 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment supprimer des éléments à des positions spécifiées dans le tableau js ? 2 façons de supprimer des éléments à des positions spécifiées
Comment supprimer des éléments à des positions spécifiées dans le tableau js ? 2 façons de supprimer des éléments à des positions spécifiées
Comment supprimer des éléments à des positions spécifiées dans le tableau js ? 2 façons de supprimer des éléments à des positions spécifiées
Ce que cet article vous apporte, c'est de présenter la méthode de suppression d'éléments à des positions spécifiées dans des tableaux js (unidimensionnels), afin que tout le monde puisse comprendre comment supprimer des éléments à des positions spécifiées dans des tableaux js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Manuel recommandé : Manuel de référence en chinois JavaScript
Comment supprimer des éléments du tableau js ? Dans l'article précédent [Comment utiliser pop() et shift() en js pour supprimer des éléments d'un tableau ? ] Nous avons introduit la méthode de suppression du premier élément et du dernier élément dans un tableau unidimensionnel js. Vous pouvez y jeter un œil si vous en avez besoin.
Introduisons en détailQuelles sont les deux méthodes de suppression d'éléments à des positions spécifiées dans des tableaux unidimensionnels js ? Comment utiliser ?
Méthode 1 : La méthode js splice() supprime l'élément du tableau à la position spécifiée
La méthode splice() peut supprimer un ou plusieurs tableaux js éléments de la position spécifiée Supprimer à la position, puis renvoyer l'élément de tableau supprimé.
Syntaxe :
数组.splice(index,howmany);
index : indique la suppression d'éléments à partir de la position spécifiée (où)
combien : indique le nombre d'éléments à supprimer, en attribuant une valeur de 0 Indique de ne pas supprimer d'éléments ;
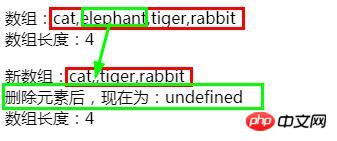
Exemple de code : supprimer les deuxième et troisième éléments du tableau animal (les deux éléments consécutifs après le premier élément)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,2);
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>Rendu :

Articles connexes recommandés :
1.Comment supprimer les éléments spécifiés d'un tableau dans JS (deux méthodes)
2.Supprimer les éléments spécifiés du tableau JS
Tutoriels vidéo associés :
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
Méthode 2 : méthode de suppression js pour supprimer l'élément du tableau à la position spécifiée
Méthode delete Vous pouvez supprimer un élément du tableau js à partir d'une position spécifiée via l'indice du tableau. Après avoir supprimé l'élément du tableau, la valeur de l'indice sera définie sur indéfini et la longueur du tableau ne le sera pas. changement.
Syntaxe :
delete.数组[数组下标];/*数组下标控制指定位置,下标从0开始*/
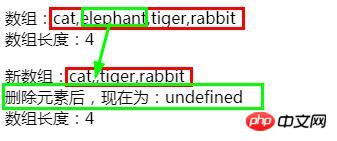
Exemple de code : Supprimez le deuxième élément du tableau animal, c'est-à-dire : animal[1], puis la valeur de animal[1] sera : non défini .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--delete删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= delete animal[1];
document.write("<p>新数组:"+animal+"<br>删除元素后,现在为:"+ animal[1]+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>Rendu :

Résumé : ci-dessus sont les deux méthodes d'ajout d'éléments aux tableaux js introduites dans cet article, respectivement splice () et la méthode delete. La méthode à choisir au travail dépend des besoins professionnels et des habitudes personnelles. Vous pouvez l'essayer vous-même pour approfondir votre compréhension. J'espère que cet article pourra vous aider !
Pour plus de didacticiels connexes, veuillez visiter : Tutoriel vidéo JavaScript, Tutoriel vidéo jQuery, Tutoriel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la touche Suppr du clavier ?
Mar 16, 2023 pm 04:48 PM
Quelle est la touche Suppr du clavier ?
Mar 16, 2023 pm 04:48 PM
Il existe deux touches de suppression du clavier : la touche Suppr (supprimer) et la touche Retour arrière. La touche Retour arrière est également appelée touche Retour arrière. Cette touche peut supprimer le contenu du texte devant le curseur et la touche Supprimer peut supprimer les caractères, les fichiers et les objets sélectionnés. Chaque fois que vous appuyez sur la touche Suppr, un caractère à droite du curseur sera supprimé, et le caractère à droite du curseur se déplacera d'une image vers la gauche lorsqu'un ou plusieurs fichiers/dossiers sont sélectionnés, appuyez sur la touche Suppr ; touche pour supprimer rapidement ; dans certaines applications Sélectionnez un objet dans le programme et appuyez sur la touche Suppr pour supprimer rapidement l'objet sélectionné.
 Quelle est la fonction de la touche Supprimer
Mar 10, 2023 pm 06:07 PM
Quelle est la fonction de la touche Supprimer
Mar 10, 2023 pm 06:07 PM
Les fonctions de la touche Suppr sont les suivantes : 1. Supprimer des caractères ; chaque fois que la touche Suppr est enfoncée, un caractère à droite du curseur sera supprimé et le caractère à droite du curseur se déplacera d'une image vers la gauche. 2. Supprimez les fichiers ; lorsqu'un ou plusieurs fichiers/dossiers sont sélectionnés, appuyez sur la touche Suppr pour les supprimer rapidement (déplacez-vous vers la corbeille pour la récupération). 3. Supprimez l'objet sélectionné ; sélectionnez un objet dans certaines applications et appuyez sur la touche Suppr pour supprimer rapidement l'objet sélectionné.
 Comment contrôler + Alt + Suppr : didacticiel Mac
Apr 16, 2023 pm 12:37 PM
Comment contrôler + Alt + Suppr : didacticiel Mac
Apr 16, 2023 pm 12:37 PM
Ctrl+Alt+Suppr : mode "Mac" Ctrlaltdel est une combinaison de touches courante utilisée par les utilisateurs Windows pour ouvrir le Gestionnaire des tâches. Ils quittent généralement les applications indésirables du menu du gestionnaire pour libérer de l'espace sur leur ordinateur. La variante Mac Control+Alt+Delete vous permet d'ouvrir le menu Forcer à quitter. Si les utilisateurs de Mac souhaitent quitter le programme à l'origine du problème ou afficher les programmes ouverts, ils peuvent interagir avec le menu pour approfondir leurs recherches. Comment effectuer ControlAltDelete sur Mac ? Si vous avez des applications qui fonctionnent mal, vous devez utiliser cette combinaison de touches pour
 Comment supprimer des éléments mais conserver les éléments enfants dans jquery
Nov 19, 2021 pm 02:22 PM
Comment supprimer des éléments mais conserver les éléments enfants dans jquery
Nov 19, 2021 pm 02:22 PM
Comment supprimer un élément mais conserver les éléments enfants dans jquery : 1. Utilisez la méthode children() pour obtenir tous les éléments enfants de l'élément spécifié ; 2. Utilisez la méthode unwrap() pour supprimer l'élément parent de l'élément enfant mais conserver les éléments enfants. La syntaxe "$(" spécifie l'élément. ").children().unwrap();".
 Les fichiers supprimés peuvent-ils être récupérés ?
Feb 24, 2023 pm 03:49 PM
Les fichiers supprimés peuvent-ils être récupérés ?
Feb 24, 2023 pm 03:49 PM
Les fichiers supprimés par suppression peuvent être récupérés car lorsque les utilisateurs utilisent la suppression pour supprimer des fichiers, ces fichiers seront déplacés vers la corbeille et ne seront pas complètement supprimés. Méthode de récupération : 1. Ouvrez la « Corbeille », sélectionnez le fichier que vous souhaitez restaurer et cliquez sur « Restaurer cet élément » 2. Ouvrez la « Corbeille », sélectionnez le fichier que vous souhaitez restaurer et utilisez le raccourci d'annulation ; "ctrl+z".
 Comment supprimer des éléments de l'ensemble en javascript
Jan 12, 2022 am 10:56 AM
Comment supprimer des éléments de l'ensemble en javascript
Jan 12, 2022 am 10:56 AM
Méthodes pour supprimer des éléments : 1. Utilisez delete() pour supprimer l'élément spécifié de l'objet Set, la syntaxe est "setObj.delete(value);" 2. Utilisez clear() pour supprimer tous les éléments de l'objet Set, le la syntaxe est "setObj.delete(value);" "setObj.clear();".
 Comment ajouter, modifier et supprimer des lignes de tableau dans jQuery ?
Sep 05, 2023 pm 09:49 PM
Comment ajouter, modifier et supprimer des lignes de tableau dans jQuery ?
Sep 05, 2023 pm 09:49 PM
À l'ère actuelle du développement Web, une gestion efficace et efficiente des tables est devenue très importante, en particulier lorsqu'il s'agit d'applications Web gourmandes en données. La possibilité d'ajouter, de modifier et de supprimer dynamiquement des lignes d'un tableau peut améliorer considérablement l'expérience utilisateur et rendre les applications plus interactives. Un moyen efficace d’y parvenir consiste à exploiter la puissance de jQuery. jQuery fournit de nombreuses fonctionnalités pour aider les développeurs à effectuer des opérations. Lignes de tableau Une ligne de tableau est une collection de données interdépendantes, représentées par des éléments en HTML. Il permet de regrouper des cellules (représentées par des éléments) dans un tableau. Chaque élément est utilisé pour définir une ligne dans le tableau, et pour les tableaux multi-attributs, il contient généralement un ou plusieurs éléments. Syntaxe$(sélecteur).append(co
 Comment supprimer des éléments du tableau es6
Jan 11, 2023 pm 03:51 PM
Comment supprimer des éléments du tableau es6
Jan 11, 2023 pm 03:51 PM
Méthode : 1. Utilisez shift() pour supprimer le premier élément, la syntaxe est "array.shift()" ; 2. Utilisez pop() pour supprimer le dernier élément, la syntaxe est "array.pop()" ; Utilisez splice() pour supprimer des éléments à n'importe quelle position, la syntaxe est "array.splice(position, number)" 4. Utilisez length pour supprimer les N derniers éléments, la syntaxe est "array.length=original array length-N" ; ; 5. Attribuez directement le tableau vide "[ ]" pour effacer l'élément ; 6. Utilisez delete pour supprimer un élément à l'indice spécifié.





