprendre en profondeur les différents domaines.

Remarque spéciale sur deux points :
Premièrement : s'il y a des problèmes inter-domaines causés par les protocoles et les ports, le " la réception" est impuissante.
Deuxièmement : Concernant les problèmes inter-domaines, les domaines ne sont identifiés que par "l'en-tête de l'URL" et ne seront pas jugés selon que les adresses IP correspondant aux noms de domaine sont les mêmes. "L'en-tête de l'URL" peut être compris comme "le protocole, le nom de domaine et le port doivent correspondre".
2. Qu'est-ce que la même politique d'origine et ses restrictions
La même politique d'origine restreint la façon dont les documents ou les scripts chargés à partir d'une source interagissent avec les ressources d'une autre source. Il s'agit d'un mécanisme de sécurité essentiel pour isoler les fichiers potentiellement malveillants. Son existence peut protéger les informations confidentielles des utilisateurs, empêcher la falsification d'identité, etc. (lire Cookie).
Le contenu restreint par la même politique d'origine comprend :
Cookie, LocalStorage, IndexedDB et autres contenus de stockage
DOM node
La requête AJAX ne peut pas être envoyée
Mais il existe trois balises qui permettent le chargement de ressources entre domaines :
1.<img src="/static/imghw/default1.png" data-src="http://crossdomain.com/jsonServerResponse?jsonp=fn" class="lazy" alt="Qu'est-ce que le cross-domain ? Introduction à quatre méthodes de JavaScript inter-domaines" > 2.<link> 3.<script></script>
Ensuite, discutons de quelques méthodes de gestion inter-domaines. Cependant, toutes les transactions inter-domaines doivent être approuvées par le fournisseur d'informations. S'il peut être obtenu sans autorisation, il s'agit d'une vulnérabilité dans la politique de même origine du navigateur.
3. Méthode de traitement inter-domaines 1 - JSONP
1. Principe JSONP
Utiliser la stratégie ouverte du <script></script>. element , les pages Web peuvent obtenir des données JSON générées dynamiquement à partir d'autres sources. Les requêtes JSONP doivent être prises en charge par le serveur de l'autre partie.
2. Comparaison entre JSONP et AJAX
JSONP et AJAX sont identiques. Ce sont des moyens pour le client d'envoyer des requêtes au serveur et d'obtenir des données du serveur. Mais AJAX appartient à la politique de même origine et JSONP appartient à la politique non originale (requête inter-domaines)
3 Avantages et inconvénients de JSONP
L'avantage de JSONP est qu'il. a une bonne compatibilité et peut être utilisé pour résoudre les problèmes d’accès aux données de domaine entre navigateurs. L'inconvénient est que seule la prise en charge de la méthode get a des limites.
4.Processus JSONP (prenons l'adresse de l'API tierce comme exemple, il n'est pas nécessaire de considérer le programme en arrière-plan)
Déclarer un rappel fonction, son nom de fonction (tel que fn) est utilisé comme valeur de paramètre à transmettre au serveur qui demande des données inter-domaines. Le paramètre de fonction consiste à obtenir les données cibles (données renvoyées par le serveur).
Créez une balise
<script></script>, attribuez l'adresse de l'interface de données API inter-domaines au src du script et transmettez le nom de la fonction au serveur dans cette adresse (vous pouvez transmettre Point d'interrogation passant les paramètres :?callback=fn).Une fois que le serveur a reçu la requête, il doit effectuer un traitement spécial : concaténer le nom de la fonction transmis et les données dont il a besoin pour vous fournir dans une chaîne, par exemple : transmis Le nom de la fonction est fn et les données qu'elle prépare sont fn([{"name":"jianshu"}]).
Enfin, le serveur renvoie les données préparées au client via le protocole HTTP, et le client appelle et exécute ensuite la fonction de rappel (fn) précédemment déclarée pour opérer sur le données renvoyées.
<script>
function fn(data) {
alert(data.msg);
}
</script>
<script></script>où fn est la fonction de rappel enregistrée par le client. Le but est d'obtenir les données json sur le serveur inter-domaines et de traiter les données.
Le format des données finales renvoyées par le serveur au client est :
fn({ msg:'this is json data'})5. Le formulaire jsonp de jQuery
JSONP est à la fois des requêtes GET et asynchrones, là Il n'y a pas d'autre méthode de requête ni de requête synchrone, et jQuery videra le cache des requêtes JSONP par défaut.
$.ajax({
url:"http://crossdomain.com/jsonServerResponse",
dataType:"jsonp",
type:"get",//可以省略
jsonpCallback:"fn",//->自定义传递给服务器的函数名,而不是使用jQuery自动生成的,可省略
jsonp:"jsonp",//->把传递函数名的那个形参callback变为jsonp,可省略
success:function (data){
console.log(data);}
});4. Méthode de traitement inter-domaines 2 - CORS
1.CORS原理
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
2.CORS优缺点
CORS要求浏览器(>IE10)和服务器的同时支持,是跨域的根本解决方法,由浏览器自动完成。
优点在于功能更加强大支持各种HTTP Method,缺点是兼容性不如JSONP。
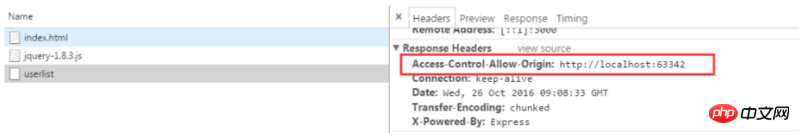
只需要在服务器端做一些小小的改造即可:
header("Access-Control-Allow-Origin:*");
header("Access-Control-Allow-Methods:POST,GET");例如:网站http://localhost:63342/ 页面要请求http://localhost:3000/users/userlist 页面,userlist页面返回json字符串格{name: 'Mr.Cao', gender: 'male', career: 'IT Education'}
//在服务器端设置同源策略地址
router.get("/userlist", function (req, res, next) {
var user = {name: 'Mr.Cao', gender: 'male', career: 'IT Education'};
res.writeHeader(200,{"Access-Control-Allow-Origin":'http://localhost:63342'});
res.write(JSON.stringify(user));
res.end();
});在响应头上添加Access-Control-Allow-Origin属性,指定同源策略的地址。同源策略默认地址是网页的本身。只要浏览器检测到响应头带上了CORS,并且允许的源包括了本网站,那么就不会拦截请求响应。

五、处理跨域方法三——WebSocket
Websocket是HTML5的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。WebSocket和HTTP都是应用层协议,都基于 TCP 协议。但是 WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 server 与 client 都能主动向对方发送或接收数据。同时,WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了。
原生WebSocket API使用起来不太方便,我们使用Socket.io,它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容。
//前端代码:
<p>user input:<input></p>
<script></script>
<script>
var socket = io('http://www.domain2.com:8080');
// 连接成功处理
socket.on('connect', function() {
// 监听服务端消息
socket.on('message', function(msg) {
console.log('data from server: ---> ' + msg);
});
// 监听服务端关闭
socket.on('disconnect', function() {
console.log('Server socket has closed.');
});
});
document.getElementsByTagName('input')[0].onblur = function() {
socket.send(this.value);
};
</script>//Nodejs socket后台:
var http = require('http');
var socket = require('socket.io');
// 启http服务
var server = http.createServer(function(req, res) {
res.writeHead(200, {
'Content-type': 'text/html'
});
res.end();
});
server.listen('8080');
console.log('Server is running at port 8080...');
// 监听socket连接
socket.listen(server).on('connection', function(client) {
// 接收信息
client.on('message', function(msg) {
client.send('hello:' + msg);
console.log('data from client: ---> ' + msg);
});
// 断开处理
client.on('disconnect', function() {
console.log('Client socket has closed.');
});
});六、处理跨域方法四——postMessage
如果两个网页不同源,就无法拿到对方的DOM。典型的例子是iframe窗口和window.open方法打开的窗口,它们与父窗口无法通信。HTML5为了解决这个问题,引入了一个全新的API:跨文档通信 API(Cross-document messaging)。这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源。postMessage方法的第一个参数是具体的信息内容,第二个参数是接收消息的窗口的源(origin),即"协议 + 域名 + 端口"。也可以设为*,表示不限制域名,向所有窗口发送。
接下来我们看个例子:
http://localhost:63342/index.html页面向http://localhost:3000/message.html传递“跨域请求信息”
//发送信息页面 http://localhost:63342/index.html
<meta>
<title>跨域请求</title>
<iframe></iframe>
<input>
<script>
function run(){
var frm=document.getElementById("frm");
frm.contentWindow.postMessage("跨域请求信息","http://localhost:3000");
}
</script>//接收信息页面 http://localhost:3000/message.html
window.addEventListener("message",function(e){ //通过监听message事件,可以监听对方发送的消息。
console.log(e.data);
},false);Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





