 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment gérer le curseur de l'entrée React dans le formatage numérique (détails)
Comment gérer le curseur de l'entrée React dans le formatage numérique (détails)
Comment gérer le curseur de l'entrée React dans le formatage numérique (détails)
Le contenu de cet article explique comment gérer le curseur de la saisie React dans le formatage numérique (détails). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
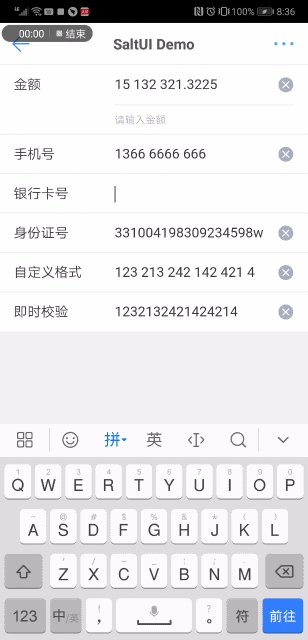
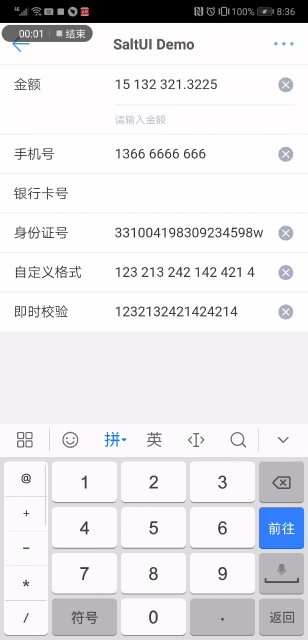
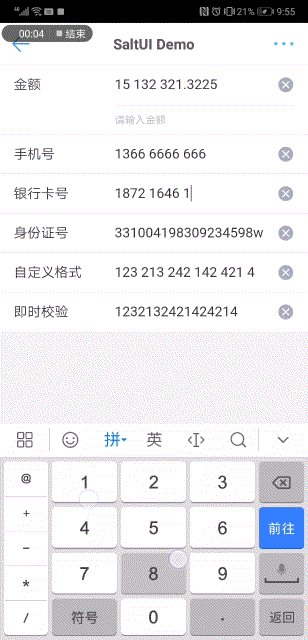
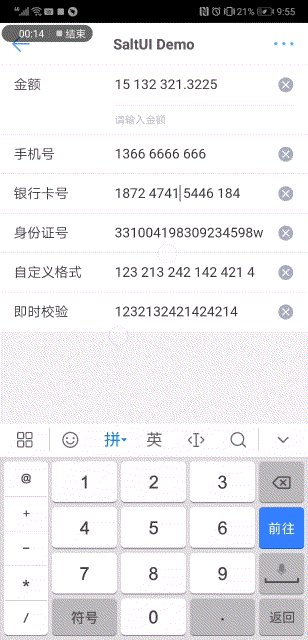
Ce dont nous allons parler aujourd'hui concerne certains comportements anormaux du curseur de saisie React et les solutions correspondantes dans des scénarios impliquant un formatage numérique. L'histoire commence par un problème. Certains utilisateurs ont signalé que lors de l'utilisation du composant NumberField pour la saisie, la position du curseur serait anormale sur Android, ce qui empêcherait la saisie continue d'obtenir les résultats escomptés. À quoi ressemble la performance spécifique ?

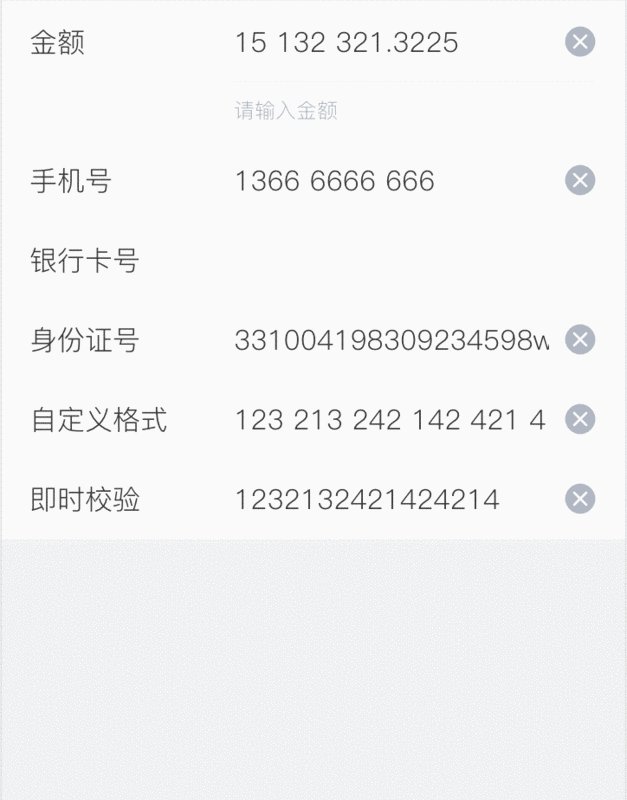
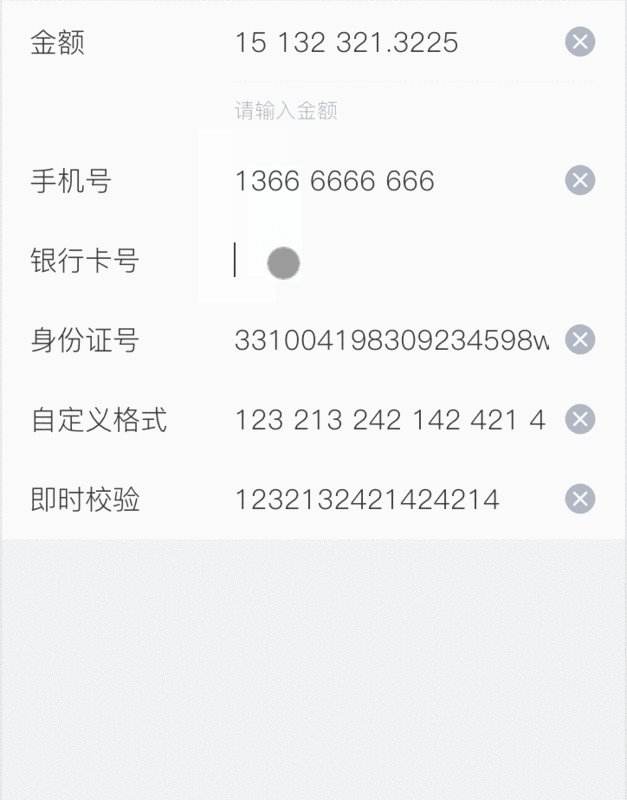
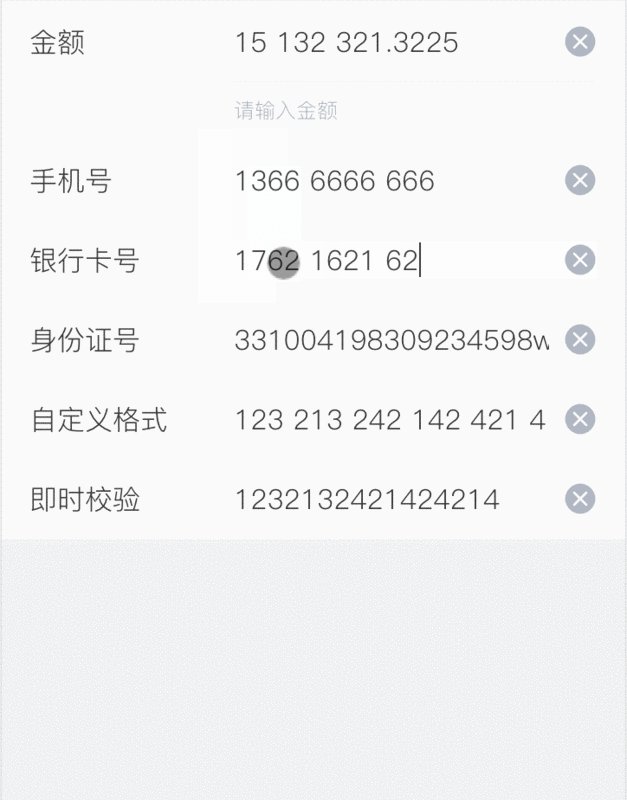
Figure 1 Comportement de saisie inattendu sous Android
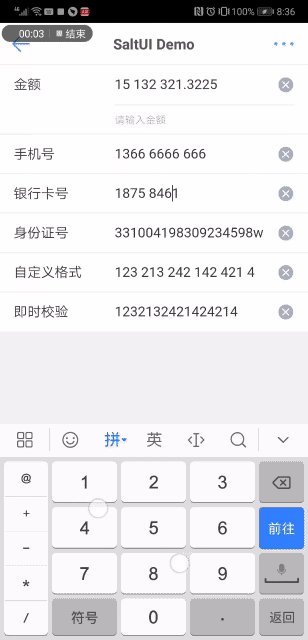
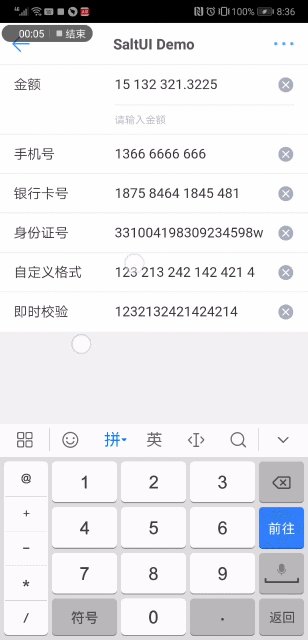
Comme vous pouvez le voir, dans Every Le formatage de l'heure se produit sur un téléphone Android, le curseur qui doit toujours être à la fin sera au mauvais format, ce qui entraînera des problèmes de saisie continue. Ce problème n'apparaît pas sur PC Chrome ou iOS, il peut donc être déterminé comme étant un problème de compatibilité. Mais comment est né ce problème de compatibilité ?
Analysez le processus de formatage. Comme dans la situation ci-dessus, lors de la saisie de 18758, comme le numéro de carte doit être formaté, la valeur originale sera convertie en "1875 8", à partir de la longueur de la chaîne à partir du point ci-dessus. de vue, de 5 chiffres à 6 chiffres, si la position du curseur ne passe pas au dernier chiffre lorsque la valeur change, il restera dans l'espace. Il semblera qu'un mauvais chiffre soit saisi lors de la saisie continue. problèmes.
À en juger par le comportement de changement de curseur de la zone de saisie, cela ne semble pas être un changement anormal, il ne répond tout simplement pas au changement de valeur et saute jusqu'à la fin. Mais la question qui se pose est de savoir pourquoi cela va jusqu'au bout sur iOS et PC Chrome.

Figure 2 : Le même code se comporte différemment sous PC Chrome que sous Android.
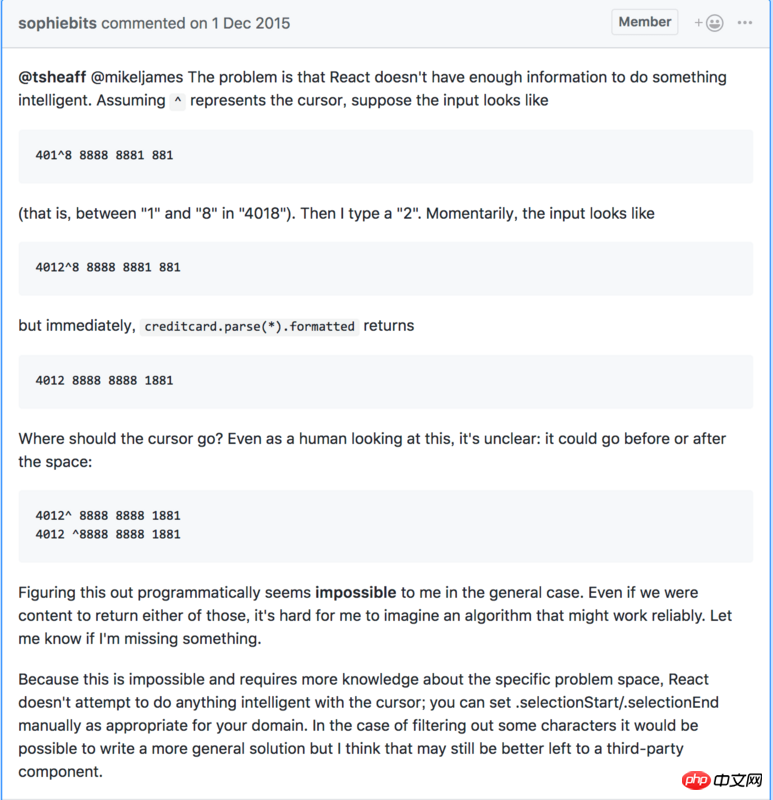
J'ai donc cherché en ligne et trouvé un tel problème dans le github de React, le curseur passe à la fin de l'entrée contrôlée. Ici @sophiebits(spicyj), l'un des principaux responsables de React, a donné une réponse plus précise.

Figure 3, explication de Sophiebits sur le comportement du curseur lorsque la valeur d'entrée contrôlée par React change
Il s'avère que c'est à cause de la valeur Les changements sont très incertains, donc React ne peut pas utiliser une logique fiable et universelle pour enregistrer la position du curseur à une position appropriée, donc React déplacera le curseur vers la dernière position lors du nouveau rendu en mode contrôlé. Cela explique au moins pourquoi le curseur passe à la fin dans PC Chrome et iOS, mais je n'ai pas trouvé d'explication raisonnable pour laquelle Android n'affiche pas le même comportement.
Existe-t-il un moyen de rendre les performances sur Android cohérentes avec celles d'iOS ? Après un certain temps de lecture et d'essais, j'ai finalement découvert que si le processus de re-rendu et le onChange de l'entrée sont placés en deux ticks avant et après, les performances de l'entrée sous Android peuvent être cohérentes avec celles d'autres plates-formes. c'est-à-dire que le curseur sautera lors du nouveau rendu. À la fin, le code est le suivant.
import React from 'React';
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
value: 'xxx',
};
}
handleChange(e) {
const value = e.target.value;
// 通过 setTimeout 异步
// 使 re-render 和 onChange 处于两个 tick 中
setTimeout(() => {
this.setState({
value,
});
});
}
render() {
return (
<input> { this.handleChange(e); }}
/>
);
}
}Cela rend enfin le comportement affiché cohérent sur Android et iOS, et les performances sont plus conformes aux attentes dans des conditions de saisie normales. Cependant, attendez, est-ce que ça va ? D'après les conclusions tirées dans le numéro précédent de React, nous pouvons voir que quelle que soit la manière dont la modification est effectuée, elle passera à la fin de l'entrée. Que se passera-t-il si elle est modifiée depuis le milieu ? 🎜>
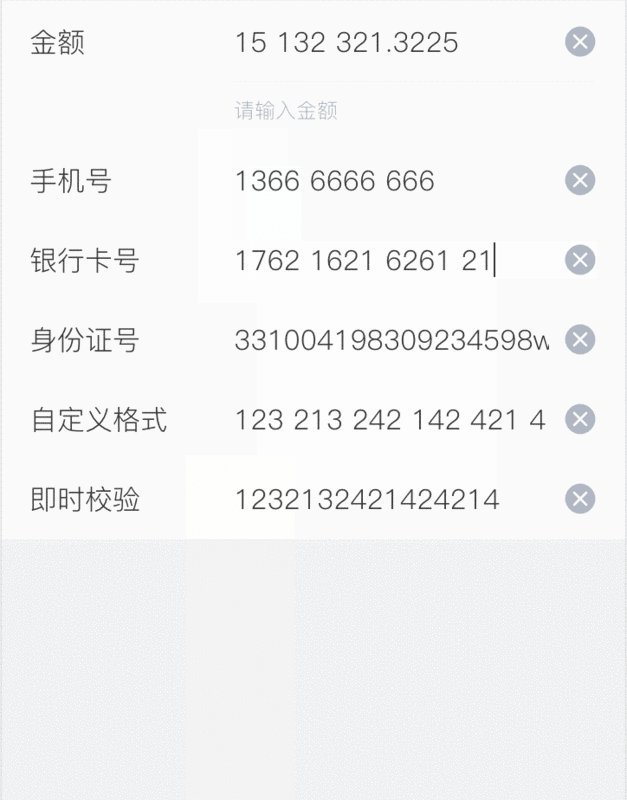
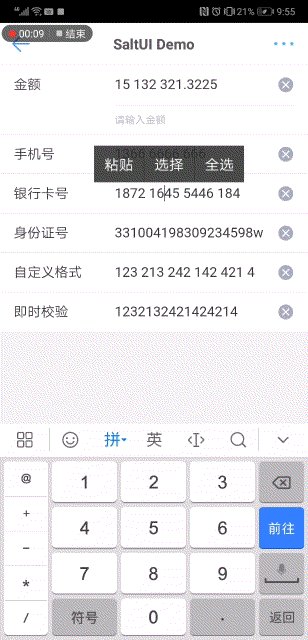
 Figure 4 : Un autre problème se produit lors de l'édition intermédiaire
Figure 4 : Un autre problème se produit lors de l'édition intermédiaire
Comme le montre l'image ci-dessus, car React changera le curseur quelles que soient les modifications apportées, à la fin, si vous le modifiez à partir du milieu, les performances ne répondront pas aux attentes de l'utilisateur et il n'y aura aucun moyen d'obtenir une saisie continue. Cette fois, le comportement des deux extrémités est cohérent, ce qui est tous deux inattendu. .
Mais il y a des avantages à ne pas être normal. Il n'est pas nécessaire d'écrire quelque chose d'autre en fonction de la plateforme, et cela peut être traité de manière uniforme. D'après la discussion ci-dessus, nous pouvons savoir que React n'enregistre pas la position du curseur car il n'existe aucun algorithme général et fiable pour prendre en charge ce comportement. En effet, l'entrée peut changer en ajoutant des espaces pour le formatage, en filtrant certains caractères ou en déclenchant certaines conditions et en passant directement à d'autres caractères, etc., ainsi que d'autres changements imprévisibles. Mais lorsqu’il s’agit du seul scénario de formatage numérique, la logique de sauvegarde de la position du curseur devient beaucoup plus simple et claire.在用户输入的过程中,只存在两种情况,在结尾中追加和在中间修改。在结尾追加的 case 中,例如 18758^ 时,由于一直是在向后追加的状态,我们只要一直保持光标在最后即可(即默认状态 1875 8^ ),在中间编辑的 case 下,光标并不处于结尾,如 187^5 8,此时如果在 7 后面追加了一个 8,那么理想的图标应该维持在 8 之后(即 1878^ 58),此时就应该保存光标的位置在上次 format 之前的状态。
逻辑清楚了,接下来就是如何实现的问题了。那么如何探测和修改光标位置呢?这就涉及了 input 中选区相关的属性,我们知道我们可以通过一些方式(如鼠标拖拽和长按屏幕等)在 input 中完成对一段话的选区,因此光标的位置其实是由选区的开始点(selectionStart)和结束点(selectionEnd)决定的。那么其实我们就可以通过读取,储存和设置这两个属性来达到我们想要实现的目的,实例代码如下。
class Demo extends React.Component {
...
componentDidUpdate(prevProps) {
const { value } = prevProps;
const { inputSelection } = this;
if (inputSelection) {
// 在 didUpdate 时根据情况恢复光标的位置
// 如果光标的位置小于值的长度,那么可以判定属于中间编辑的情况
// 此时恢复光标的位置
if (inputSelection.start { this.input = c; }}
value={this.state.value}
onChange={(e) => { this.handleChange(e); }}
/>
);
}
}至此,我们终于在追加和中间编辑的情况下都实现了我们想要的效果。这是一个比较小的技术点,但是由于里面涉及了一些 React 内部的处理逻辑及平台差异性问题,排查和解决起来并不是那么容易,希望可以给有类似问题的同学在处理时有所启发。

文中涉及的各端及浏览器信息
Android
Mozilla/5.0 (Linux; U; Android 8.1.0; zh-CN; CLT-AL00 Build/HUAWEICLT-AL00) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.108 UCBrowser/11.9.4.974 UWS/2.13.1.48 Mobile Safari/537.36
iOS
Mozilla/5.0 (iPhone; CPU iPhone OS 11_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15F79
PC Chrome
Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Mobile Safari/537.36
文中涉及的组件库
SaltUI: https://github.com/salt-ui/sa...
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Yaber T2 (Plus) : projecteur compact avec résolution Full HD, batterie, son JBL et fonctions intelligentes
Jun 27, 2024 am 10:31 AM
Yaber T2 (Plus) : projecteur compact avec résolution Full HD, batterie, son JBL et fonctions intelligentes
Jun 27, 2024 am 10:31 AM
Les produits Yaber sont disponibles sur Amazon et la société propose désormais un nouveau projecteur – Yaber T2. Le modèle est disponible en deux versions : le Yaber T2 et le Yaber T2 Plus. Le Yaber T2 Plus coûte 349 dollars au lieu de 299 dollars et est livré avec une télévision





