
Il existe de nombreuses façons de définir la couleur d'arrière-plan en CSS, telles que background-color, rgb, rgba, etc. Connaissez-vous la différence entre rgba, rgb et opacity ? Cet article vous expliquera les différences entre rgba, rgb et opacity. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
La différence entre rgb et rgba :
rgb fait référence au rouge, au vert et au bleu. La valeur est comprise entre 0 et 255. Par exemple : le noir peut être représenté par rgb(0,0, 0)
rgba fait référence au rouge (rouge), vert (vert), bleu (bleu), transparence (opacité), et la valeur de transparence est comprise entre 0 et 1
La différence entre rgba et rgb est que rgba peut définir la transparence de la couleur d'arrière-plan, mais rgb ne peut pas
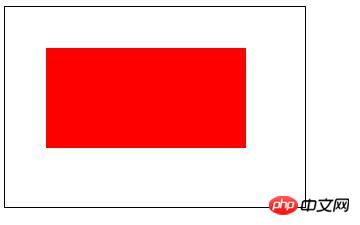
Exemple 1 : utilisez background: rgb(255,0,0) pour définir la couleur d'arrière-plan sur rouge
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgb(255,0,0);
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>Rendu :

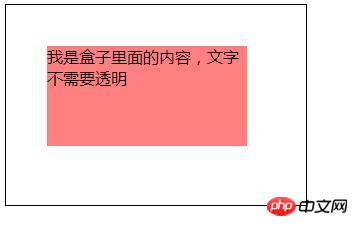
Exemple 2 : Utiliser background: rgba(255,0,0,0.5) pour définir la couleur d'arrière-plan sur rouge translucide
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgba(255,0,0,0.5);
}Rendu :

La différence entre rgba() et opacité :
Les deux peuvent définir l'effet de transparence, mais l'opacité L'attribut agira sur l'élément et tous les éléments à l'intérieur de l'élément, tels que les éléments enfants, rgba n'agiront que sur lui-même et non sur les éléments enfants. Veuillez comparer les rendus pour les différences spécifiques.
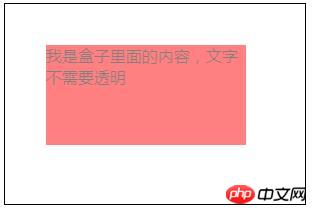
Exemple 3 : Utiliser l'opacité : 0,5 pour définir la transparence Le code est le suivant :
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: red;
opacity: 0.5;
}
</style>
<body>
<div class="a1"></div>
<div class="a2">我是盒子里面的内容,文字不需要透明</div>
</body>Rendu :

De La différence entre rgba, rgb et opacité est visible dans le rendu. rgb ne peut définir que la couleur d'arrière-plan ; rgba peut définir la transparence, et la transparence n'affectera pas les éléments à l'intérieur, mais la transparence le fera. l'affecter sur les éléments.
Ce qui précède, combiné à des exemples, vous présente les différences entre rgba, rgb et opacité. Les débutants peuvent l'essayer eux-mêmes et approfondir leur impression. J'espère que cet article vous sera utile !
Pour plus de didacticiels vidéo connexes, veuillez visiter le Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!